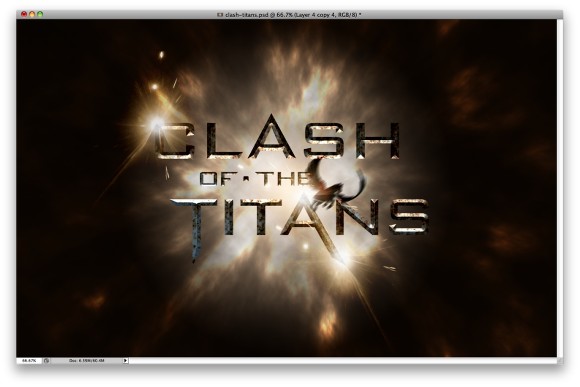
Một vài tuần trước, tôi đã xem bộ phim Clash of the Titans. Bộ phim này cũng được, tôi phải thừa nhận vậy, tôi đã mong đợi nhiều hơn nữa khi thấy những con quái vật khổng lồ và những nhân vật thần thoại đang chiến đấu trong bộ phim sử thi này, thật tuyệt vời. Tuy nhiên, kết thúc bộ phim, khi phần giới thiệu tác giả và các nhân vật trong phim bắt đầu xuất hiện, tôi thực sự bị ấn tượng bởi hiệu ứng này và tôi nghĩ tôi phải thực hiện một hướng dẫn Photoshop nhờ vào bộ phim này.
Vì vậy, trong bài hướng dẫn này, tôi sẽ trình bày cách tạo hiệu ứng text lấy cảm hứng từ các poster và các tác phẩm nghệ thuật của bộ phim Clash of the Titans. Chúng ta sẽ sử dụng layer style và các bộ lọc cơ bản để thực hiện hiệu ứng này. Bạn sẽ không mất quá 45 phút để có được hiệu ứng, nhưng kết quả đạt được thực sự rất tuyệt.
Bước 1
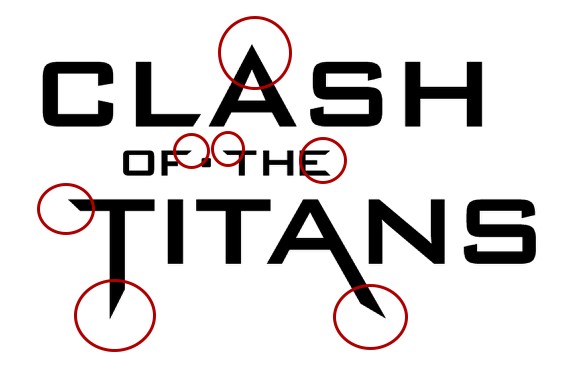
Hãy bắt đầu thiết kế của chúng ta trong Illustrator, sẽ dễ dàng hơn cho chúng ta khi thực hiện text trong Illustrator, ngay cả khi bạn có thể làm điều đó trong Photoshop. Khi tôi nhìn thấy poster của bộ phim Clash of the Titans tôi đã biết font chữ đó, đó là Bank Gothic hoặc Bank Gothic cũng rất giống. Vì vậy, với Type Tool (T), thêm một từ “Clash”, tiếp theo là từ “Of the” trong một Object riêng và tiếp theo là từ “Titans” cũng trong một Object và Line khác. Toàn bộ đều được viết hoa.

Bước 2
Chọn các Text và vào Type>Create Outlines. Với Direct Selection Tool (A), bắt đầu chỉnh sửa text. Đầu tiên, là chữ A trong từ “Clash”. Sau đó, là chữ F của từ “Of” và T– E của chữ “The”. Sau đó, chỉnh sửa từ “Titans” bằng cách thay đổi chữ T và chữ A. Sử dụng hình ảnh bên dưới để tham khảo. Về cơ bản, bạn sẽ di chuyển các điểm, nhưng hãy cẩn thận giữ căn chỉnh và Angle tương tự như text ban đầu.

Bước 3
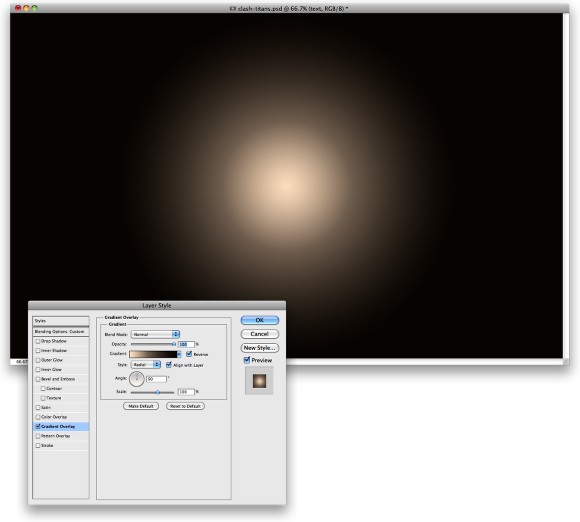
Bây giờ, mở Photoshop và tạo một document mới. Tạo một layer mới và làm đầy nó bằng bất kỳ màu sắc nào, sau đó, vào Layer> Layer Style> Gradient Overlay. Sử dụng ánh sáng màu be # fee4c8 và một màu nâu rất đậm # 0f0802 cho gradient, sử dụng Radial cho Style và Opacity 100%.

Bước 4
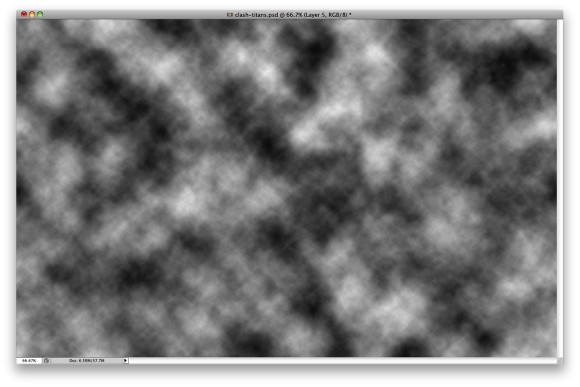
Thêm một layer mới và vào Filter> Render Clouds>. Hãy chắc chắn rằng bạn có màu đen và trắng.

Bước 5
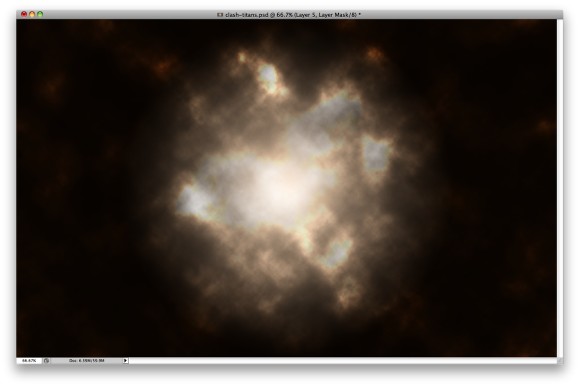
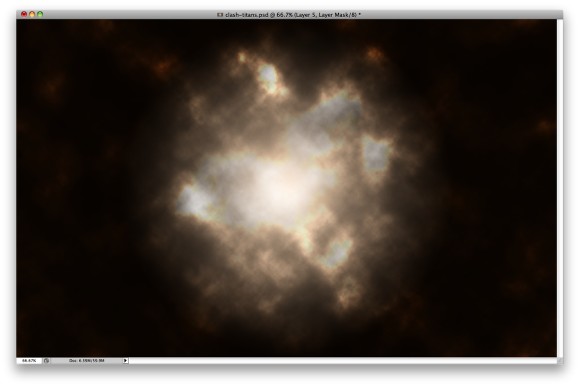
Thay đổi Blend Mode của layer đám mây sang Color Dodge. Sau đó, vào Layer> Layer Mask> Reveal All. Trong layer palette, nhấp chuột lên thumb mask của layer và vào Filter>Render>Clouds để gắn đám mây lên layer mask, điều đó sẽ làm cho đám mây ít mạnh mẽ hơn. Lời khuyên: thử với các mask và gắn bộ lọc lên mask này, bạn sẽ bị ngạc nhiên bởi các khả năng và kết quả chúng mang lại.


Bước 6
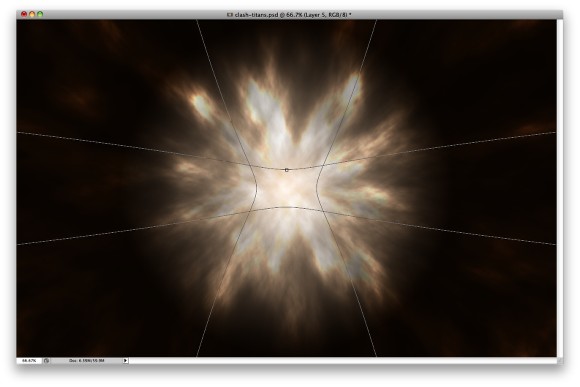
Vào Edit> Transform Warp>. Chọn Fisheye warp type, sau đó, di chuyển Controller về phía trung tâm của document. Điều đó sẽ tạo nên một hiệu ứng Blur thật xinh xắn, nhanh hơn nhiều so với Zoom Blur trong Photoshop.

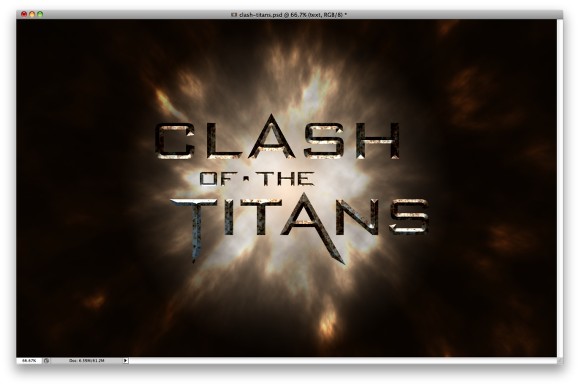
Bước 7
Sao chép các từ “Clash of the” từ Illustrator sang Photoshop. Chúng ta sẽ thực hiện những từ đầu tiên này bởi vì chúng ta sẽ gắn một Layer Style preset khác cho Bevel và Emboss.

Bước 8
Điều đầu tiên phải làm ở đây là tìm một texture kim loại cũ và rỉ sét. Tôi đã tìm thấy một texture trên Google Images.
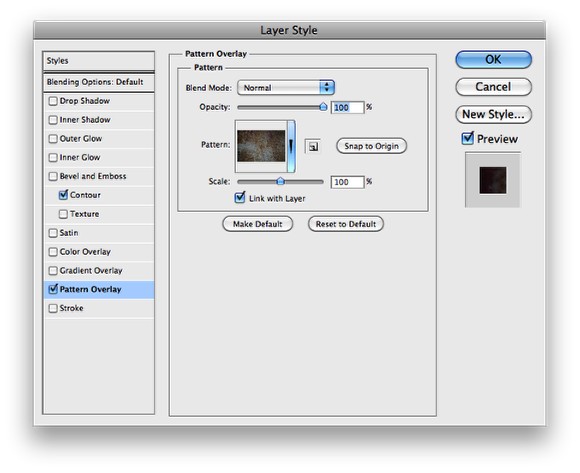
Mở hình ảnh bạn đã tìm thấy trong Photoshop và sau đó vào Edit> Define Pattern. Sau đó, quay trở lại thiết kế của chúng ta và chọn layer có các từ “clash of the”, vào Layer> Layer Style> Pattern Overlay. Chọn texture kim loại bạn vừa tạo ra.

Bước 9
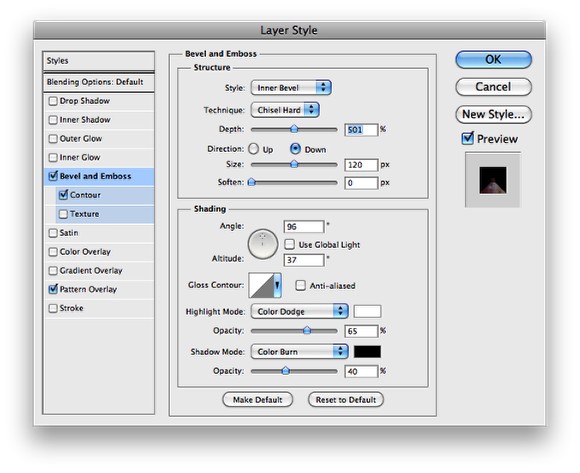
Sau Pattern Overlay, chọn Bevel and Emboss. Đối với kỹ thuật này, sử dụng Chisel Hard, đối với Depth, sử dụng 500%, Size, sử dụng 120px, Soften, 0px. Trên Shading Options, sử dụng Angle 95 º Angle, 35 º cho Altitude, đối với Highlight Mode, sử dụng Color Dodge với màu trắng cho màu sắc và Opacity 65%. Đối với Shadow Mode, sử dụng Color Burn và màu đen, Opacity 40%.

Bước 10
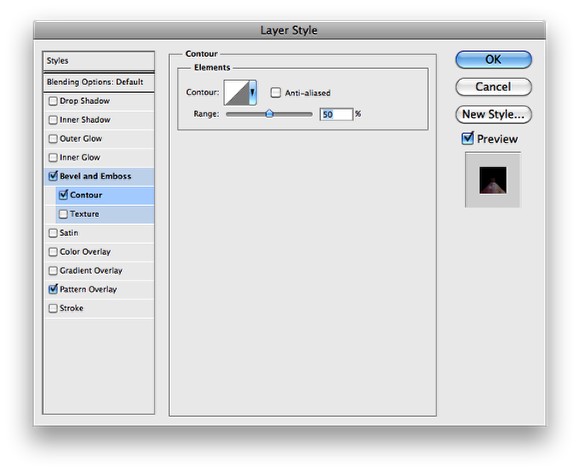
Bây giờ chọn Contour, sau đó chỉ cần thay đổi Range lên 50%.

Bước 11
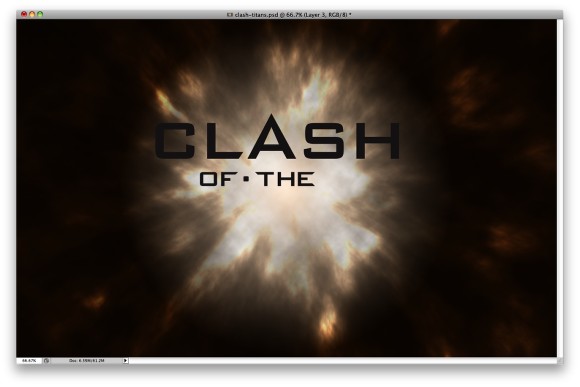
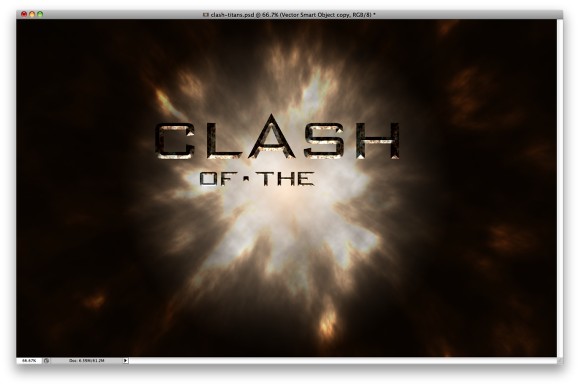
Tại đây, bạn có thể thấy hiệu ứng bạn sẽ có. Hãy chú ý tới ánh sáng đang xuất phát từ phía dưới cùng hay trung tâm của document, và đó là lý do tại sao chúng ta chia tách các từ.

Bước 12
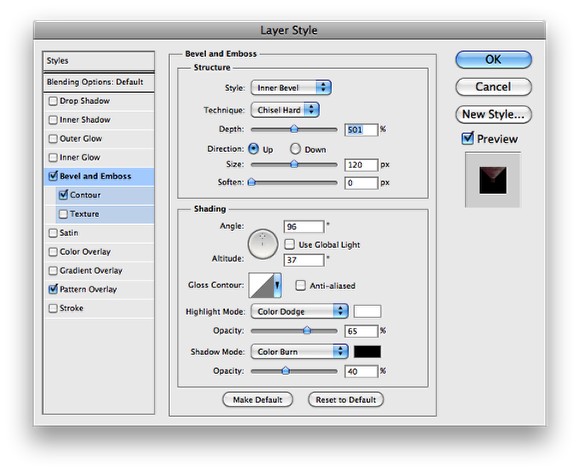
Copy từ “Titans” từ Illustrator và paste nó vào trong Photoshop. Trên layers palette, chọn layer chúng ta đã gắn layers style chúng ta đã gắn trong các bước trước và nhấp chuột lên Button bên phải của chuột,và chọn Copy Layer Styles. Sau đó, chọn “Titans” layer và nhấp chuột phải một lần nữa, chọn Paste Layer Styles. Nhấp đúp lên layer để mở Layer Style dialog box. Chọn Bevel và Emboss, sau đó chỉ cần thay đổi Direction sang Up.

Bước 13
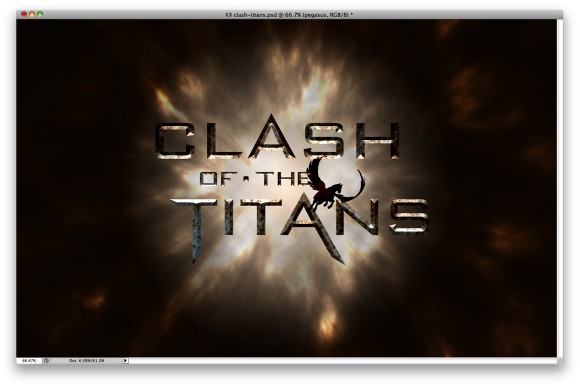
Đây là hiệu ứng mà bạn đã tạo ra cho tới bây giờ, chú ý, bây giờ ánh sáng trên từ “Titans” sẽ xuất hiện từ phía trên cùng trong khi từ “clash of the”, ánh sang lại đi từ dưới lên.

Bước 14
Nếu bạn xem bộ phim này, bạn sẽ biết bạn sẽ biết rằng Pegasus có một con ngựa đen có cánh, vì vậy, tôi đã có bức ảnh về một con ngựa có cánh từ Shutterstock, bạn có thể tìm thấy nó ở đây. Đó là một hình ảnh vector, những hình ảnh đó rất tốt, chỉ cần đặt nó lên một vị trí như nó đang xuất phát từ trung tâm.

Bước 15
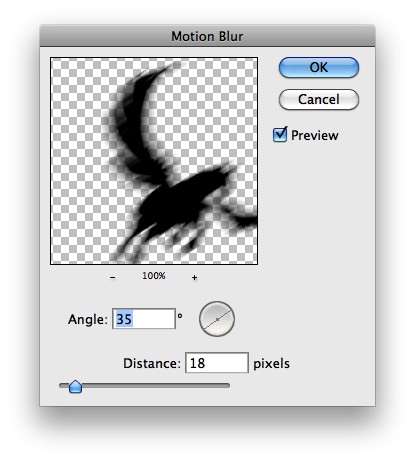
Để làm cho con ngựa hiện thực hơn và ít mang phong cách vector hơn, vào Filter> Blur> Motion Blur. Sử dụng Angle 35 º và Distance 20 px.

Bước 16
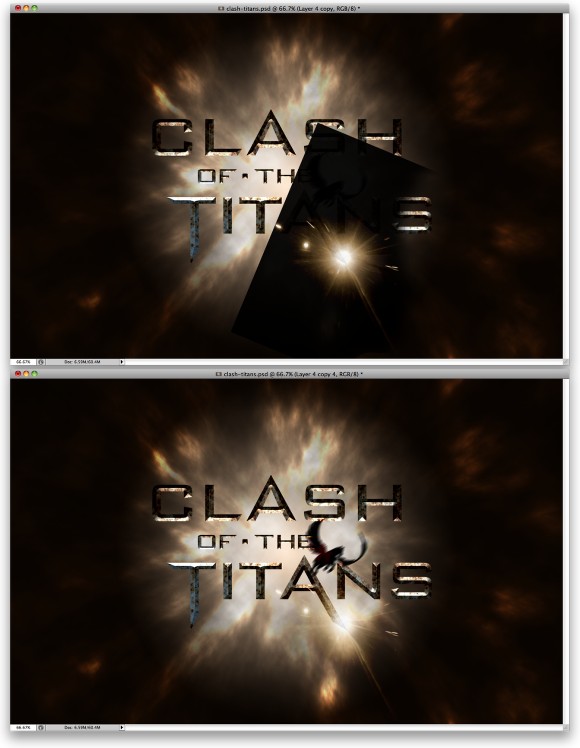
Đối với các pháo sáng, bạn có thể tạo ra chúng bằng cách sử dụng kỹ thuật khác nhau, bạn có thể làm điều đó bằng cách sử dụng gradient, các tia lửa tóe (ít nhất là đã được đề nghị) và sử dụng một hình ảnh. Tôi đã sử dụng một hình ảnh thật sự tuyệt, đối với hầu hết các dự án của tôi, điều duy nhất tôi phải làm đó là thay đổi Hue và Saturation để làm cho màu sắc phù hợp với thiết kế. Bạn có thể tìm thấy hình ảnh tôi đã sử dụngở đây.
Như bạn thấy background của hình ảnh là màu đen, vì vậy, điều duy nhất bạn phải làm là thay đổi Blend Mode sang Screen, do đó, màu đen sẽ phải trong suốt.

Bước 17
Thêm một số tia lửa tóe trên các chữ cái của Text. Sử dụng hình ảnh bên dưới để tham khảo.

Bước 18
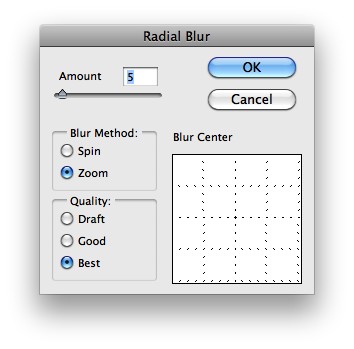
Chọn tất cả các layer và sao chép chúng, sau đó, merge tất cả các layer đã sao chép vào trong một layer. Sử dụng phím tắt đó là Command (mac) / Control (pc) + Alt + Shit + E. Chọn layer này và vào Filter> Blur> Radial Blur. Sử dụng Amount 5, Zoom cho Blur Method và Best cho Quality.

Kết luận
Zoom Blur sẽ mang lại ý tưởng chuyển đổi cho thiết kế của chúng ta, vì text xuất phát từ trang web, chính xác là giống như phần giới thiệu tác giả và nhân vật trong phần kết của bộ phim. Bạn có thể thêm một số Noise để tạo thêm phong cách điện ảnh trên hình ảnh này. Kỹ thuật trên hướng dẫn này khá đơn giản, không có gì khó khăn, nhưng điều quan trọng nhất đó là tôi muốn bạn thấy bạn có thể tìm kiếm cảm hứng sáng tạo ở khắp mọi nơi, nhưng điều quan trọng bạn phải biến cảm hứng đó thành một cái gì đó hiện thực. Cách tốt nhất để thực hiện điều dó là suy nghĩ về một dự án cá nhân)
 Chuyên mục
Hiệu ứng chữ Photoshop
Chuyên mục
Hiệu ứng chữ Photoshop

 Previous Article
Previous Article


Responses
0 Respones to "Hiệu Ứng Chữ Phim “Clash of the Titans” trong Photoshop"
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !