Trong hướng dẫn thiết kế đồ họa Adobe Photoshop này, chúng ta sẽ tạo ra một hiệu ứng ánh sáng huyền diệu xuất phát từ một chiếc hộp trong Photoshop. Đây là một hiệu ứng khá đơn giản, nhưng rất đẹp mắt và dễ dàng điều chỉnh để sử dụng.
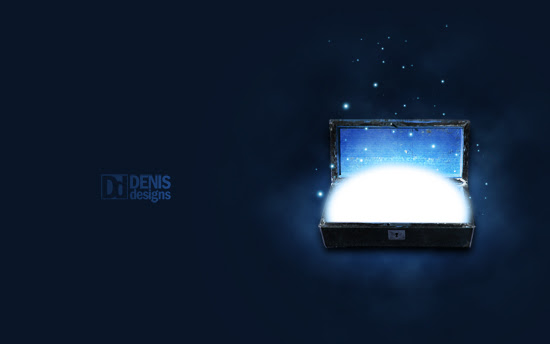
Sản phẩm cuối cùng mà chúng ta tạo ra
Đây là những gì chúng ta sẽ cố gắng thực hiện được. Hãy xem phiên bản được Scale đầy đủ bằng cách nhấp chuột lên màn hình.

Download và cài đặt hình ảnh có sẵn
1 Tìm kiếm hình ảnh có sẵn. Bạn có thể Download hình ảnh này ở đây. Mở nó ra trong Photoshop.
Bây giờ, chúng ta đi thẳng tới chiếc hộp, vì vậy hãy nhấp chuột và di chuyển xuống Eyedropper Tool trong Tools Panel, và nhấp chuột lên Measure Tool (còn có tên gọi như là Ruler Tool).
Bây giờ, chúng ta đi thẳng tới chiếc hộp, vì vậy hãy nhấp chuột và di chuyển xuống Eyedropper Tool trong Tools Panel, và nhấp chuột lên Measure Tool (còn có tên gọi như là Ruler Tool).
2 Bây giờ, nhấp chuột và Drag một Line để nó đi theo Bottom Edge của chiếc hộp. Vào Image > Rotate Canvas > Arbitrary. Đừng thay đổi số, nhấp OK. Như vậy, bạn đã có thể đi thẳng tới chiếc hộp.
Bây giờ, vào và Crop document để nó không hiển thị Edge màu trắng.
Làm cho hình ảnh có sẵn thật gọn gàng.
3Vì nguồn ánh sáng sẽ xuất phát từ bên trong, shadow của chúng ta sẽ trở nên khác biệt so với những gì thường xảy ra. Do vậy, chúng ta sẽ loại bỏ Shadow trên bìa chiếc hộp.
Sử dụng Marquee Tool và lựa chọn phần vùng sáng, sau đó, mang vùng chọn vào một layer mới (Ctrl + J). Mang nó qua Edge bên trái và làm cho nó phù hơp với góc của đó. (nếu bạn sử dụng Ctrl + T để chuyển đổi layer, hãy điều khiển và di chuyển các góc của chiếc hộp cho nó nghiêng sẽ có thể chỉnh sửa tốt hơn.)
4 Thêm một layer mask bằng cách nhấp chuột vào Button Add layer mask ở phần bottom của Layer Panel, và sử dụngmột Brush màu đen, mềm để che phần bên phải phạn vi nổi bật nhất mà chúng ta vừa sao chép (phần giữa của chiếc hộp).
Thử xung quanh với Brush này cho tới khi bạn tạo được sự chuyển đổi thật uyển chuyển giữa 2 layer và không còn một phạm vi sao chép nào nữa.
5 Bây giờ, liên kết 2 layer
Merge chúng lại với nhau, Layer> Merge Layers (Ctrl + E).
6 Bây giờ, chúng ta sẽ tạo một vùng chọn khác, lần này, chọn vùng chọn của toàn bộ chiều rộng của vùng sáng mà chúng ta đã tạo ra. Mang vùng chọn mới này vào một layer mới (Ctrl + J). Sau đó, Blend layer mới như trong bước thứ 4.
Sử dụng Clone Stamp Tool (S) bằng cách đầu tiên, Alt + nhấp chuột lên vùng mà bạn muốn sao y, sau đó vẽ vùng cần được sao y.
Cắt chiếc hộp ra khỏi khối hình ảnh.
7 Bây giờ, chúng ta sẵn sàng cắt chiếc hộp ra.
Vào và sử dụng Pen Tool để cắt chiếc hộp ra và mang nó vào trong một document mới. Sử dụng document có kích thước 1680 x 1050 px Giảm kích thước này xuống khoảng 30%.
Tạo background
8 Bây giờ, chúng ta làm việc trên background. Chọn màu lam đậm và tô màu background (Ctrl + Del).
9 Chọn một phiên bản sáng hơn, tạo ra một layer mới (Ctrl + Shift + N) và tạo ra một Radial Gradient.
10 Chuyển đổi Gradient (Ctrl + T), chuyển nó xuống bên dưới chiếc hộp, sau đó kéo căng và siết chặt chiếc hộp để chỉnh sửa nó như vậy.
Làm tối chiếc hộp
11 Bây giờ, chúng ta sẽ làm tối chiếc hộp. Mở cửa sổ hue/saturation, Image> Adjustments> Hue / Saturation (Ctrl + U). Thay đổi thiết lập của bạn như tôi đã làm dưới đây.
Mở cửa sổ Curves, Image> Adjustments> Curves (Ctrl + M) và thay đổi các thiết lập của bạn để có được cái gì đó như của tôi.
Đưa vào trong Glow/h2>
12 Bây giờ, chúng ta đưa ánh sáng huyền diệu vào trong chiếc hộp. Sử dụng Elliptical Marquee Tools, vẽ một vòng tròn để các cạnh bên của chiếc hộp chạm với phía bên trong. 13 Chọn layer vòng tròn bằng cách sử dụng (Ctrl + Nhấp chuột phải) layer vòng tròn và tạo một layer mới (Ctrl + Shift + N). Tô màu vùng vùng chọn này với màu lam nhạt. Hãy chắc rằng vòng tròn màu trắng nằm trong layer trên cùng. Nhấp chuột lên layer vòng tròn trắng và chuyển vòng tròn này bằng cách sử dụng Edit> Free Transform (Ctrl + T). Giữ phím Shift + Alt thu nhỏ hình tròn.
13 Chọn layer vòng tròn bằng cách sử dụng (Ctrl + Nhấp chuột phải) layer vòng tròn và tạo một layer mới (Ctrl + Shift + N). Tô màu vùng vùng chọn này với màu lam nhạt. Hãy chắc rằng vòng tròn màu trắng nằm trong layer trên cùng. Nhấp chuột lên layer vòng tròn trắng và chuyển vòng tròn này bằng cách sử dụng Edit> Free Transform (Ctrl + T). Giữ phím Shift + Alt thu nhỏ hình tròn. 14 Bây giờ, đưa vào một ánh sáng huyền diệu và chúng ta sẽ làm mờ các Edge của cả 2 vòng tròn. Đầu tiên, nhấp chuột lên layer tròn xanh lam và sau đó, vào Filter> Blur> Gaussian blur. Chúng ta cũng thực hiện tương tự với vòng tròn trắng.
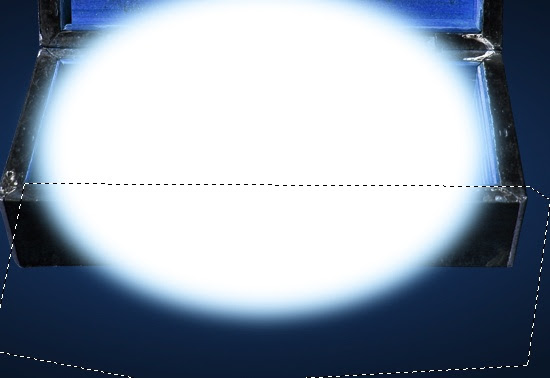
14 Bây giờ, đưa vào một ánh sáng huyền diệu và chúng ta sẽ làm mờ các Edge của cả 2 vòng tròn. Đầu tiên, nhấp chuột lên layer tròn xanh lam và sau đó, vào Filter> Blur> Gaussian blur. Chúng ta cũng thực hiện tương tự với vòng tròn trắng. 15 Liên kết hai vòng tròn lại với nhau (nhấp chuột vào chiếc hộp trống bwn phía trái của layer, sau đó Merge các layer này lại, Layer> Merge Down (Ctrl + E) để Merge 2 layer.Bây giờ, hãy sử dụng Polygonal Lasso Tool để làm cho chiếc hộp vòng xung quanh phần Bottom của vòng tròn, không nằm trong chiếc hộp và xóa nó.
15 Liên kết hai vòng tròn lại với nhau (nhấp chuột vào chiếc hộp trống bwn phía trái của layer, sau đó Merge các layer này lại, Layer> Merge Down (Ctrl + E) để Merge 2 layer.Bây giờ, hãy sử dụng Polygonal Lasso Tool để làm cho chiếc hộp vòng xung quanh phần Bottom của vòng tròn, không nằm trong chiếc hộp và xóa nó.
Tạo ra ánh sáng bên ngoài
16 Bây giờ, chúng ta sẽ thêm Outer Glow cho vòng tròn. Nhấp chuột vào button “Add a layer Style” tại Bottom của Photoshop Layers Panel và chọn Outer Glow. Điều chỉnh các cách cài đặt như tôi đã làm. Màu sắc sẽ là R: 190 G: 239 B: 255.
17 Bây giờ, chúng ta sẽ tạo thêm một Radial Gradient khác nữa có màu trắng. Đặt layer này đằng sau vòng tròn phát sáng và kéo nó ra bao phủ toàn bộ chiều rộng của chiếc hộp.
Thay đổi Blending Mode sang Overlay. Bây giờ, sao chép layer này bằng cách nhấp chuột phải lên layer và chọn layer vừa sao chép… Trong hộp thoại (Crtl + J) để làm nó sáng hơn.
Thêm vào các chi tiết (các hạt nổi)
18 Create a new layer (Ctrl + Shift + N).
Tạo một layer mới (Ctrl + Shift + N).
Chúng ta sẽ tạo ra một số hạt nổi trên Glow. Nhấp chuột vào Brush Tool (B) và tìm một Brush cóhardness 0%, kích thước khoảng 20 px. chọn các cách cài đặt Brush (F5).
Chúng ta sẽ tạo ra một số hạt nổi trên Glow. Nhấp chuột vào Brush Tool (B) và tìm một Brush cóhardness 0%, kích thước khoảng 20 px. chọn các cách cài đặt Brush (F5).
19 Tạo một layer mới và bắt đầu vẽ một số hạt nhỏ cho tới khi bạn nhận được một cái gì đó giống như thế này. Bạn có thể điều chỉnh kích thước của Brush và thử nghiệm các cách cài đặt để có được hiệu ứng như mong muốn.
20 Bây giờ, vào trong layer styles và thay đổi ánh sáng trong và ngoài như những gì tôi đã làm bên dưới. Drag layer này bên dưới layer vòng tròn.
Tạo ra Drop Shadow của chiếc hộp
21 Chúng ta sẽ tạo một ít Shadow. Nhấp chuột lên Box Layer và sao chép layer này (Ctrl + J). Sử dụng tổ hợp phím Ctrl + Nhấp chuột phải vào layer mới để chọn nó, và tô màu với màu đen#000000.
Drag nó bên dưới layer chiếc hộp.
Vào Filter> Blur> Gaussian Blur và thay đổi các thiết lập 12.4. Nhấp OK. Bây giờ, thả shadow xuống một chút.
22 Nhấp chuột vào Elliptical Marquee Tool, thay đổi Feather lên 100 px vẽ một vòng tròn xung quan chiếc hộp.
Hãy chắc chắn rằng foreground có màu đen (#000000) và background là màu trắng(#FFFFFF), ), sau đó, vào Filter> Render> Clouds. Thay đổi Blending Mode của layer thành Soft Light và opacity lên 70%.
Và chúng ta đã hoàn thành!
Bây giờ bạn đã có nó, một chiếc hộp với ánh sáng huyền diệu. Tôi sẽ đặt nó trong Logo của mình và chúng ta đã hoàn thành.
Nếu bạn thực hiện hướng dẫn này, hãy liên kết phiên bản mà bạn đã tạo ra trong phần bình luận, chúng tôi rất thích xem phần thể hiện của bạn.
 Chuyên mục
Thiết kế ảnh
Chuyên mục
Thiết kế ảnh

 Previous Article
Previous Article


Responses
0 Respones to "Photoshop - Tihết kế chiếc hộp diệu kỳ"
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !