Khi bạn đã từng tạo ra bất kỳ hiệu ứng nào, hãy sử dụng Action Palette để lưu trữ các chức năng bởi vì nếu bạn cần có hiệu ứng tương tự một lần nữa, bạn sẽ dễ dàng hơn để có được kết quả tương tự.
Bước 1 — Tạo một Document mới
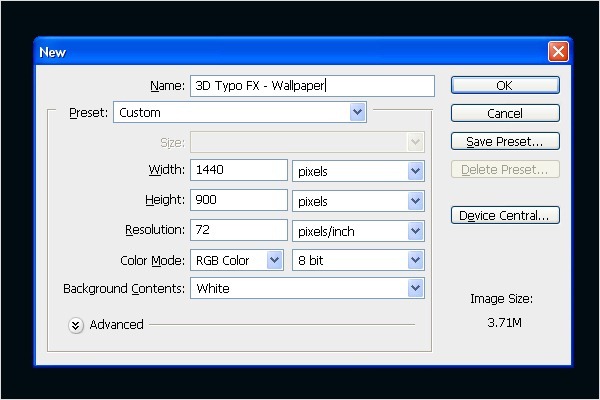
Mở Pho to shop. Chọn File New> hoặc nhấn Ctrl / Com mand N. Tôi đang sử dụng kích thước hình nền 1440px (chiều rộng) X 900px (chiều cao) nhưng bạn có thể sử dụng bất kỳ kích thước nào bạn muốn.

Bước 2 — Tạo ra các Text 3D
Chúng tôi sẽ bắt đầu tạo Text 3D với sự giúp đỡ của Illus tra tor. Trước tiên, bạn cần gõ Text trong Illus tra tor. Bạn có thể sử dụng bất kỳ Text nào mà bạn muốn. Tôi chỉ sử dụng Text “FX”. Mở Illustra tor, chọn Type Tool và viết Text. Sau khi viết, thay đổi font chữ thành “Hobo Std Medium”.

Bước 3 — Tạo màu cho Text
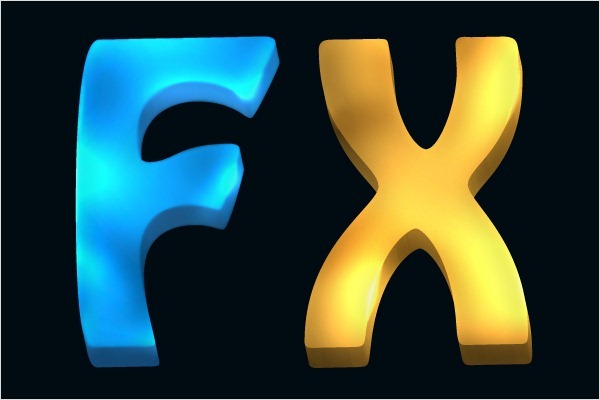
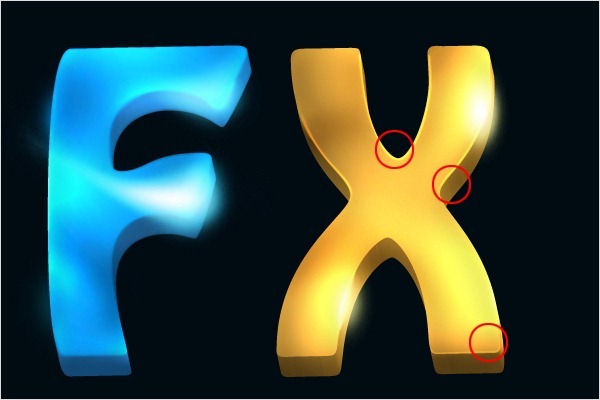
Thay đổi màu sắc của Text. Đối với chữ “F” sử dụng màu xanh (# 094569) và “X” sử dụng màu da cam đậm (# AB7D1B). Hình ảnh của bạn sẽ giống như dưới đây.

Bước 4 — Thêm hiệu ứng 3D vào Text
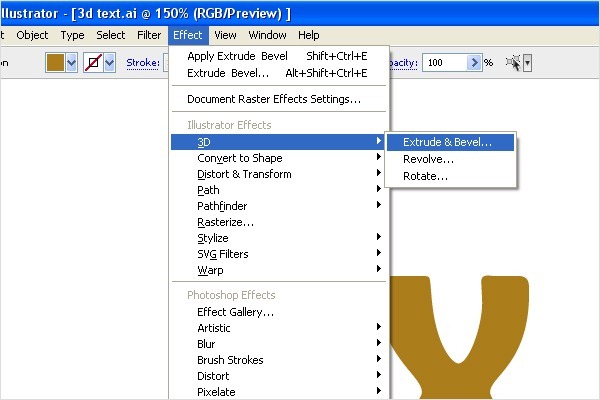
Bạn cần phải tạo ra Text 3D thật rắn chắn. Để làm điều đó, vào Menu> Effect 3D» Extrude & Bevel …

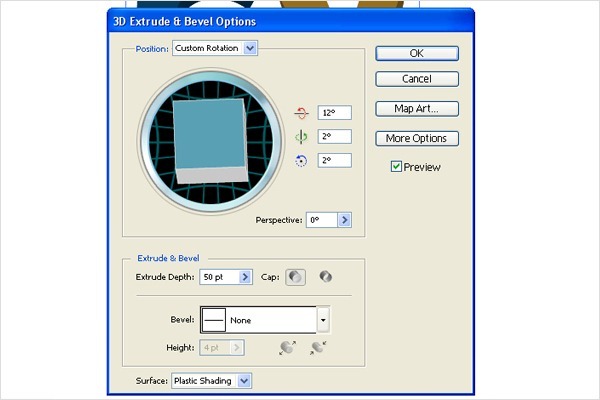
Thiết lập hộp thoại tương tự như hình dưới đây.

Bước 5 — Đặt màu Background
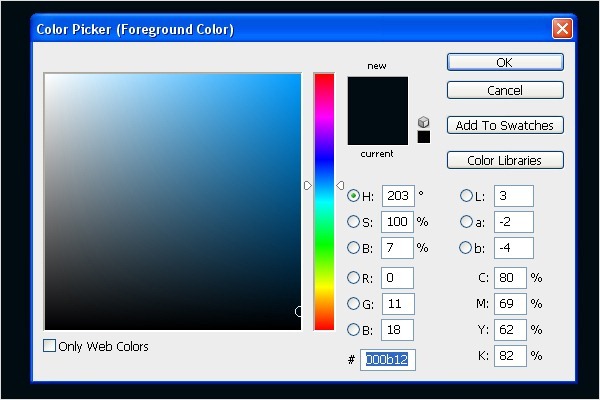
Khi bạn đã hoàn thành với Text 3D, quay trở lại Pho to shop và thay đổi màu sắc của back ground thành màu xanh (# 000b12).

Bước 6 — Đặt Text 3D trong Photoshop
Trong bước này, bạn sẽ đặt các Text 3D trong Pho to shop. Copy
Text từ Illus tra tor và paste nó vào Pho to shop. Chọn layer với text, kích chuột phải vào nó và chọn Ras ter ize Layer.
Text từ Illus tra tor và paste nó vào Pho to shop. Chọn layer với text, kích chuột phải vào nó và chọn Ras ter ize Layer.
Bước 7 — Tách Text
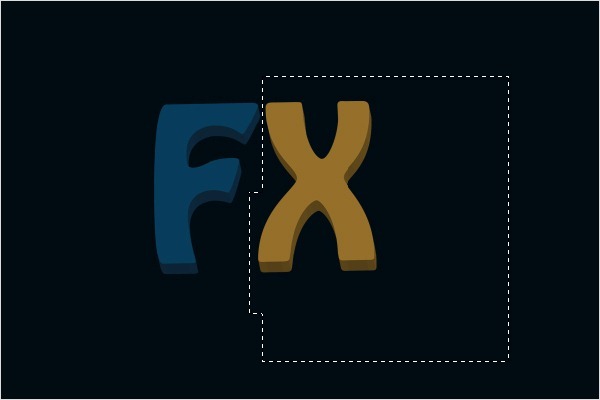
Bây giờ, bạn đang sẽ tách text thành 2 phần. chọn Rec tan gu lar Mar quee Tool (M) và tạo vùng chọn của chữ “X”. Nhấn Ctrl +X để cắt và Ctrl + V để paste chữ cái. Căn chỉnh text cho phù hợp.

Bước 8 — Cài đặt Dodge Tool
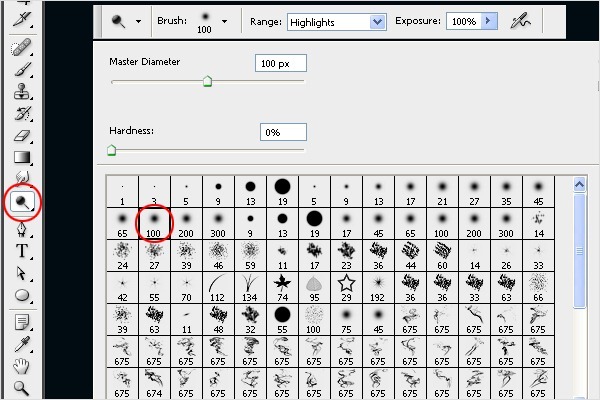
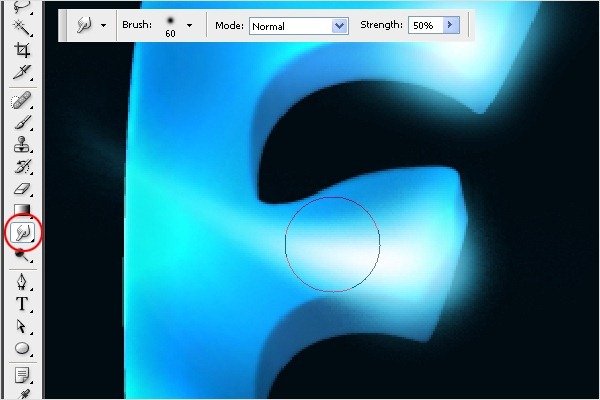
Bạn cần phải tạo High lights trên text. Chọn Dodge Tool (O) từ Tools và làm theo các cài đặt Brush như bạn thấy trong hình bên dưới.

Bước 9 — Thêm Highlights
Sử dụng Dodge Tool để tô màu qua những vùng bạn muốn làm nổi bật. Bạn có thể có cảm hứng từ hình bên dưới.

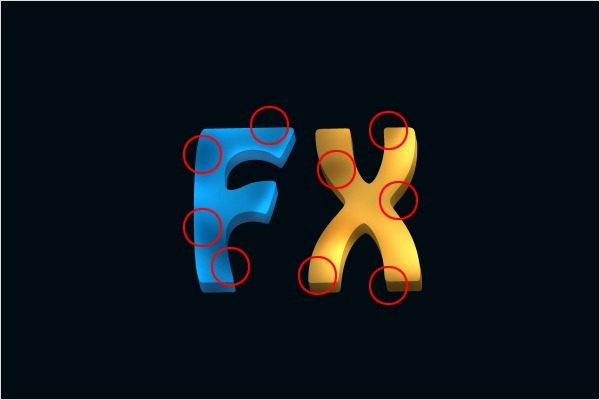
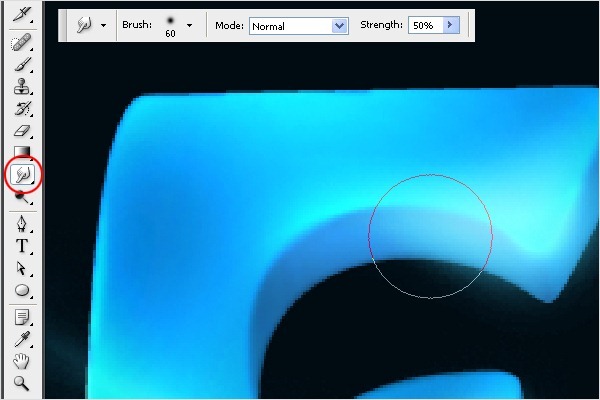
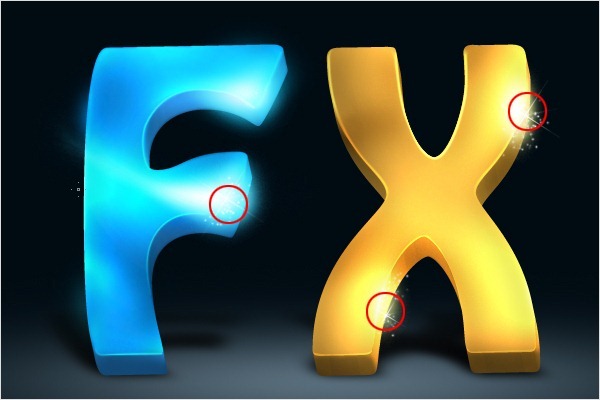
Bước 10 –Thêm nhiều High lights hơn
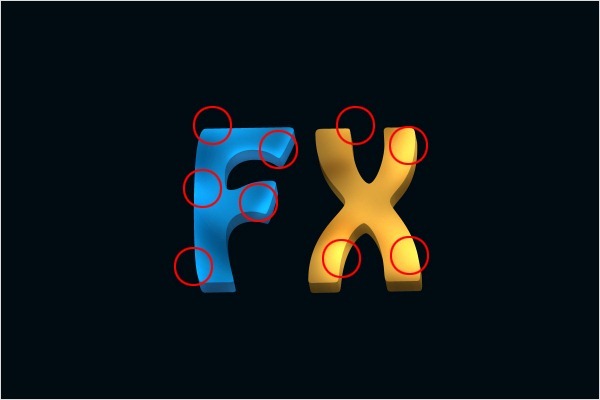
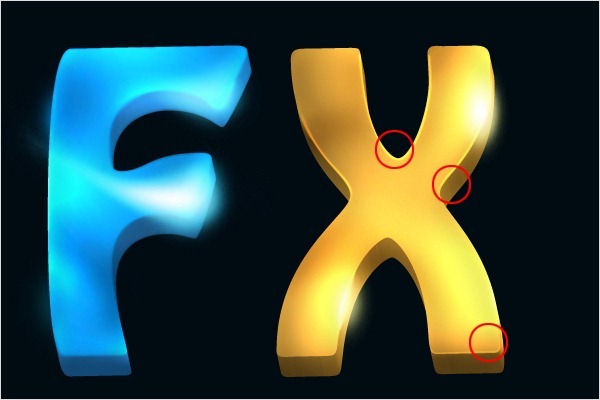
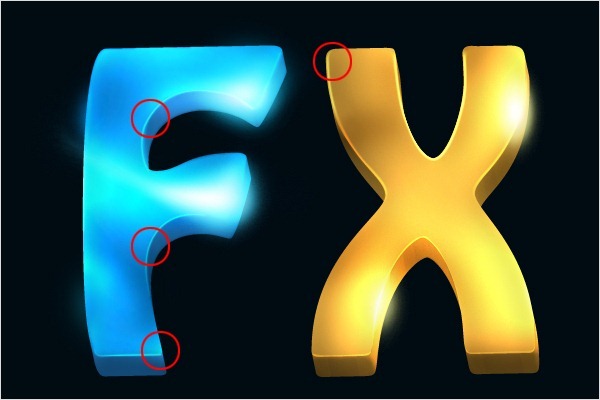
Làm theo bước 9 và tạo ra nhiều điểm nổi bật trên những vùng đã khoanh tròn.

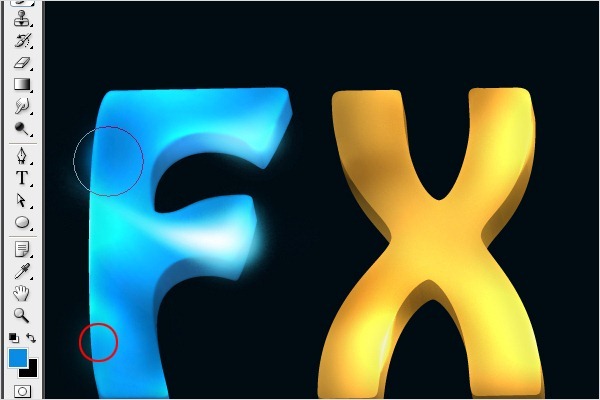
Bước 11 — Thêm Shadows
Khi bạn đã hoàn thành việc thêm các điểm nổi bật, bạn cần phải tạo shadow ở phía đối diện. Chọn Burn Tool (O) từ Tools và tô màu bóng tối.

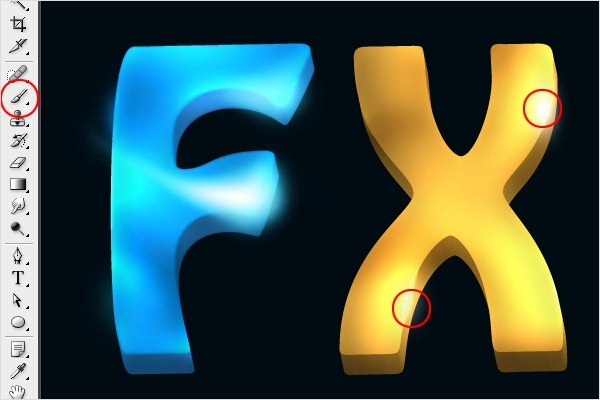
Bước 12 — Thêm nhiều Shad ows hơn
Làm theo bước 11 và tiếp tục với việc thêm các shadow vào trong các vùng đã được khoanh tròn.

Bước 13 — Tăng cường độ
Để tăng thêm độ tương phản cho Text, chọn Dodge Tool (O). Tăng kích thước Brush lên 800px và nhấp chuột lên toàn bộ chữ “F” và sau đó, nhấp chuột qua chữ “X” để có được kết quả tương tự như trong hình ảnh bên dưới.

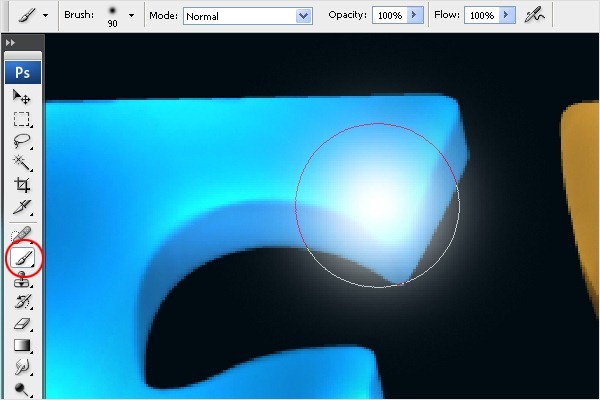
Bước 14 — Thêm các góc sáng (đèn pha)
Bây giờ, bạn sẽ thêm một số đèn chiếu điểm để làm cho các góc của Text được chiếu sáng. Chọn Brush Tool (B). Với Mas ter Diam e ter 90px, chọn một Brush tròn, mềm. Chọn màu của Fore ground là màu trắng và tạo một layer mới. Tô màu qua các góc của Text. Xem hình ảnh bên dưới.

Bước 15 — Xóa Feather
Xoá bỏ các phần của Glow, không những trong Text mà còn trong background.

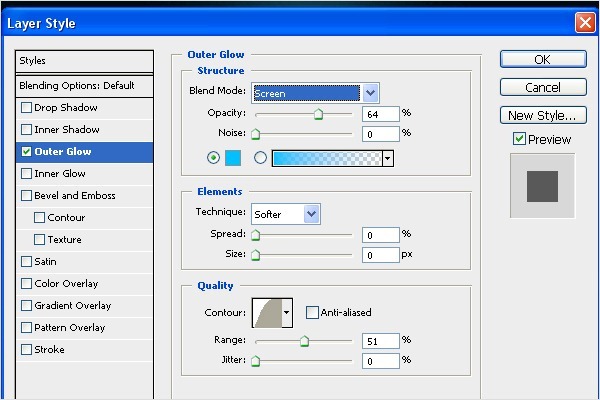
Bước 16 — Thêm Outer Glow
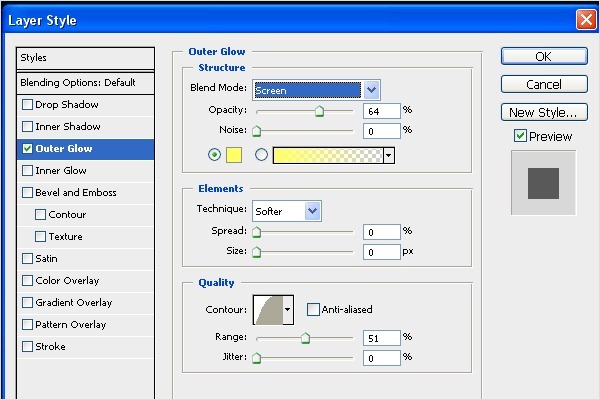
Để thêm Outer Glow cho đèn pha, nhấp chuột lên but ton Add a layer style. Bạn có thể tìm thấy but ton đó ở phần bot tom của Lay ers palette. Nếu bạn không thấy Lay ers palette, chỉ cần nhấn F7 và nó sẽ xuất hiện. Chọn Option Outer Glow và làm theo các cài đặt sau. Nhấn OK.

Bước 17 — Sao chép Glow Spotlight
Bây giờ, sao chép Glow mà bạn đã tạo ra trong bước 14. Chọn Smudge tool ® và drag Brush từ phải sang trái, để làm cho Glow lan tràn trên text. Xem hình ảnh bên dưới để biết tôi muốn đề cập đến điều gì.

Bước 18 — Blend ing Glow
Chọn Smudge Tool ® và drag Glow xung quanh các góc của text. Xem hình bên dưới.

Hình ảnh của bạn sẽ giống như hình bên dưới.

Bước 19 — Thêm Feather Glow
Bây giờ, bạn sẽ thêm Glow cho các góc của Text. Chọn Brush tool (B). Chọn một Brush tròn, mềm, và thiết lập Mas ter Diam e ter lên 90 px. Tạo một layer mới và tô màu Glow xung quanh các Edge như bạn thấy bên dưới.

Bước 20 — Định vị High lights cho chữ “X”
Trong bước này, chúng ta sẽ tập trung làm việc trên chữ “X”. Định vị các đèn pha. Thực hiện tương tự như bạn đã làm trong bước 14 và 15. Xem hình ảnh bên dưới để tham khảo.

Bước 21 — Thêm Outer Glow
Thêm Outer Glow cho đèn pha. Nhấp chuột lên but ton Add a layer style, chọn Outer Glow và thực hiện các cài đặt sau.

Bước 22 — Lựa chọn Brush
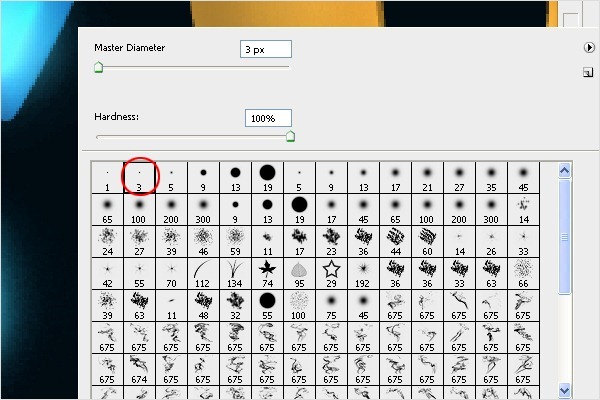
Chọn Brush Tool (B). Chọn Brush cứng, tròn và thiết lập Mas ter Diam e ter lên 3px. Bạn sẽ cần nó trong các bước tiếp theo.

Bước 23 — Tạo Path
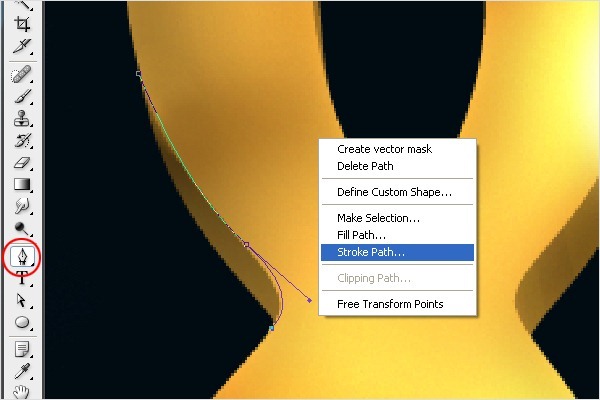
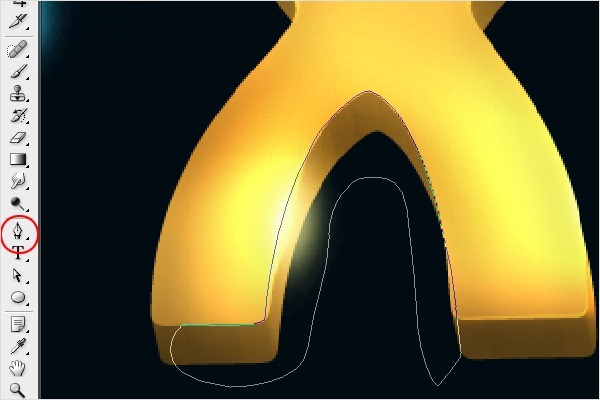
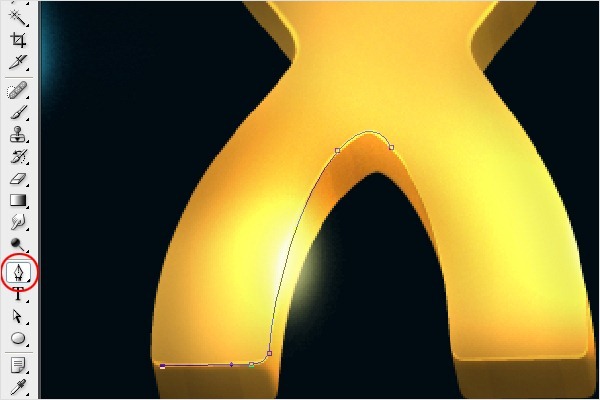
Chọn Pen Tool ℗ và tạo một Path như bạn có thể thấy trong hình bên dưới.

Bước 24 — Thêm Stroke Path
Bây giờ, nhấp chuột phải lên màn hình và chọn option Stroke Path…

Bước 25 — Thêm Brush Stroke
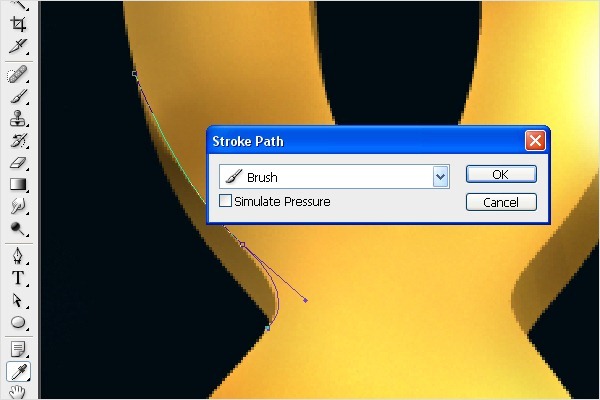
Chọn Option Brush từ danh sách và nhấn OK.

Bước 26 — Bổ sung thêm Stroke Path
Lặp lại các bước 22–25 để thêm Stroke Path.


Bước 27 — Tạo High lights trong các khu vực có shadow.
Trong bước này, bạn sẽ thêm Glow trong những vùng tối để tạo ra sự phản chiếu. Chọn Pen Tool ℗ và tạo Path như bạn thấy trong hình bên dưới. Nhấn Ctrl + Enter để tạo một vùng chọn và tô màu nó bằng màu nâu (# 614717).

Bước 28 — Thay đổi Blend ing Mode
Bây giờ, nhóm layer đã chọn với Text. Để thực hiện điều đó, đặt layer này bên trên layer text &nhấn Ctrl Alt G để nhóm layer bên trong text layer. Khi chúng ta đã hoàn thành, vào layer blend ing mode & chọn “Color Dodge”

Bước 29 — Xóa các góc
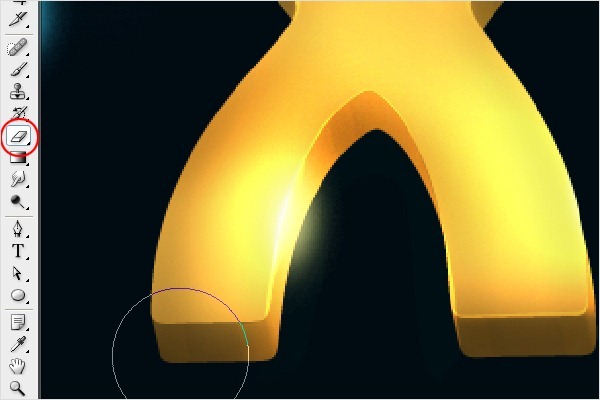
Chọn Eraser tool (E). Chọn một vài Brush tròn, mềm và thiết lập Mas ter Diam e ter lên 100px. Xóa các góc của Shape này. Xem hình bên dưới.

Bước 30 — Bổ sung thêm Stroke Path
Tiếp tục bổ sung thêm Stroke Path bằng cách làm theo các bước 22–25.

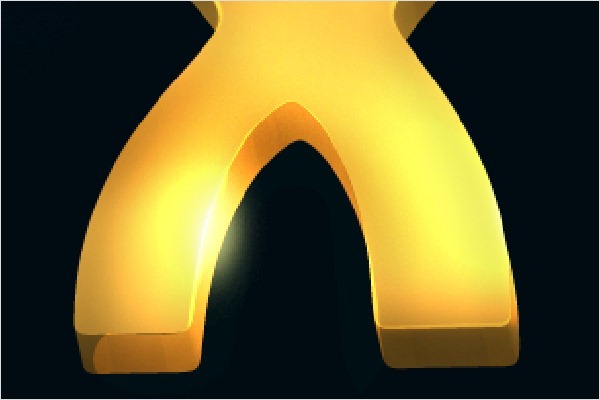
Hình ảnh của bạn phải tương tự như hình dưới đây sau các bước này.
Bước 31 — Thêm Stroke Path tới chữ “F”
Chúng ta tập trung vào chữ “F” một lần nữa. Làm theo các bước 22–25 một lần nữa để thêm Stroke Path cho chữ cái đó.

Bước 32 — Tạo Spot light trên Background
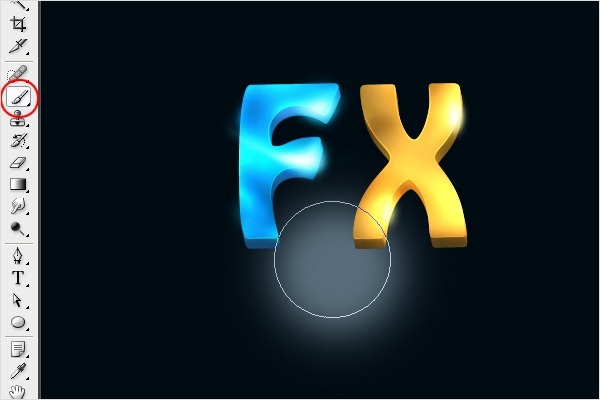
Trong các bước sau, chúng ta sẽ tập trung làm việc trên Back ground. Bạn sẽ thêm ánh sáng bên dưới các chữ cái. Để thực hiện điều đó, chọn Brush Tool (B). Chọn Brush tròn mềm và thiết lập Mas ter Diamter lên 300px. Chọn màu lam (# 546876). Tạo một layer mới bên dưới các layer với text và vẽ một chấm lớn. Bạn có thể xem những gì tôi đã làm trong hình bên dưới.

Bước 33 — Chuyển đổi Dot
Nhấn Ctrl+ T và chuyển đổi layer sang shape, chúng ta có thể thấy bên dưới. Nhấn Enter.

Bước 34 — Thêm Shadow
Tạo một layer mới bên dưới các layer với text. Nhấn Ctrl+ nhấp chuột lên Thumb nail của layer với chữ “F” để tạo mask của layer đó. Sau đó, nhấp chuột lên layer mà bạn vừa tạo ra và Grab Gra dient Tool (G). Chọn màu đen và tô màu mask với nó.
Thực hiện tương tự với chữ “X”.
Sau đó, nhấn Ctrl+ T và chuyển đổi layer này với các chữ cái như trong bức tranh bên dưới. Nhấn Enter.

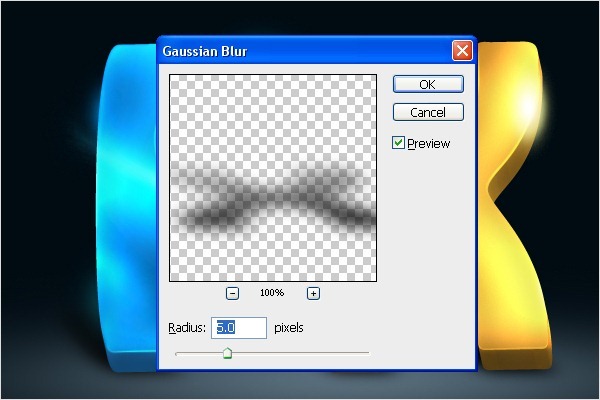
Bước 35 — Thêm Gauss ian Blur
Shadow nên có nhiều Blur để trông hiện thực hơn. Để chỉnh sửa nó, vào Menu» Fil ter Blur> Gauss ian Blur … và thiết lập Radius trên 5.0px. Bấm OK.

Bạn cần phải có hình ảnh của bạn tương tự như hình dưới đây.

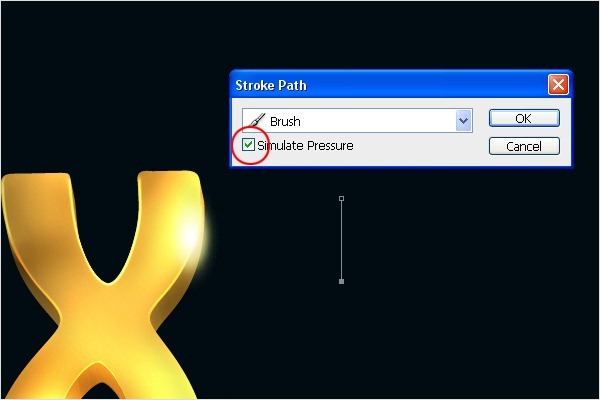
Bước 36 — Tạo Star Glow
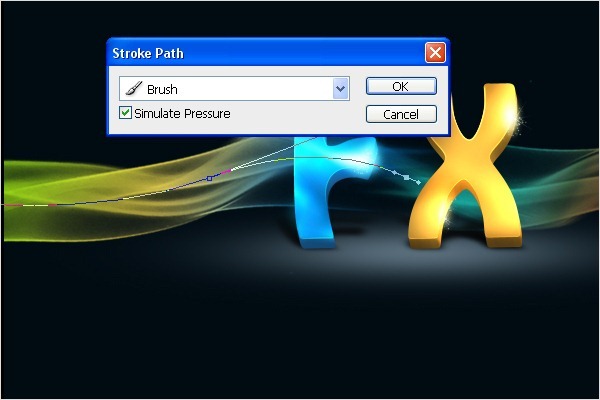
Trong bước này, bạn sẽ thêm Star Glow. Thực hiện điều đó bằng cách chọn Pen Tool ℗ và tạo một path như bạn thấy trong hình bên dưới. Nhấp chuột phải lên màn hình và chọn Stroke Path… Chọn option Brush và kiểm tra Box Sim u late Pres sure. Nhấn OK.

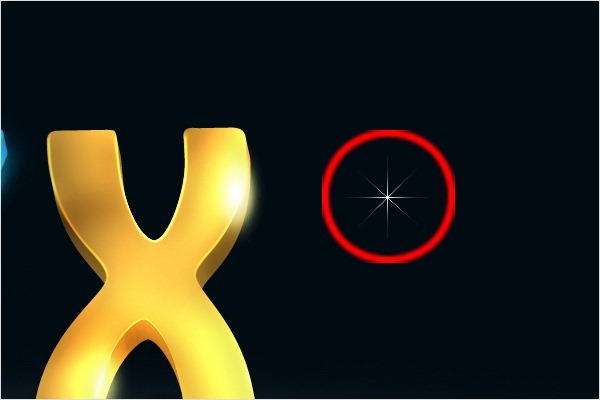
Bước 37 – Sao chép Star Path
Chọn Path, và nhấn Ctrl + J để sao chép nó. Nhấn Ctrl+ T và xoay nó. Lặp lại cho đến khi bạn có được Star tương tự như hình bên dưới.

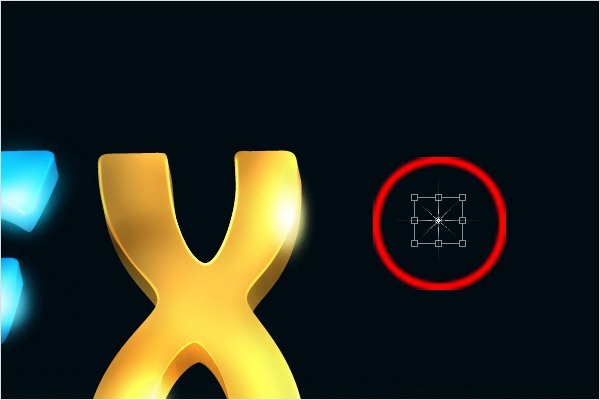
Bước 38 — Điều chỉnh Star Direction
Bây giờ, chọn tất cả các layer Star. Nhấn Ctrl + T và xoay nó để nó có cùng hướng với chữ “X”. Xem hình ảnh dưới đây.

Bước 39 – Định vị Star
Sao chép và di chuyển Star để làm nổi bật các khu vực đó.

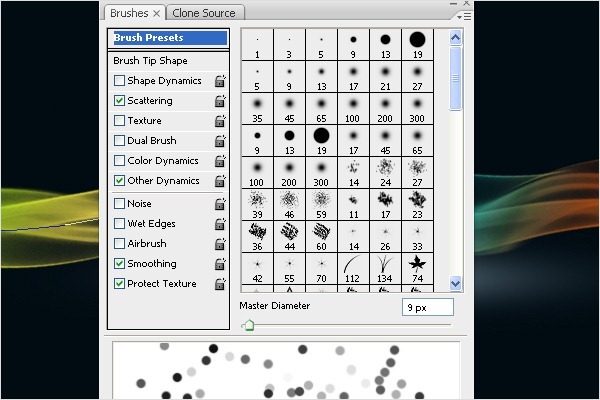
Bước 40 — Thêm Particles
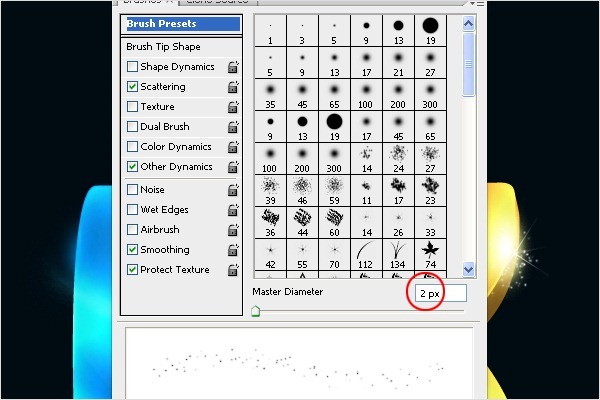
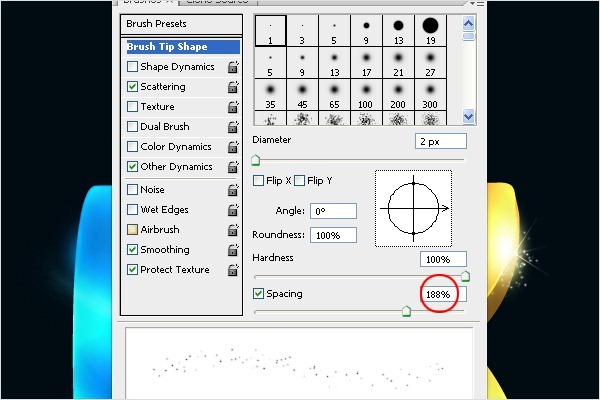
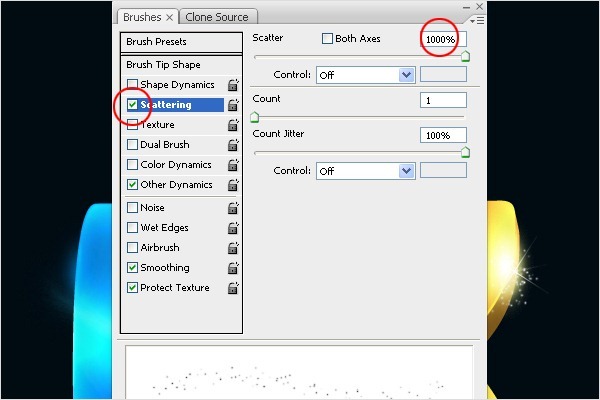
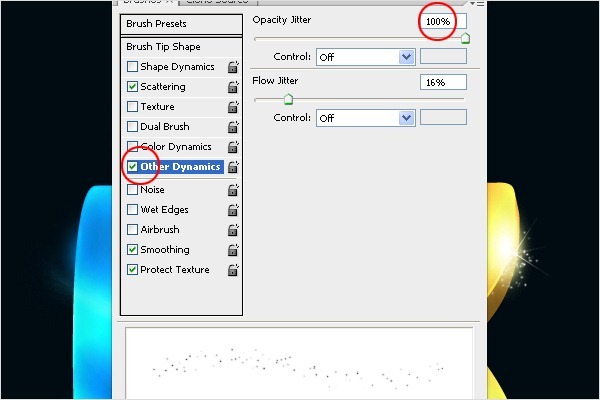
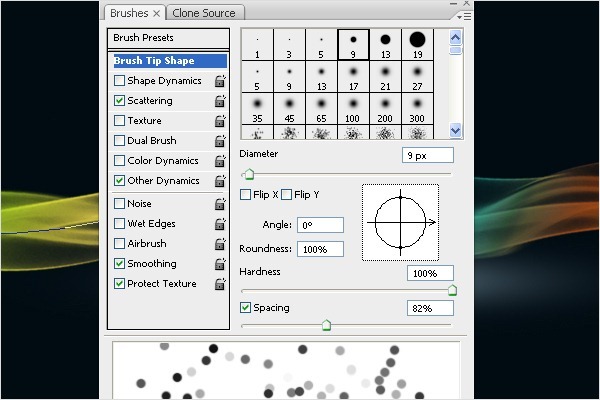
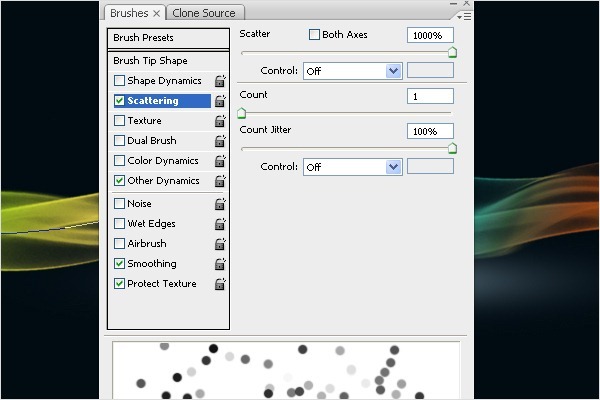
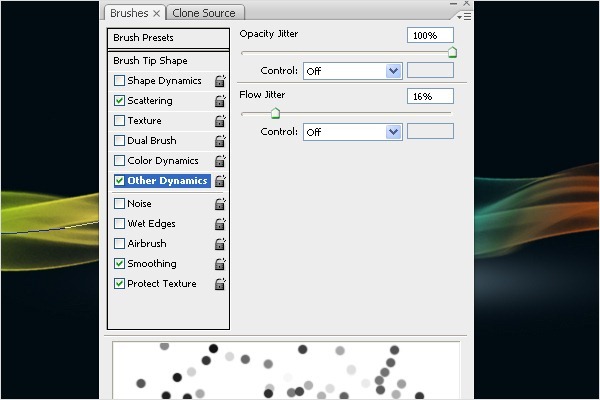
Bây giờ, bạn sẽ thêm một số hạt gần các ngôi sao. Chọn Brush Tool (B) và làm theo các cài đặt bên dưới (nếu bạn không biết vị trí của Palette này ở đâu, bạn chỉ cần nhấn F5).




Tô màu Par ti cles tương tự như hình ảnh sau đây.

Bước 41 — Thêm Semi Trans par ent Screen – màn hình bán trong suốt
Down load smoke brush (Real Smoke (675 pix els) và cài đặt nó vào Pho to shop. Chọn Brush hiển thị trong hình bên dưới.
Bước 42 — Đặt Brush
Tăng kích thước của Brush và tô màu nó trên một layer mới.

Bước 43 — Thêm màu sắc
Tạo một layer mới phía trên layer trên màn hình. Nhấp chuột phải lên layer mới và chọn option Cre ate Clip ping Mask. Chọn Brush Tool (B), và thay đổi Mode sang Color và tô màu để có được kết quả tương tự như trong = # 0a5689, Vàng = # ffd44e, Lục = # c2e01f.

Chọn Move Tool (V) và định vị trên màn hình và layer với các màu sắc đằng sau Text. Xem hình bên dưới.

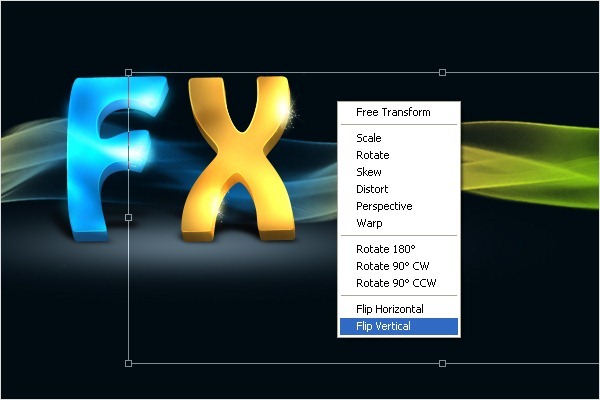
Bước 44 — Sao chép & Chuyển đổi
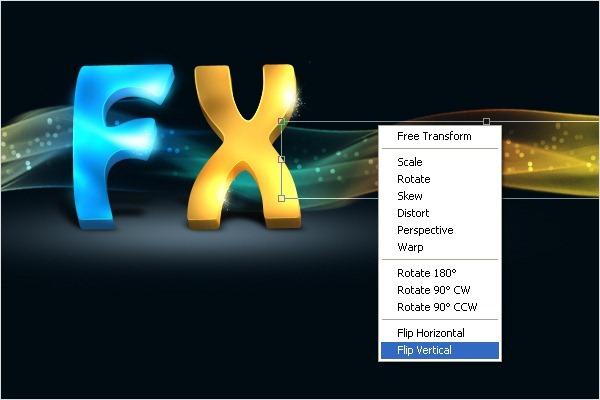
Sao chép layer với màn hình và màu sắc, Flip nó. Để thực hiện điều đó, vào Edit > Trans form Flip Hor i zon tal và sau đó, Edit > Trans form > Flip Ver ti cal. Định vị các layer này bên phải của hình ảnh… Xem hình bên dưới.

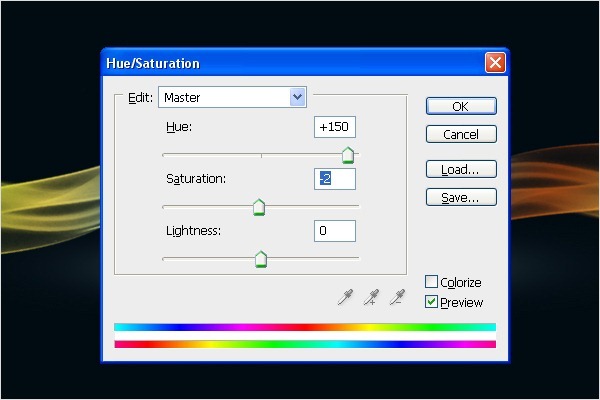
Bước 45 — Thay đổi màu sắc
Bây giờ, thay đổi màu sắc trên màn hình bên phải. Nhấp chuột lên layer với các màu sắc và nhấn Ctrl+ U để kích hoạt Hue/Saturation adjust ment. Làm theo các cài đặt bên dưới.

Bạn phải có một cái gì đó tương tự như trong hình này.

Bước 46 — Thêm Par ti cles– các hạt
Bây giờ, chúng ta sẽ thêm Par ti cle bên trên màn hình. Tạo một layer mới. Chọn Pen Tool ℗ và tạo một Path như bạn có thể thấy trong hình bên dưới.

Bước 47 — Cài đặt Brush
Chọn Brush Tool (B) và làm theo các cài đặt Brush bên dưới.




Bước 48 — Định vị các Particles
Sau khi bạn thực hiện xong các cài đặt Brush, chọn Pen Tool ℗ một lần nữa. Nhấp chuột phải lên màn hình và chọn Stroke Path. Chọn option Brush và kiểm tra box Sim u late Pres sure. Nhấn OK.

Dưới đây bạn có thể thấy hình nền sẽ như thế nào sau các bước này.

Bước 49 — Sao chép và chuyển đổi các Particles
Sao chép các Par ti cle và Flip chúng theo chiều ngang và theo chiều dọc. Đặt chúng bên phải của màn hình.

Bước 50 — Thêm Shadow vào Screen
Bây giờ, bạn sẽ thêm một số Shadow vào Screen. Chọn cả 2 layer với màn hình và sao chép chúng. Nhấn Ctrl+ T và chuyển đổi chúng như trong hình dưới đây. Ctrl+ nhấp chuột lên layer mới để kích hoạt mask, và vào Edit > Fill… (hoặc nhấn Shift+ F5) và tô màu nó bằng màu trắng.

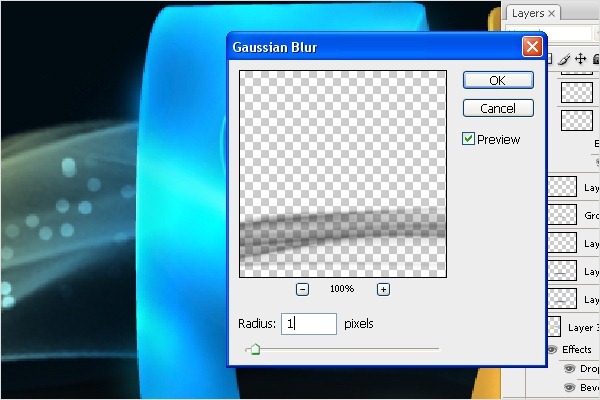
Bước 51 — Thêm Gauss ian Blur
Bây giờ, bạn cần thêm Blur cho shadow. Vào Menu> Fil ter> Blur> Gauss ian Blur … và thiết lập Radius lên 1px. Bấm OK.

Kết quả cuối cùng
Đây là thiết kế của hình nền mà chúng ta vừa tạo ra. Cảm ơn bản rất nhiều vì đã đọc hướng dẫn này. Tôi rất hy vọng nó sẽ hữu ích đối với bạn.
 Chuyên mục
Hiệu ứng chữ Photoshop
Chuyên mục
Hiệu ứng chữ Photoshop


 Previous Article
Previous Article


Responses
0 Respones to "Hiệu ứng chữ chói sáng trong Photoshop"
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !