
Trong hướng dẫn hôm nay, tôi sẽ hướng dẫn cách tạo ra một số text bằng kim loại cực cool trên một background bê tông. Điều này có thể thực hiện chỉ trong một vài bước, chúng ta cùng bắt đầu nhé.
Bước 1
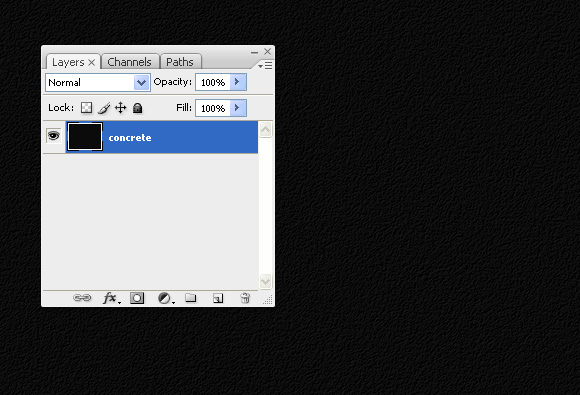
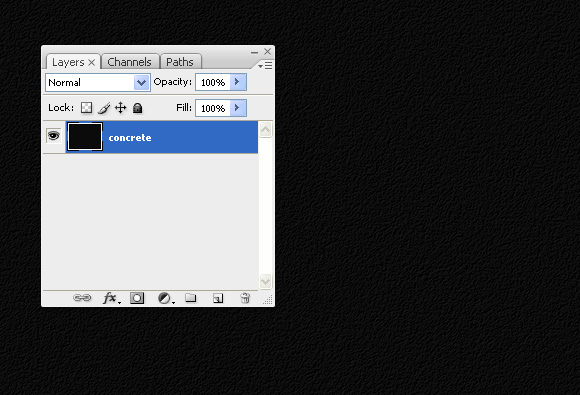
Tạo document mới, có kích thước 1280 x 1024 và gọi tên layer mặc định này là “bê tông”.


Bước 2
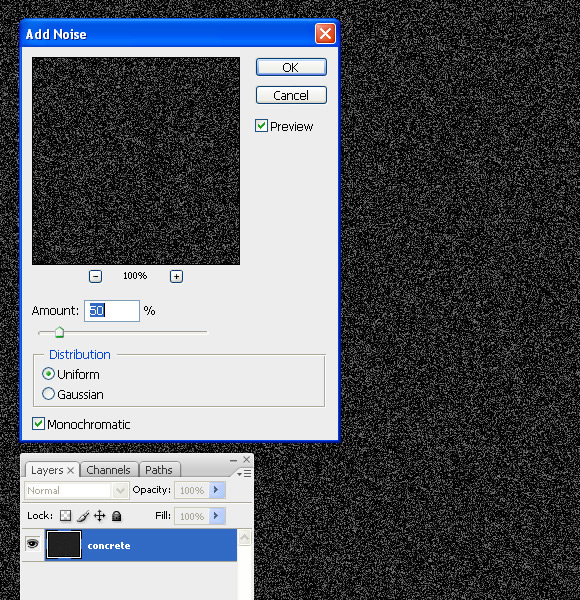
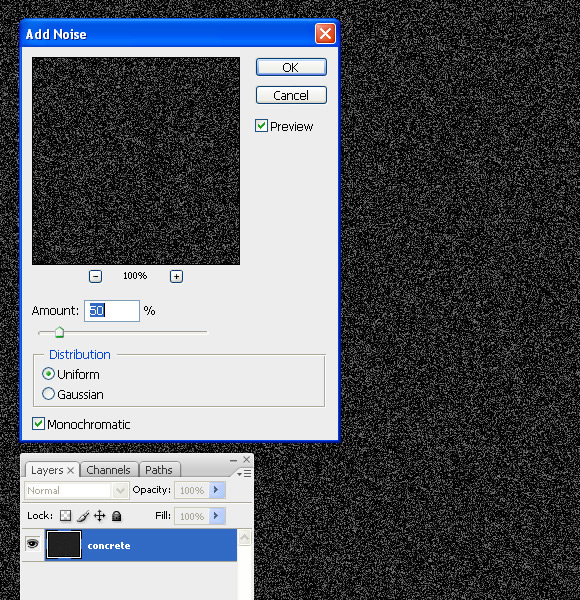
Vào Filter> Noise và áp dụng các cài đặt sau đây.


Bước 3
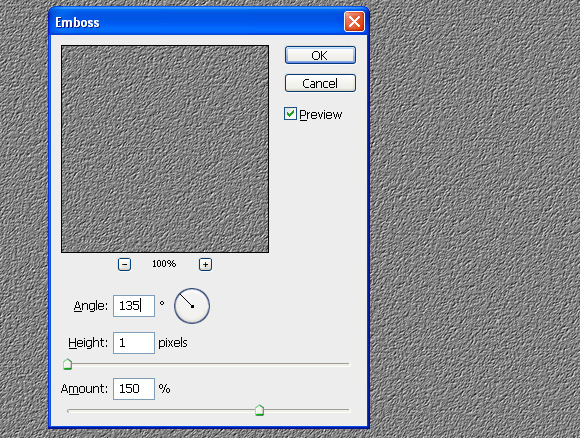
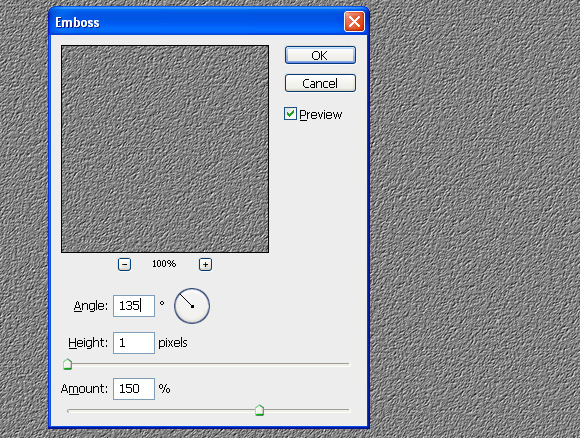
Vào Filter> Stylize> Emboss và áp dụng các cài đặt sau đây.


Bước 4
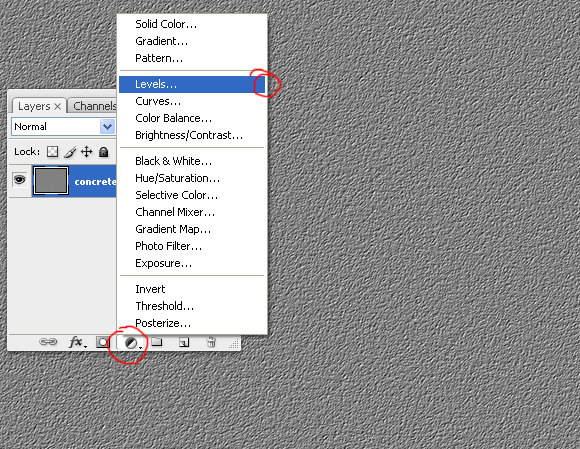
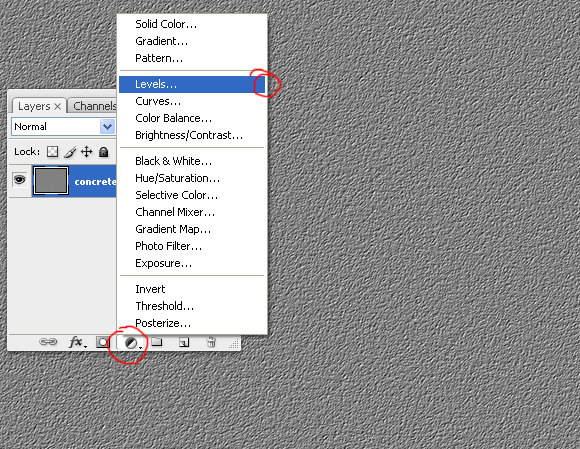
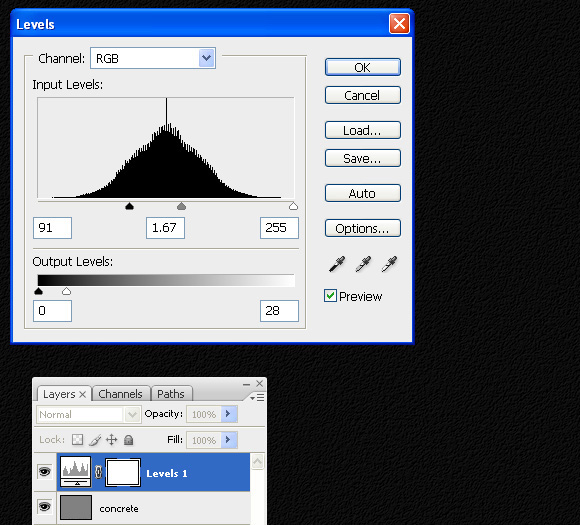
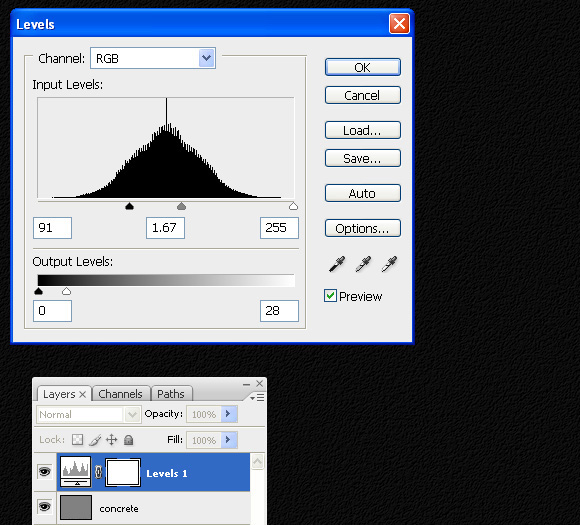
Thêm một Level Adjustment bằng cách nhấp chuột lên icon nằm ở dưới cùng của layer palette.


Bước 5
Áp dụng các thiết lập sau đây.


Bước 6
Để làm cho nó hiện thực hơn, nhấn Ctrl+ Shift + E để merge tất cả layer lại với nhau.


Bước 7
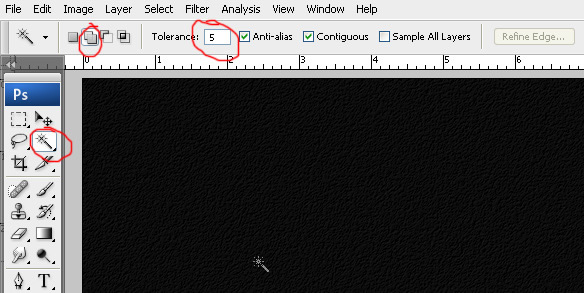
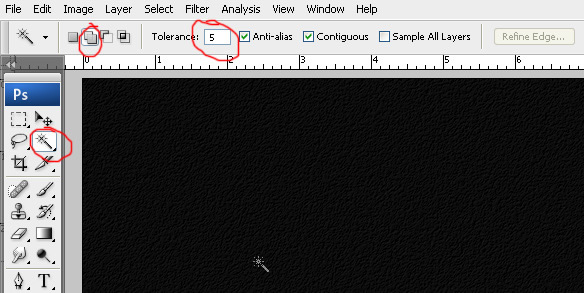
Nhấn “W” để chọn Magic Wand. Thiết lập Tolerance (dung sai) đến 5. Nhấp chuột vào icon thứ hai để kích hoạt “Add in selection option“


Bước 8
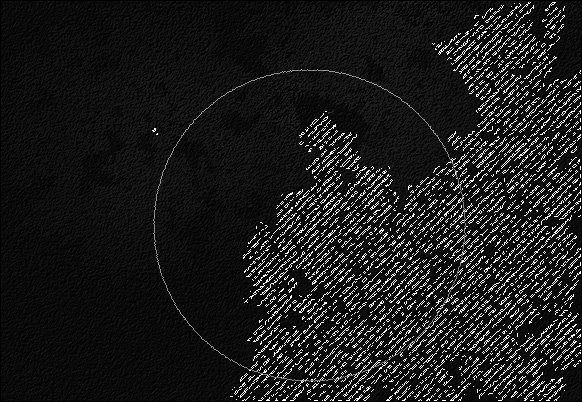
Bây giờ, nhấp chuột lên bất kỳ nơi nào đó trên document để tạo ra một vùng chọn ngẫu nhiên.


Bước 9
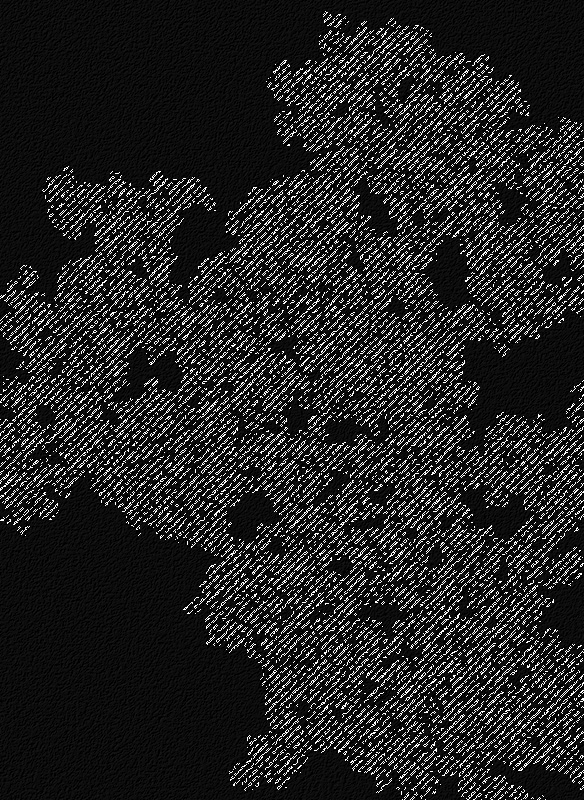
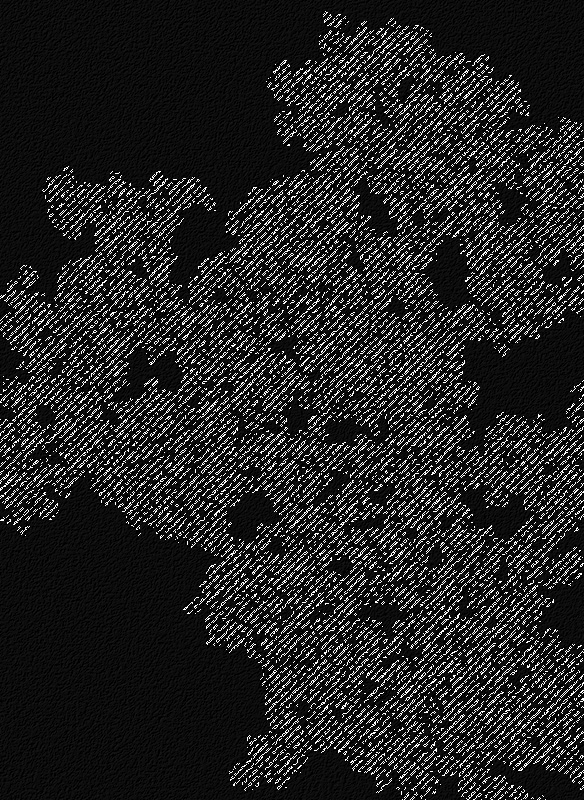
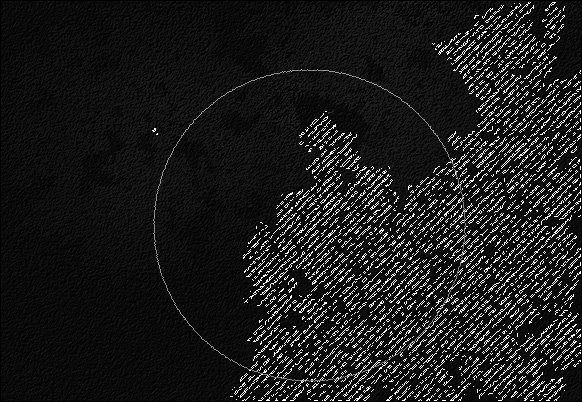
Khi bạn đã hoàn thành vùng chọn, chọn dodge tool “Range: Highlights” và “Exposure: 100%” và vẽ ngẫu nhiên trong vùng chọn. Bây giờ, bạn có một cái gì đó giống như hình ảnh bên dưới.


Bước 10
Lặp lại bước 9 một vài lần với các vùng chọn khác và làm sáng lên một chút những vùng đã chọn bằng cách sử dụng dodge tool.


Bước 11
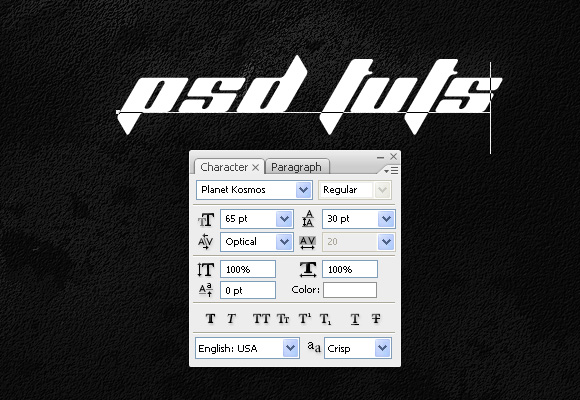
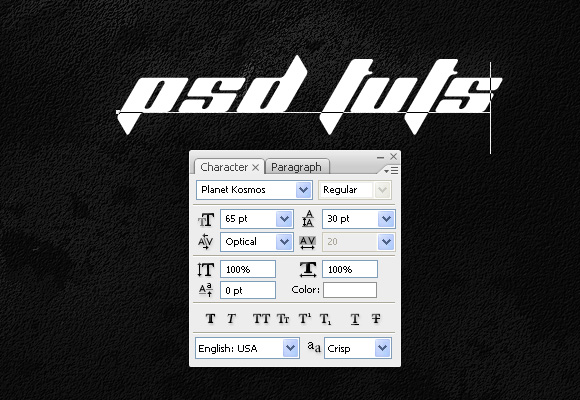
Bây giờ, nhấn “T” để chọn type tool. Gõ bất kỳ một text nào bạn muốn. Tôi chọn Font chữ Planet Kosmos.


Bước 12
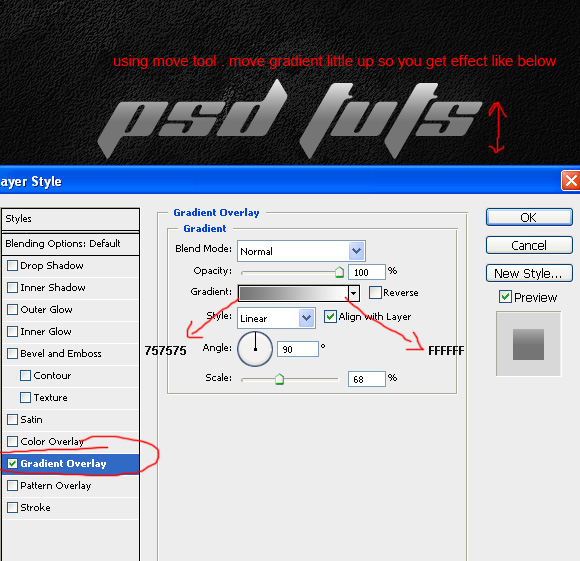
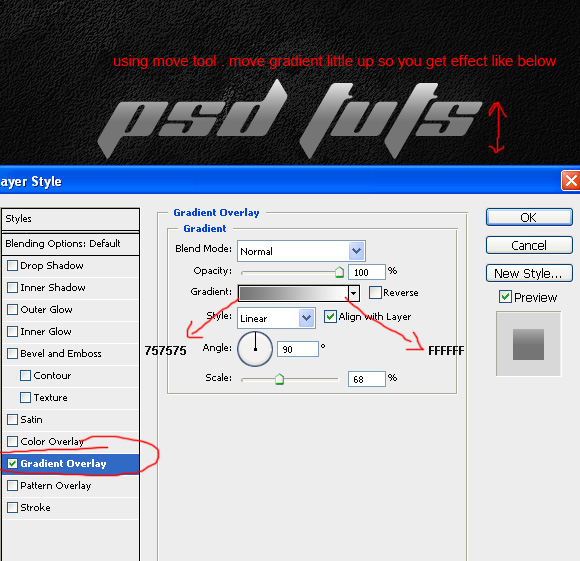
Vào Layer> Layer Style> Gradient Overlay và áp dụng các cài đặt dưới đây.


Bước 13
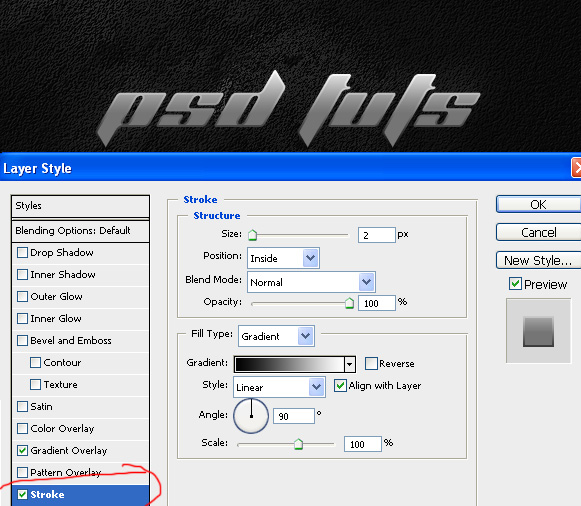
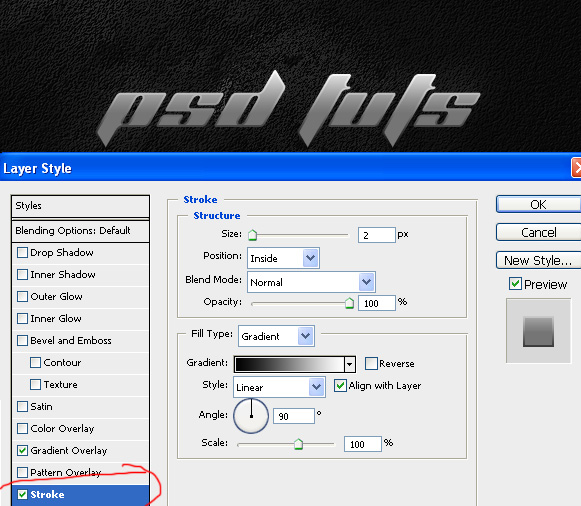
Thêm Layer Style bằng cách sử dụng các cách cài đặt sau.


Bước 14
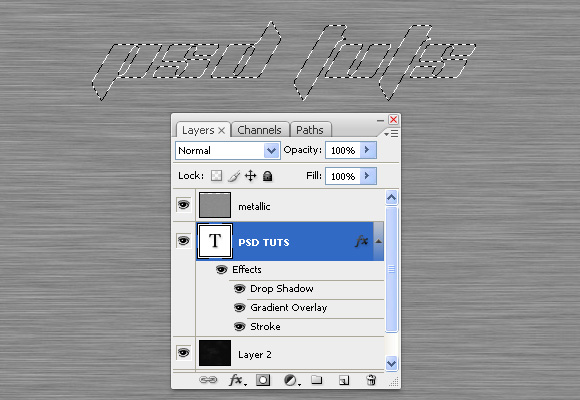
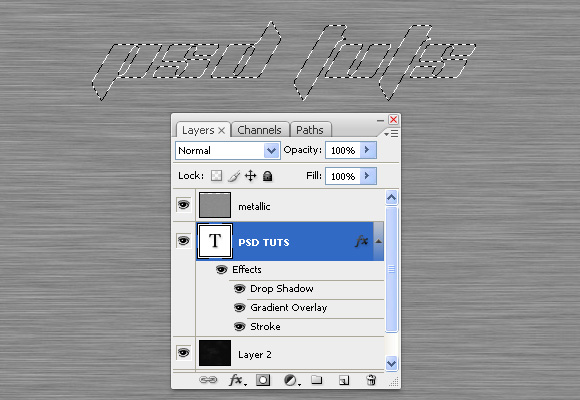
Downloadtexture kim loại này và paste nó vào trong document của bạn. Sau đó, tạo một vùng chọn cho text của bạn.


Bước 15
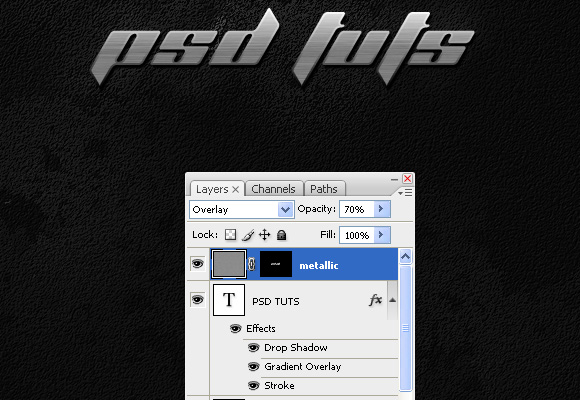
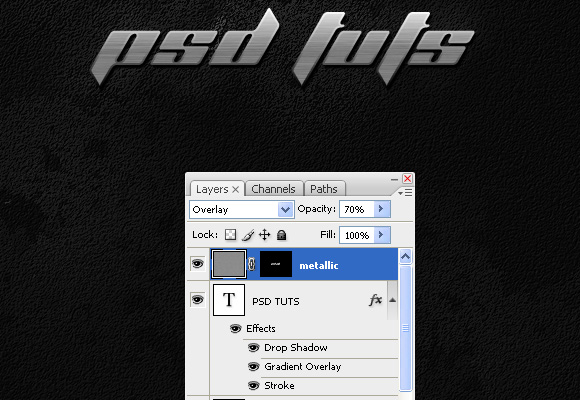
Nhấn vào icon layer mask để thêm một mask vào trong layer kim loại và thiết lập Mode của nó sang Overlay và Opacity xuống 70%. Đó là tất cả những gì chúng ta cần phải làm và bạn đã hoàn thành.


Hình ảnh cuối cùng
Hãy xem hình ảnh cuối cùng mà chúng ta vừa tạo ra.


 Chuyên mục
Hiệu ứng chữ Photoshop
Chuyên mục
Hiệu ứng chữ Photoshop

 Previous Article
Previous Article


Responses
0 Respones to "Photoshop - Tạo chữ kim loại trên nền bê-tông"
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !