 Hẳn là các bạn cũng đã nghe đến cái tên Harry Potter nổi tiếng, nhất là gần đây hãng phim Warner Bros lại tung ra tập 7 - tập cuối - của bộ phim lừng danh này. Ở cuối bộ phim chắc chắn sẽ có cảnh lâu đài Hogwart bị phá hủy hơn một nửa do trận chiến giữa Voldermort cùng các Tử thần Thực tử VS Các thầy cô và học sinh trừơng. Cảnh tượng sẽ rất hãi hùng. Để xem lâu đài sẽ như thế nào ở cuối bộ phim, chúng ta sẽ bắt tay vào làm cảnh tượng đó ngay bây giờ. ( Tuy là không có khói lửa nhưng cũng gần giống rồi. Về khoản khói lửa thì tôi sẽ bổ sung ở các bài sau nhak' ! ).
Hẳn là các bạn cũng đã nghe đến cái tên Harry Potter nổi tiếng, nhất là gần đây hãng phim Warner Bros lại tung ra tập 7 - tập cuối - của bộ phim lừng danh này. Ở cuối bộ phim chắc chắn sẽ có cảnh lâu đài Hogwart bị phá hủy hơn một nửa do trận chiến giữa Voldermort cùng các Tử thần Thực tử VS Các thầy cô và học sinh trừơng. Cảnh tượng sẽ rất hãi hùng. Để xem lâu đài sẽ như thế nào ở cuối bộ phim, chúng ta sẽ bắt tay vào làm cảnh tượng đó ngay bây giờ. ( Tuy là không có khói lửa nhưng cũng gần giống rồi. Về khoản khói lửa thì tôi sẽ bổ sung ở các bài sau nhak' ! ).Xem trước hình ảnh cuối cùng
Hãy xem hình ảnh mà chúng ta sẽ tạo ra. Bạn muốn truy cập vào các File PSD đầy đủ và những bản copy của mỗi hướng dẫn, kể cả hướng dẫn này. Hãy tham gia vào Psd Plus chỉ với 9 USD/ tháng. Bạn có thể xem hình ảnh cuối cùng bên dưới hoặc một phiên bản lớn hơn ở đây.
Video Hướng dẫn
Nhà biên tập Video của chúng ta, Gavin Steele đã tạo ra video hướng dẫn này để ca ngợi Text+ Hình ảnh hướng dẫn này.
Sắp xếp hình ảnh.
Như tôi đã nói từ trước, điều quan trọng nhất là chọn hình ảnh khung cảnh phù hợp, vì vậy, hãy chọn lựa một cách cẩn thận. Tôi đã chọn hình ảnh lưu trữ sau:
- Thác nước 1: của jesuino
- Thác nước 2: của brbankston
- Thác nước 3: của dracoart-stock
- Vách đá 1: của polinife-stock
- Ngọn đồi: của cat-in-the-stock
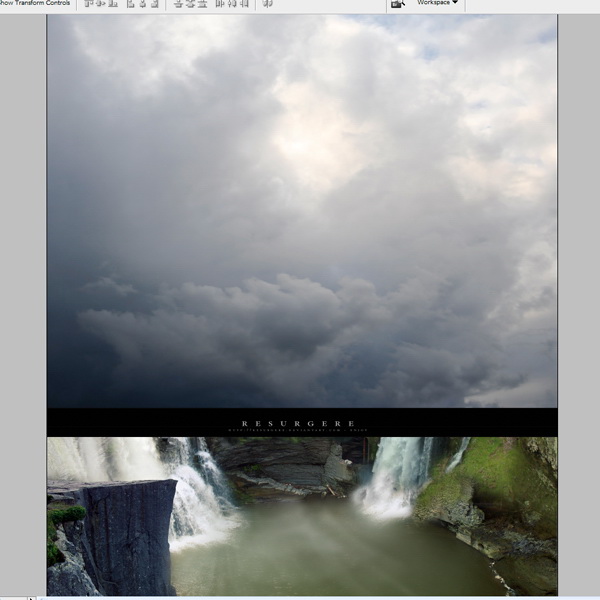
- Bầu trời 1: của resurgere
- Vách đá 2: của bloodydawn
- Bầu trời 2: của resurgere
- Lâu đài: của hislightrq
- Vách đá 3: của gracies-stock
- Bức tượng: của almudena-stock
Bước 1
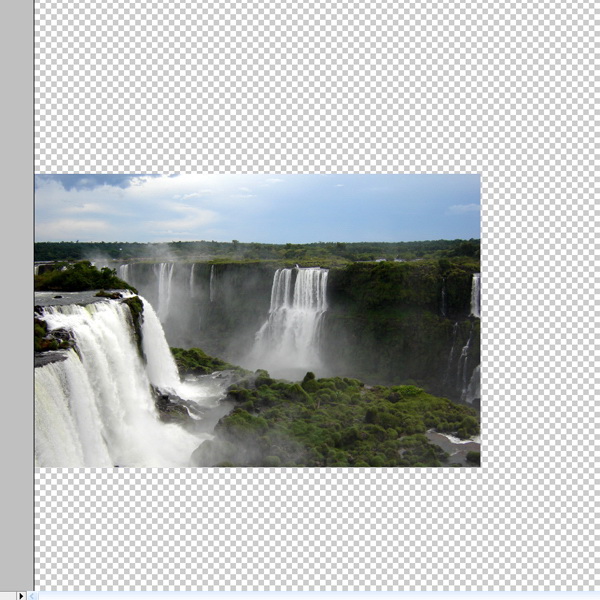
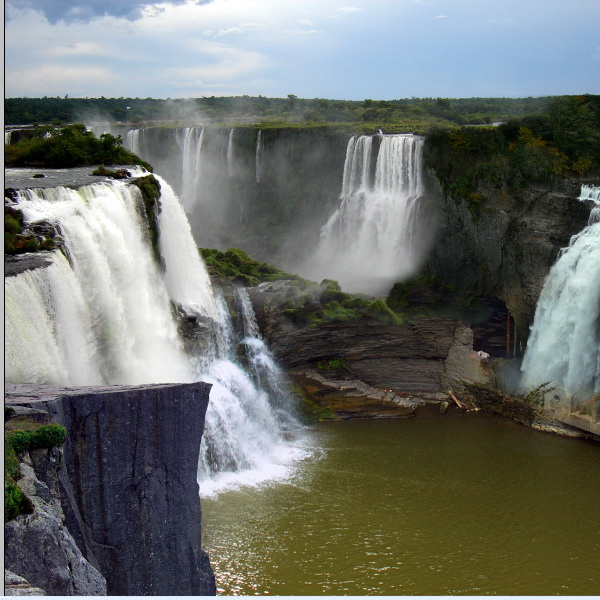
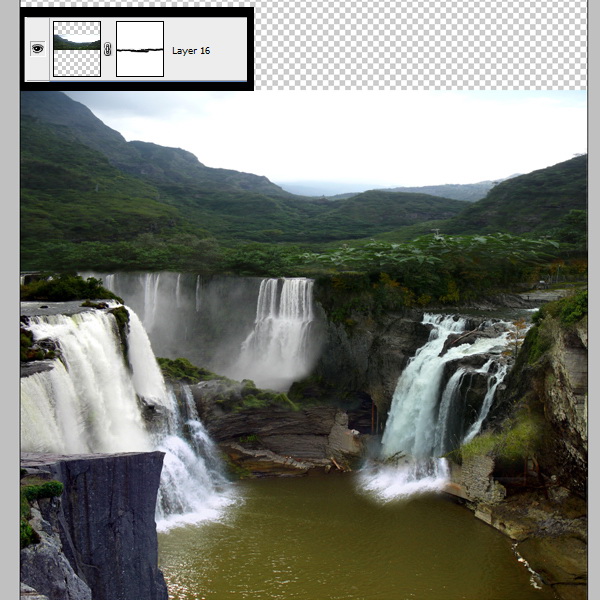
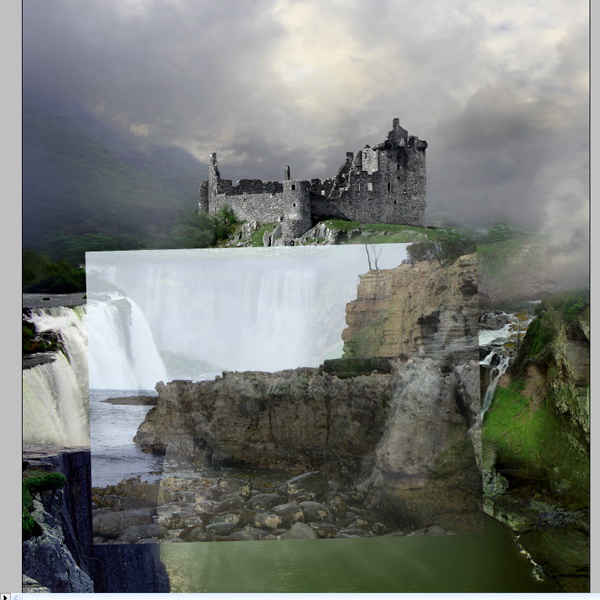
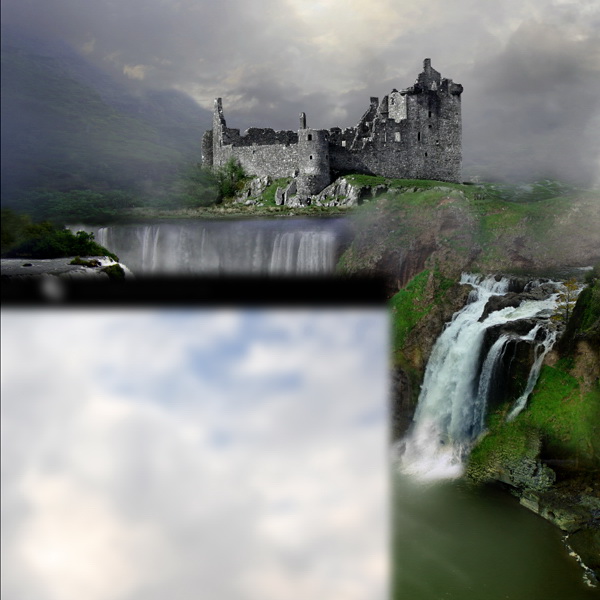
Mở hình Thác nước 1 và đặt nó như hiển thị bên dưới.

Bước 2
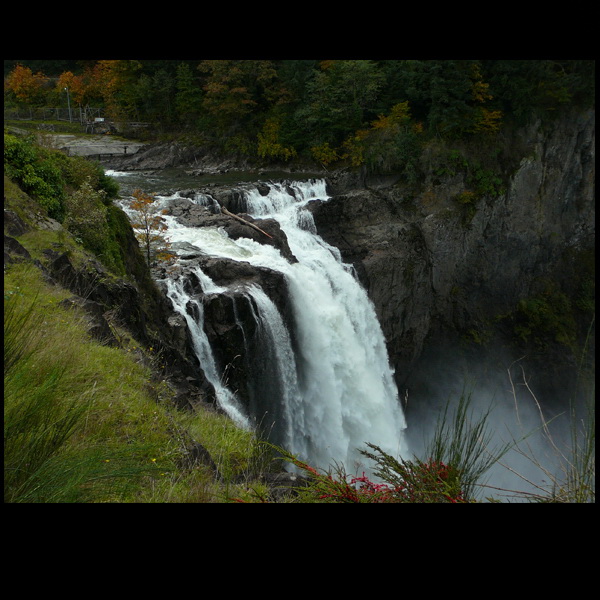
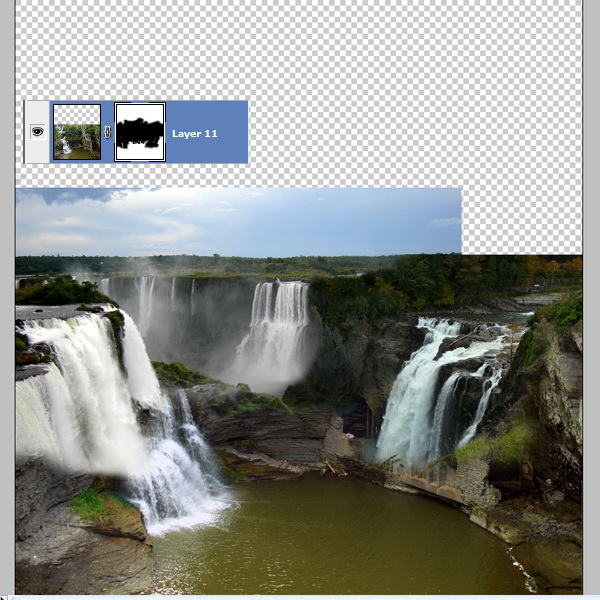
Mở hìnhThác nước 2 và vào Edit> Transform> Flip Horizontal. Tạo một layer mask mới, sau đó, sử dụng một Brush cơ bản có các edge mềm mại (màu đen) để xóa một số phần bạn không cần.


Bước 3
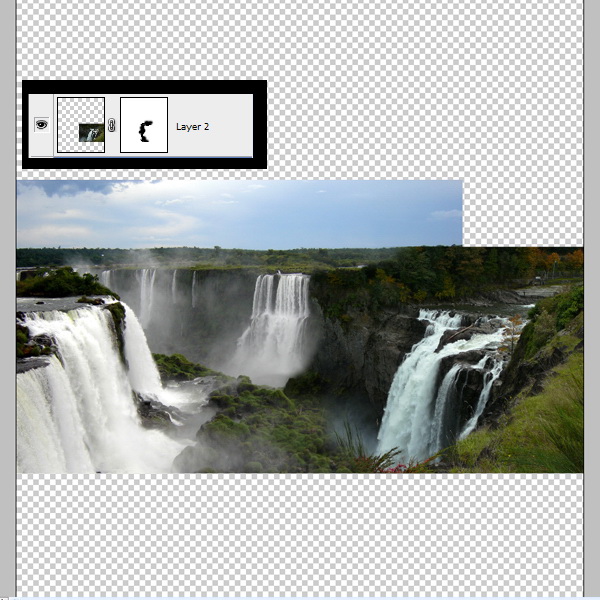
Mở Thác nước 3 Đặt nó ở phía cuối cùng của bức tranh, sau đó, tạo một mask và xóa một số Edge với một Brush giống như bạn đã làm trong bước trước.


Bước 4
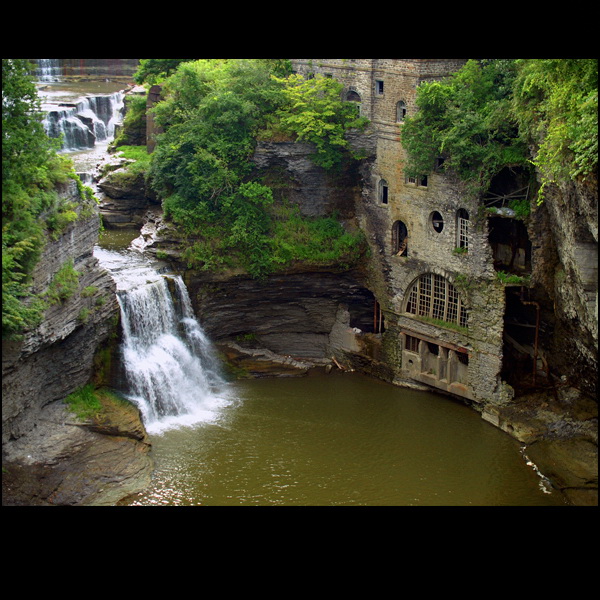
Mở hình ảnh vách đá. Cắt nó ra bằng Pen Tool và đặt nó như hiển thị bên dưới để nó sẽ bao phủ phần bên trái của thác nước làm cho chúng ta không thể nhìn rõ phần đó.


Bước 5
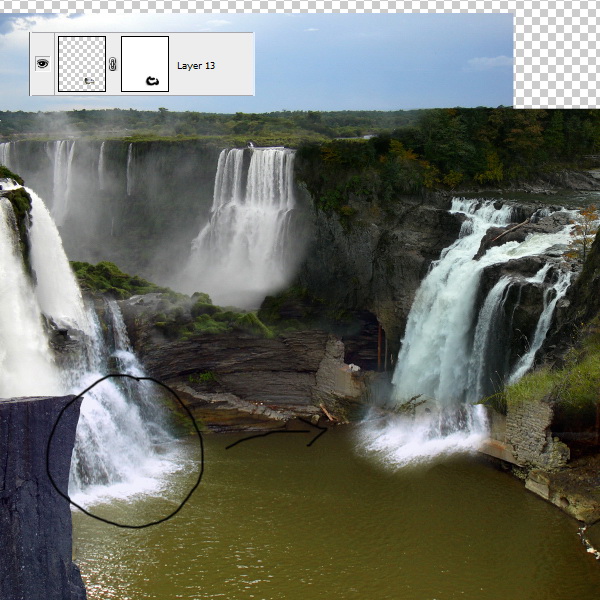
Vào layer thác nước đầu tiên. Chọn Lasso Tool và chọn phần dưới cùng của thác nước giống như trong hình bên dưới. Sau đó, nhấn Ctrl+ J. Vào Edit > Transform > Flip Horizontal và đặt nó giống như bạn nhìn thấy trong hình ảnh bên dưới. Bây giờ, tạo một mask và với một brush vơ bản, xóa một số edge.

Bước 6
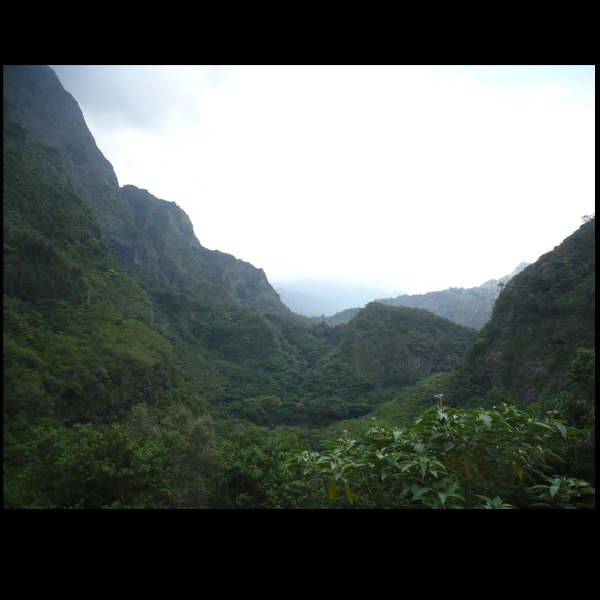
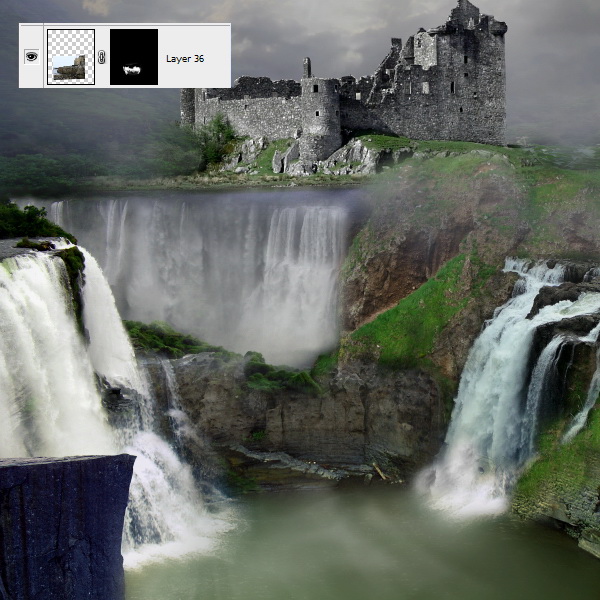
Mở hình ảnh Ngọn đồi Nhấn Ctrl + T và chuyển đổi nó để nó phù hợp với hình ảnh. Tạo một mask và xóa một số edge.


Bước 7
Drag hình ảnh Bầu trời 1 vào trong document chúng ta đang làm việc. Tạo một mask và xóa các edge ở dưới cùng để nó phù hợp với ngọn đồi bên cạnh.

Bước 8
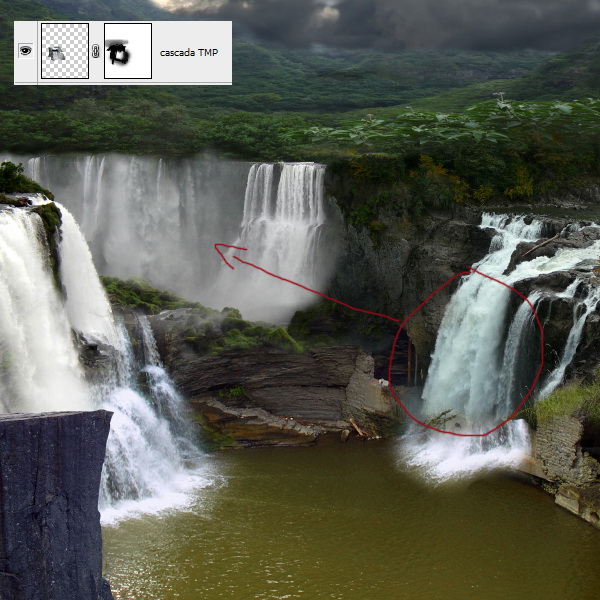
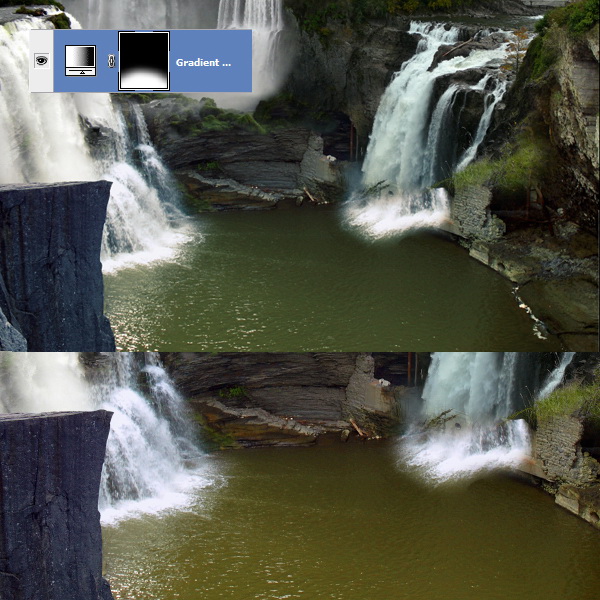
Vào layer thác nước thứ hai và với Lasso Tool, chọn một phần nước, sau đó, đặt nó như hiển thị bên dưới để thác nước đầu tiên trông lớn hơn. Tạo một mask và xóa một số phần. Thiết lập Opacity của layer lên khoảng 75%.

Bước 9
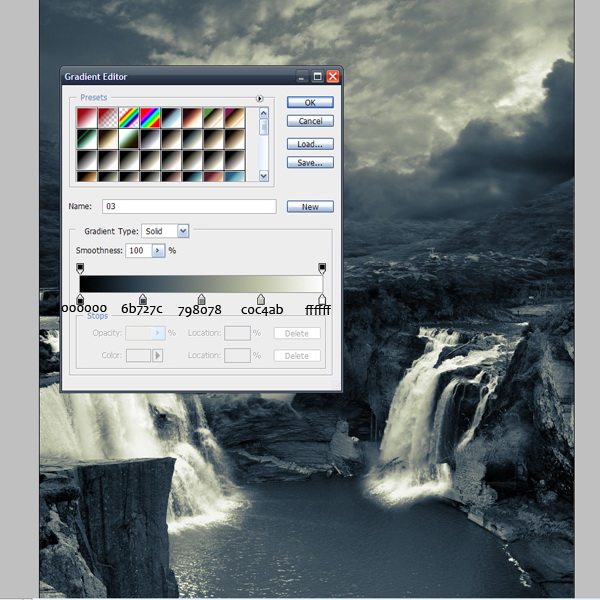
Vào Adjustment Layers > Gradient Map và gắn nó như hiển thị.

Bước 10
Trên mask của Gradient Map xóa mọi thứ nhưng để lại phần nước.

Bước 11
Tạo một layer mới. Chọn Clone Stamp Tool và chỉnh sửa một chút bên phía phải của thác nước để nó có thể trộn lẫn với nhau. Chọn một ít cỏ để bao phủ thác nước.

Bước 12
Tạo một layer mới. Chọn Blur Tool và chọn mẫu toàn bộ layer. Sử dụng nó trên mặt nước.

Bước 13
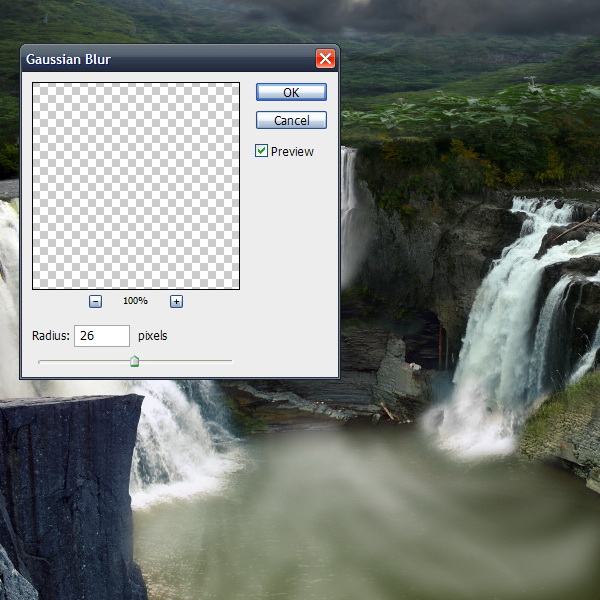
Tạo một layer mới. Chọn brush cơ bản với các edge mềm mại (màu trắng) và vẽ một số đường nét trên mặt nước. Bắt đầu với một số đường nét mỏng và sau đó vẽ các đường dày hơn, dày hơn nữa. Tiếp theo, vào Filters > Blur > Gaussian Blur, thiết lập Radius lên khoảng 25px.


Bước 14
Kéo trong hình Vách đá 1 Thiết lập Opacity xuống khoảng 50% để bạn sẽ nhìn thấy được vị trí phù hợp của nó. Khi bạn đã định vị nó trong một vị trí chính xác, bạn có thể tăng Opacity quay lại 100%. Tạo một mask và chỉ để lại phần phù hợp với phần còn lại của khung cảnh.


Bước 15
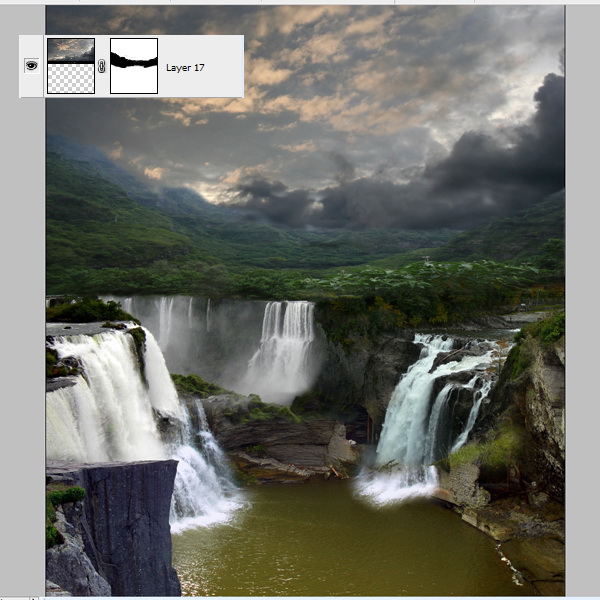
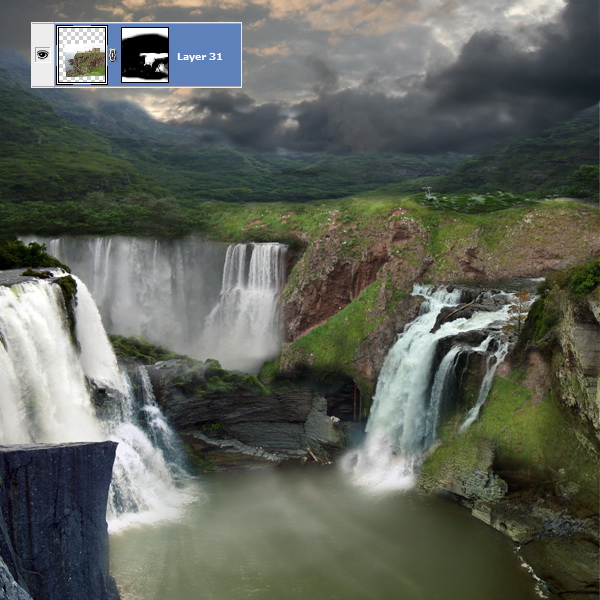
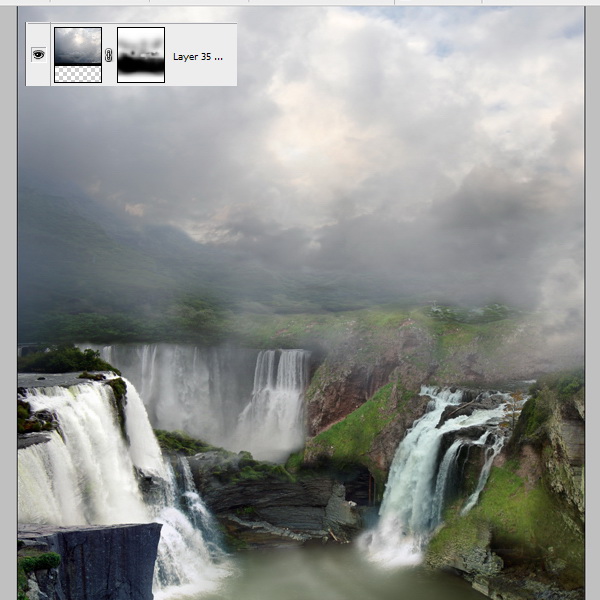
Mở hình Bầu trời 2 và đặt nó lên trên cùng của document Photoshop chúng ta đang thực hiện. Tạo một mask và xóa một số đám mây để nó trông như sương mù. Chúng ta sẽ sử dụng hình đám mây tương tự trong bước sau của hướng dẫn.


Bước 16
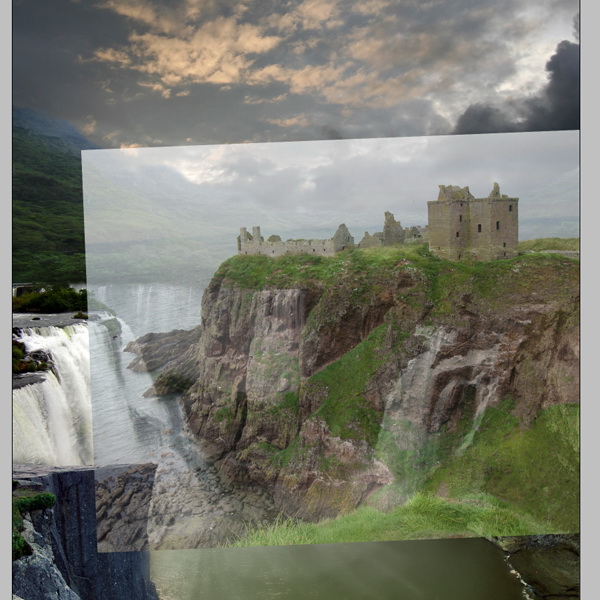
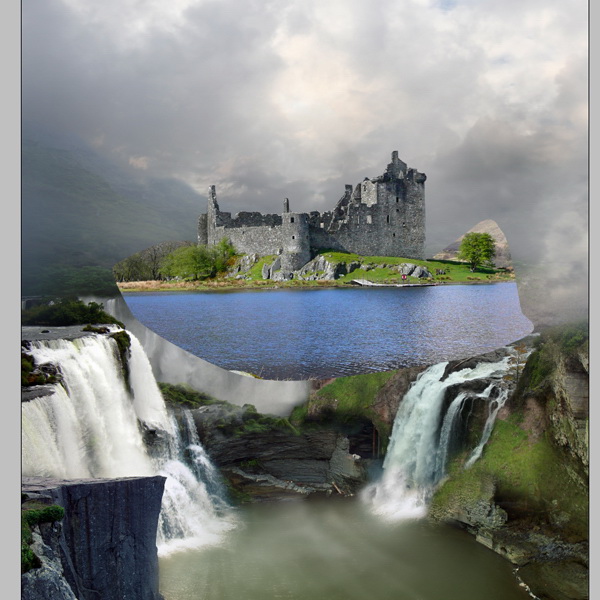
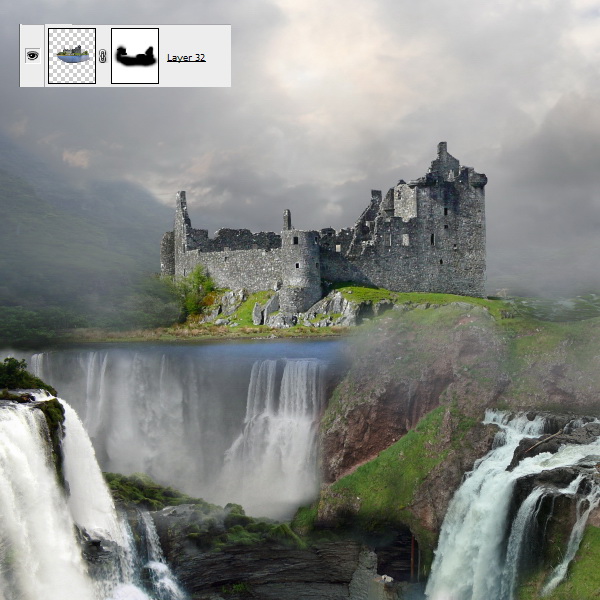
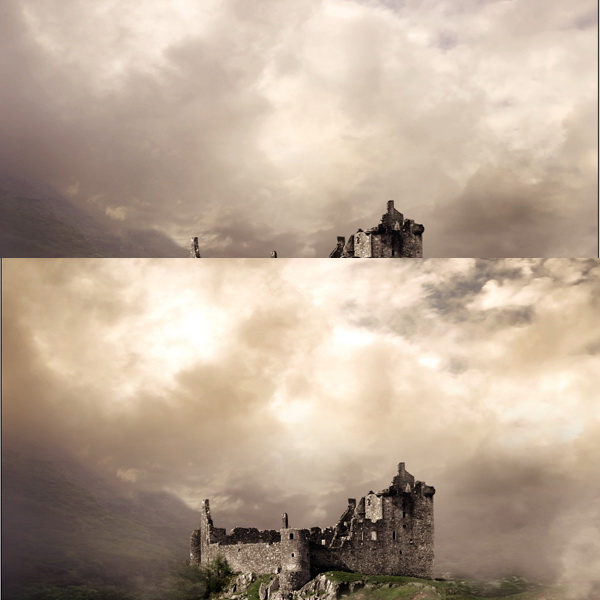
Cắt Lâu đài và đặt nó ở giữa của bố cục bức tranh. Bạn không cần cắt nó một cách hoàn hảo, chỉ cân tạo một mask và bao phủ những phần mà bạn không thích. Đừng xóa chúng bằng Eraser Tool, Vì bạn không bao giờ biết khi nào bạn cần tìm lại chúng.


Bước 17
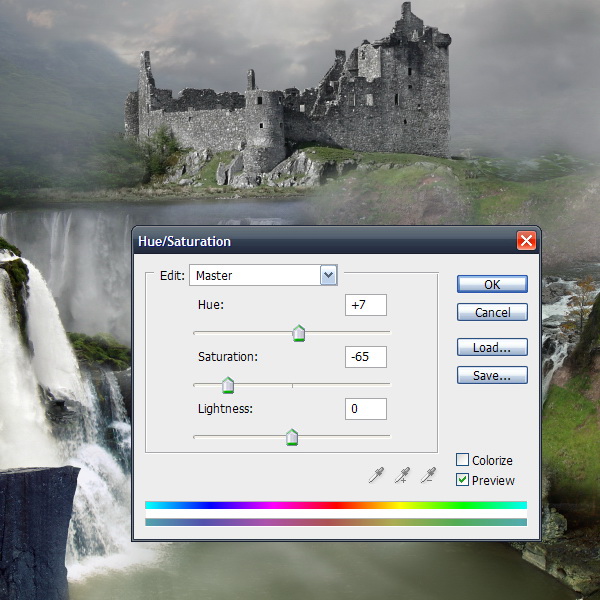
Vào Adjustment Layers > Hue/Saturation. Thiết lập nó: Hue +7, Saturation –65, và Lightness 0. Clip layer này sang layer “lâu đài” bằng cách nhấn phím Alt và nhấp chuột phải giữa hai layer.

Bước 18
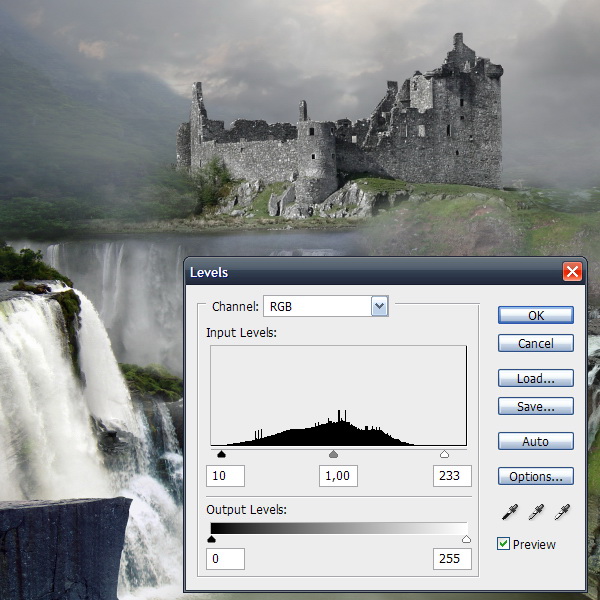
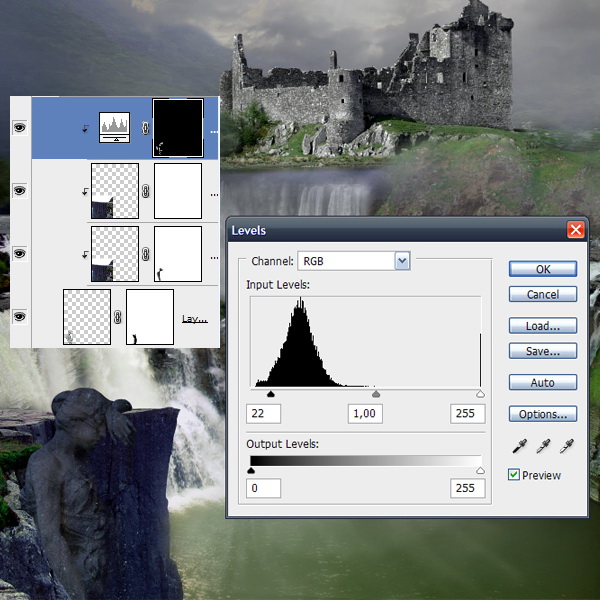
Vào Adjustment Layers > Levels. Làm theo những cài đặt như hiển thị trong hình bên dưới. Tạo một clipping mask như được giải thích trong bước 17.

Bước 19
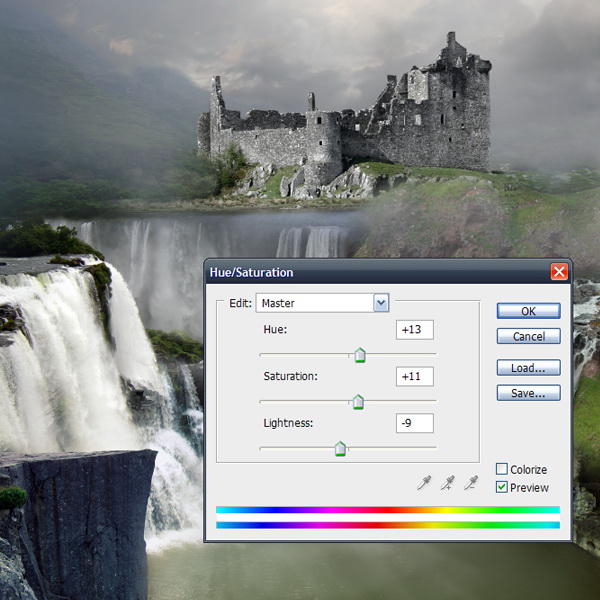
Vào Adjustment Layers > Hue/Saturation. Thiết lập Hue +13, Saturation +11, và Lightness –9.

Bước 20
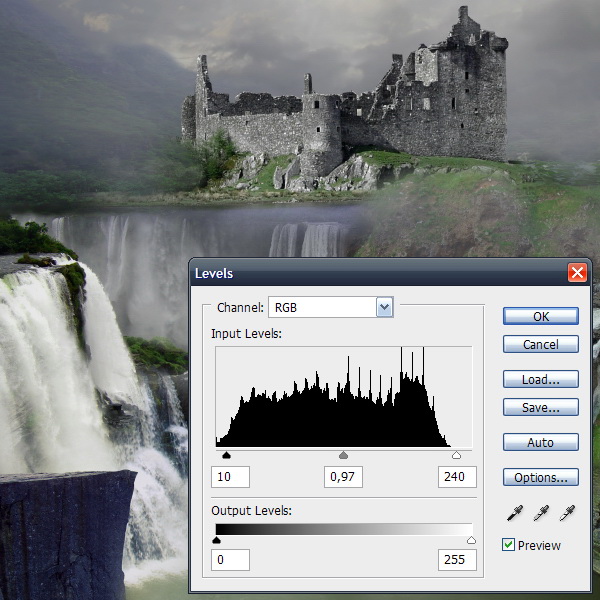
Vào Adjustment Layers > Levels. Thực hiện các cách cài đặt như hiển thị bên dưới.

Bước 21
Mở hình Vách đá 3 và đặt nó vào trong document chúng ta đang làm việc. Tôi đã thực hiện điều này vì tôi không hài lòng với những tảng đá này, nhưng đây không phải là bước bắt buộc. Tạo một mask và xóa phần không phù hợp.


Bước 22
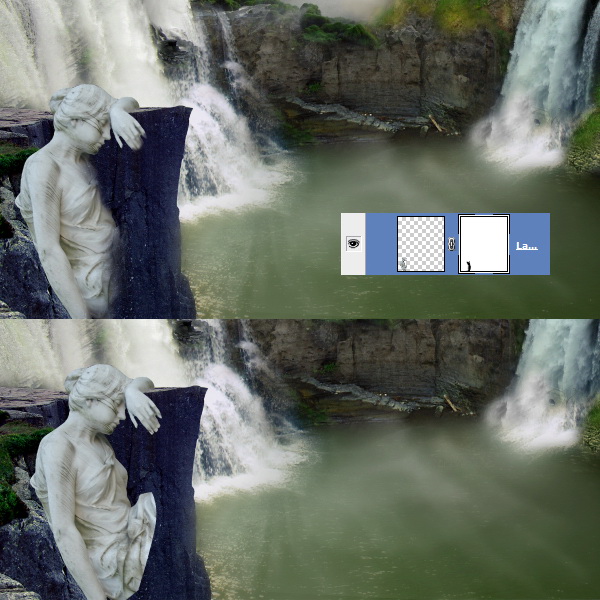
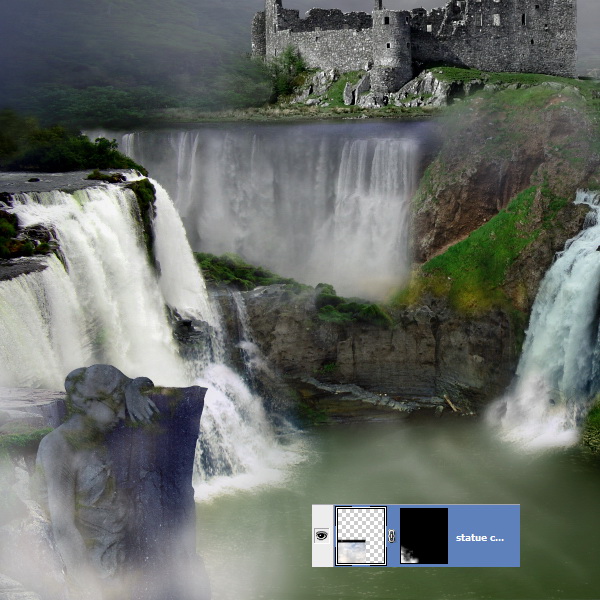
Cắt Bức tượng và đặt nó trên vách đá. Tạo một mask và ẩn phần bên phải để nó hòa hợp với nhau.

Bước 23
Vào layer “vách đá” và sao chép nó 2 lần bằng cách nhấn Ctrl+ J 2 lần, Clip chúng sang layer “bức tượng”. Thiết lập Blending Mode của layer đầu tiên sang Overlay và layer thứ hai sang Multiply (thiết lập Opacity xuống 50%.)

Bước 24
Vào Adjustment Layers > Levels và thực hiện các cài đặt như hiển thị bên dưới. Clip layer này vào layer “bức tượng”.

Bước 25
Tạo một layer mới. Chọn Clone Stamp Tool (chọn tất cả các layer) và gắn một ít cỏ từ vách đá đến những vùng tối hơn của bức tượng.

Bước 26
Mở hình ảnh đám mây lại một lần nữa, giảm kích thước của nó và đặt nó trên bức tượng. Tạo một masj và bao phủ các phần mà bạn thấy không cần thiết. Thiết lập Opacity lên 90%.


Bước 27
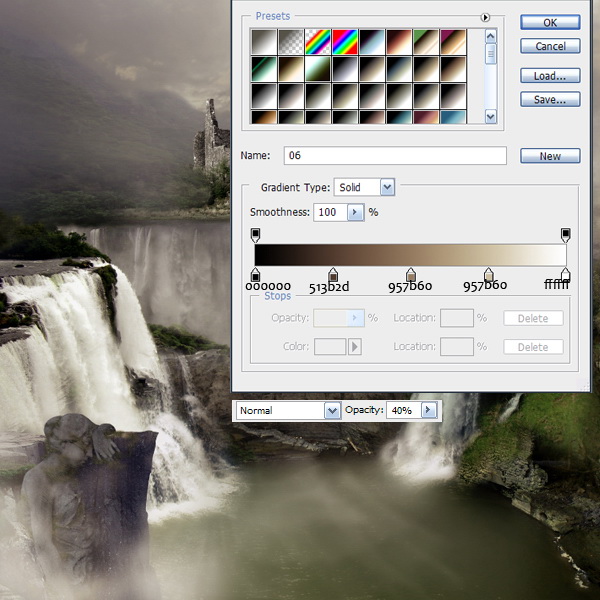
Vào Adjustment Layers > Gradient Map và sử dụng các cách cài đặt như hiển thị bên dưới.

Bước 28
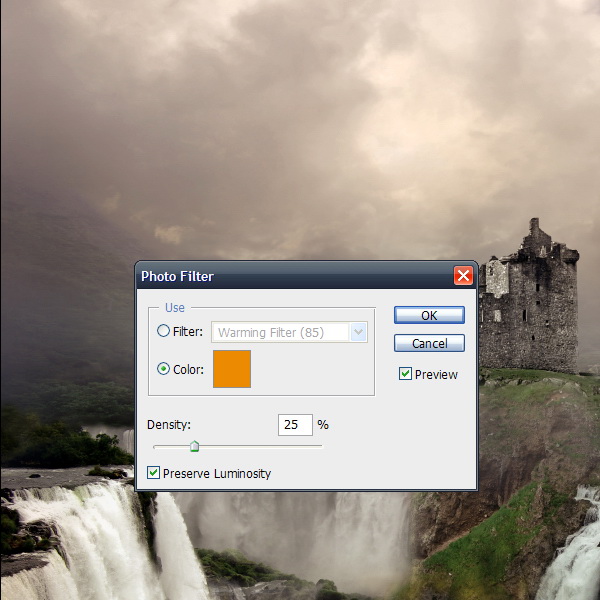
Vào Adjustment Layers > Photo Filter và sử dụng các cách cài đặt như hiển thị bên dưới.

Bước 29
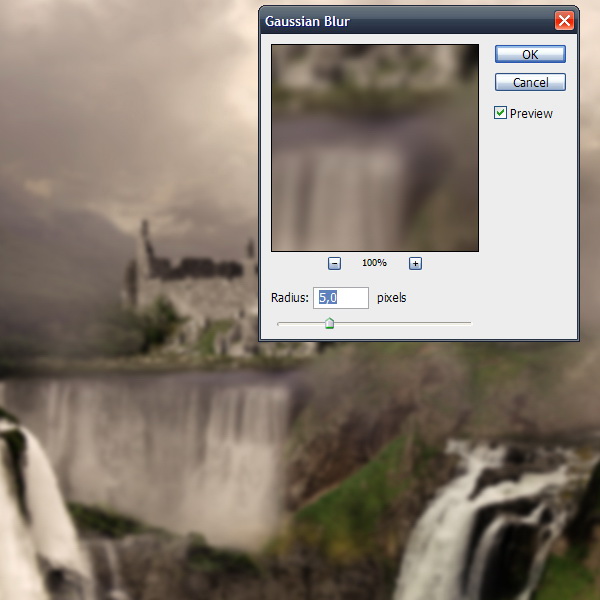
Merge tất cả layer bằng cách nhấn Ctrl +Alt + Shift + E. Vào Filters> Gaussian Blur (Radius 5.0).

Bước 30
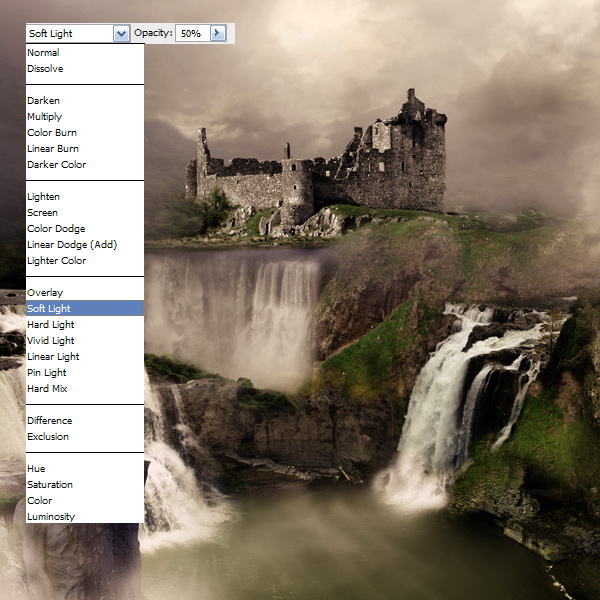
Thiết lập blending mode sang Soft Light và Opacity xuống 50%.

Bước 31
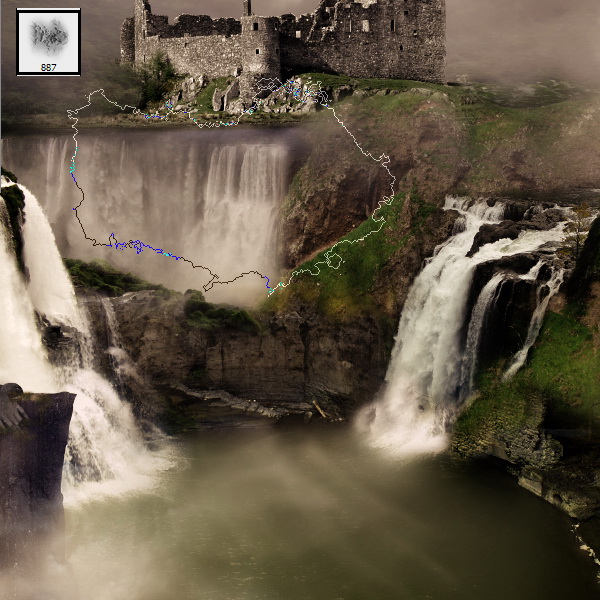
Chọn một brush đã thực hiện tùy chỉnh với một đám mây. Tôi đã tự mình tạo ta Brush này, nhưng bạn có thể tìm thấy nhiều Cloud Brush trên internet. Gắn Brush này phía dưới cùng của bức ảnh để nó trông giống sương mù một chút. Thiết lập Opacity xuống khoảng 20–30%.

Bước 32
Mở hình ảnh đám mây trắng có sẵn một lần nữa và xóa mọi thứ nhưng giữ lại phần trên cùng của đám mây.

Bước 33
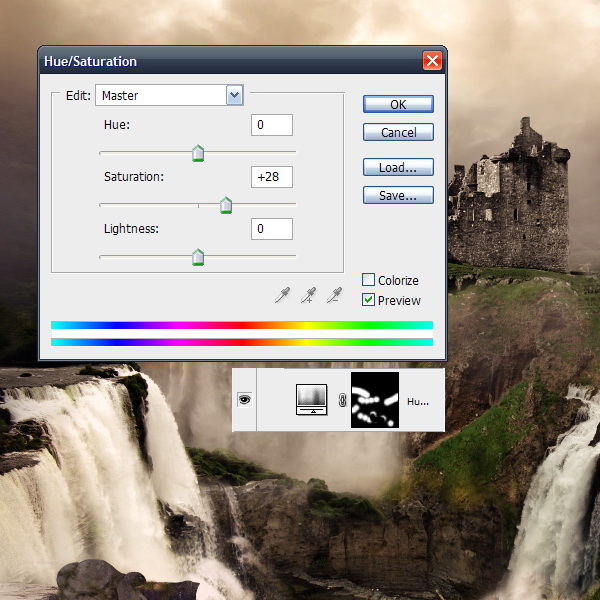
Vào Adjustment Layers > Hue/Saturation, và sử dụng các cách cài đặt sau: Hue 0, Saturation +28, và Lightness 0. Xóa một số phần trên mask như hiển thị.

Bước 34
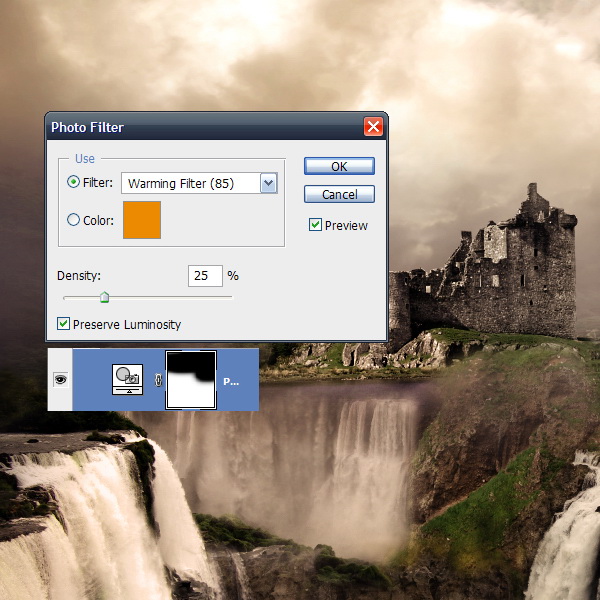
Vào Adjustment Layers > Photo Filter. Xóa phần trên cùng của mask như hiển thị.

Bước 35
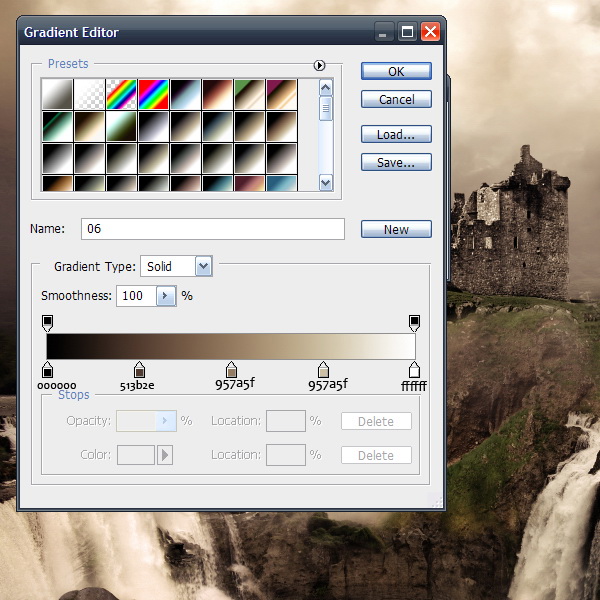
Vào Adjustment Layers > Gradient Map và gắn nó như bạn nhìn thấy trong hình ảnh bên dưới.

Bước 36
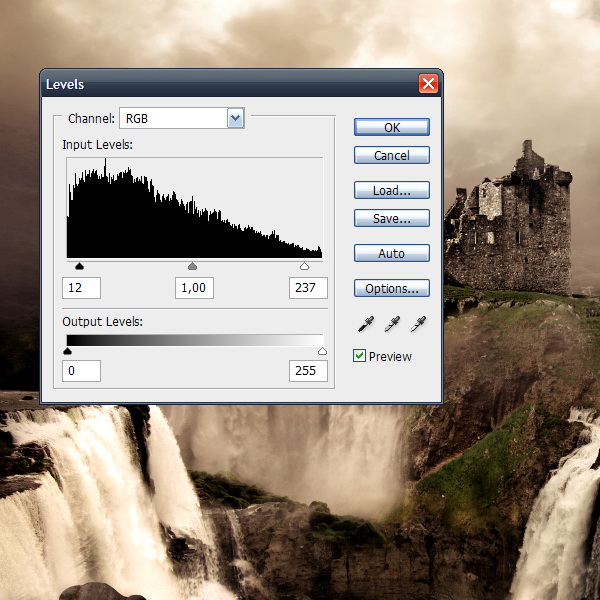
Vào Adjustment Layers > Levels, và gắn các cài đặt như bên dưới.

Bước 37
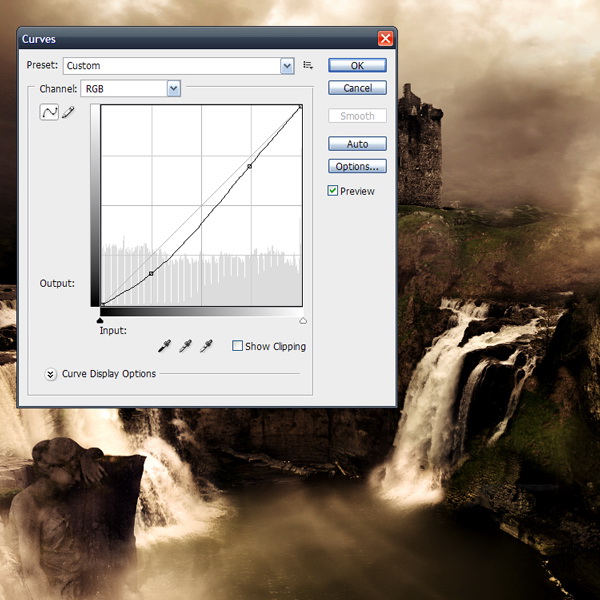
Cuối cùng, vào Adjustment Layers > Curves, gắn một Output 178 và một Input 188.

Kết luận
Bạn hãy xem lại những gì xử lý trên hình ảnh của chúng ta, vì chúng ta đã hoàn thành.

 Previous Article
Previous Article


Responses
0 Respones to "Lâu đài cuối bộ phim Harry Potter tập 7."
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !