 Layer styles là một công cụ mạnh mẽ trong Photoshop, nó cho phép bạn nhanh chóng tạo ra các hiệu ứng và sau đó bạn có thể gắn vào những Object bổ sung. Hôm nay, chúng ta sẽ chứng minh cách sử dụng Layer styles để tạo ra hiệu ứng Text chứa đầy chất lỏng trong Photoshop. Hãy bắt đầu!
Layer styles là một công cụ mạnh mẽ trong Photoshop, nó cho phép bạn nhanh chóng tạo ra các hiệu ứng và sau đó bạn có thể gắn vào những Object bổ sung. Hôm nay, chúng ta sẽ chứng minh cách sử dụng Layer styles để tạo ra hiệu ứng Text chứa đầy chất lỏng trong Photoshop. Hãy bắt đầu!Bước 1
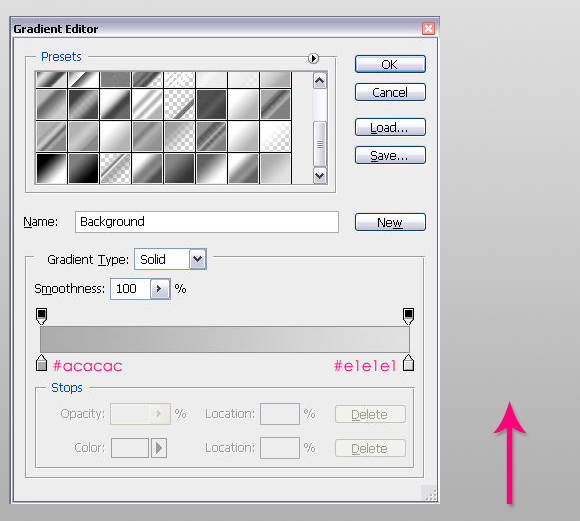
Chúng ta sẽ bắt đầu bằng cách tạo ra một document mới, có kích thước 1500px x 1000px. Làm đầy Background với một Linear Gradient, sử dụng màu # acacac là màu của Foreground, và # e1e1e1 là màu của Background. Bắt đầu từ phần cuối cùng của File và đi lên.

Bước 2
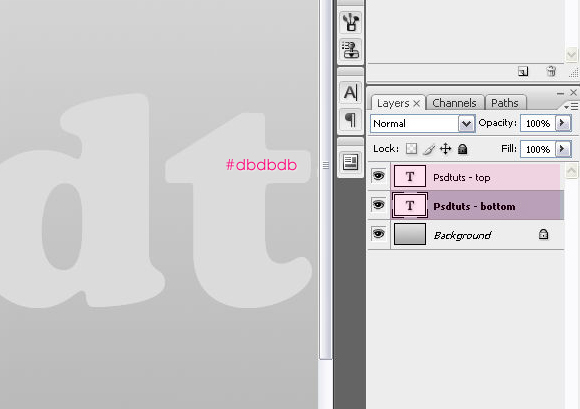
Bây giờ, nhập text mà bạn muốn gắn vào hiệu ứng, sử dụng màu # dbdbdb, kích thước 300px, và Font là “Cooper Std”. Bất kỳ font chữ đậm cũng sẽ rẩt phù hợp, chỉ cần đảm bảo nó ở dạng in đậm.
Sao chép layer text, đổi tên cả 2 layer như hiển thị trong hình bên dưới.

Bước 3
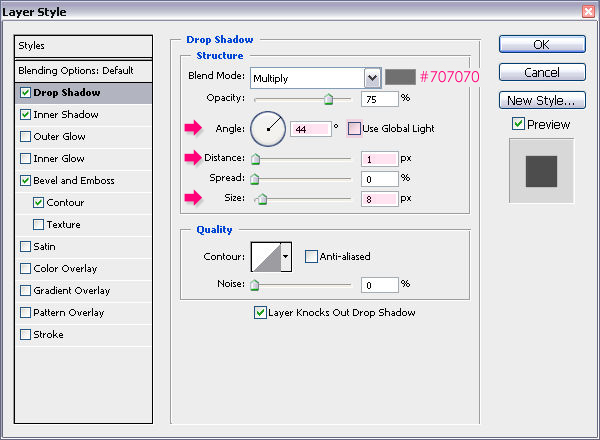
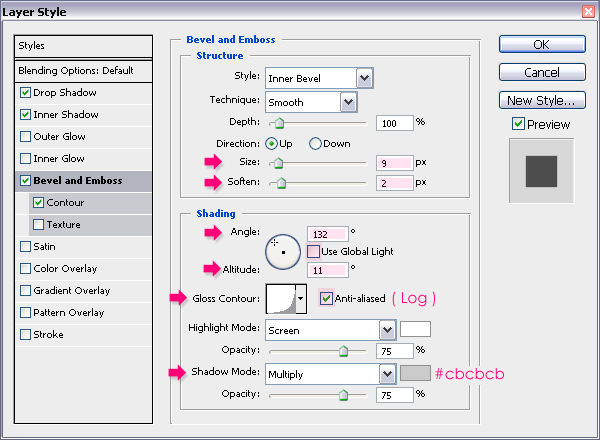
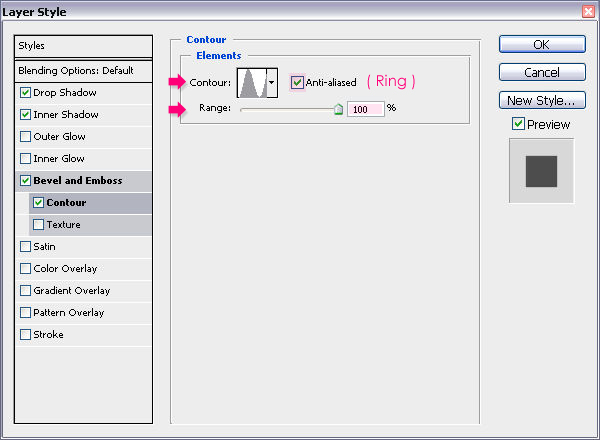
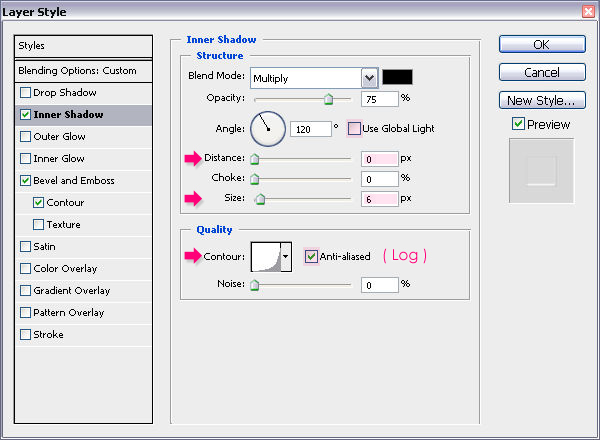
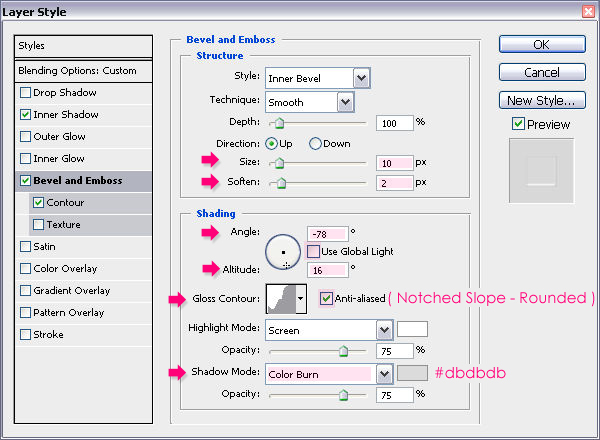
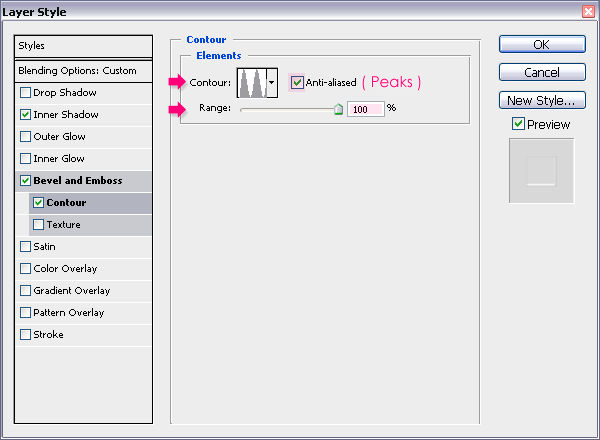
Kích đúp vào layer phía dưới cùng (PSDtuts — dưới cùng), và gắn các layer styles sau:




Bước 4
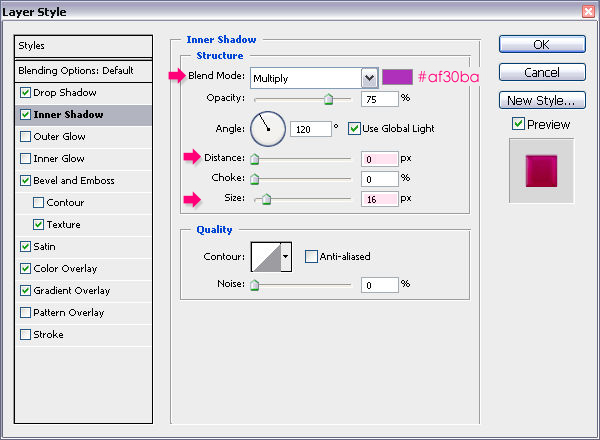
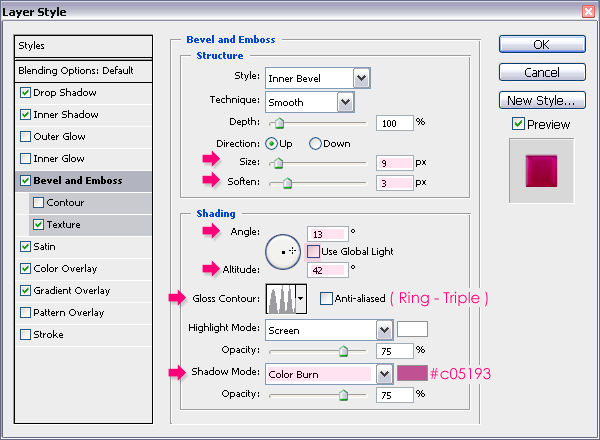
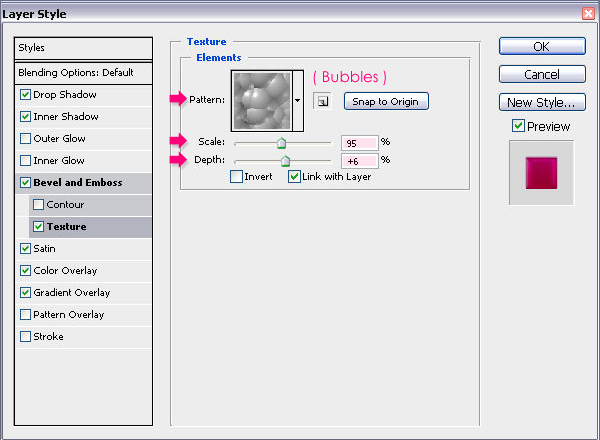
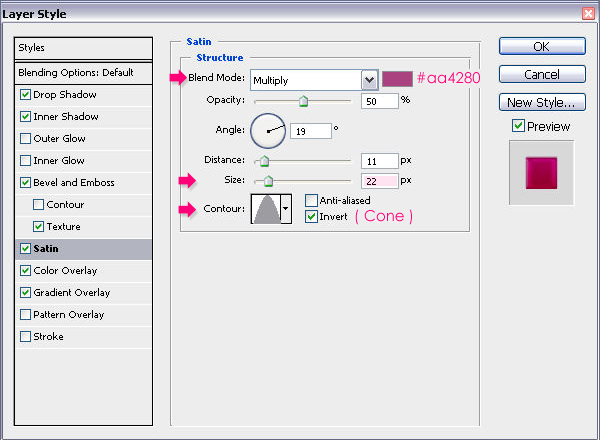
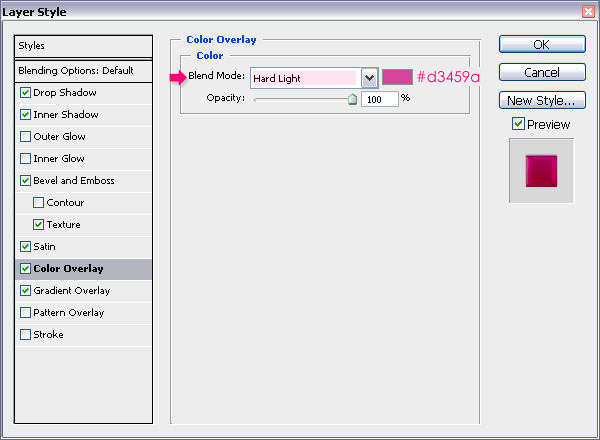
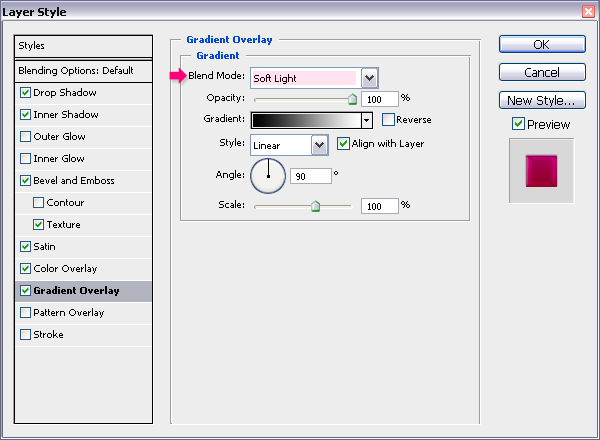
Bây giờ, thay đổi giá trị Fill của layer trên cùng (PSDtuts – trên cùng) xuống (0%), sau đó kick đúp vào nó, và gắn các layer styles sau:



Bước 5
Sử dụng “Rectangle Tool”, vẽ một hình chữ nhật bao phủ nửa bên dưới của Text, màu sắc phải là màu # aa4280. Hãy chắc chắn layer hình chữ nhật sẽ nằm giữa 2 layer text (‘PSDtuts — dưới cùng ’ và ‘PSDtuts – trên cùng’).

Bước 6
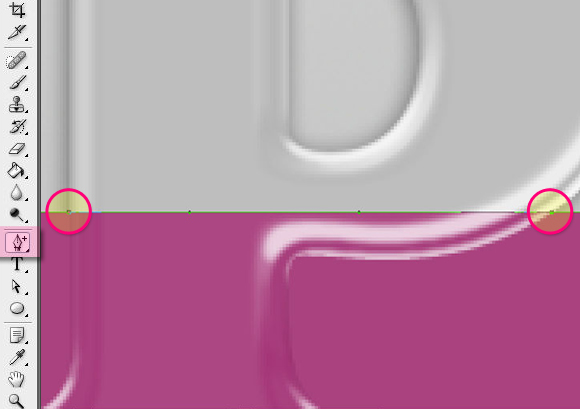
Chọn “Add Anchor Point Tool”, và bắt đầu thêm các điểm ở các edge của các chữ cái, đó là nơi các chữ cái giao nhau với hình chữ nhật.

Bước 7
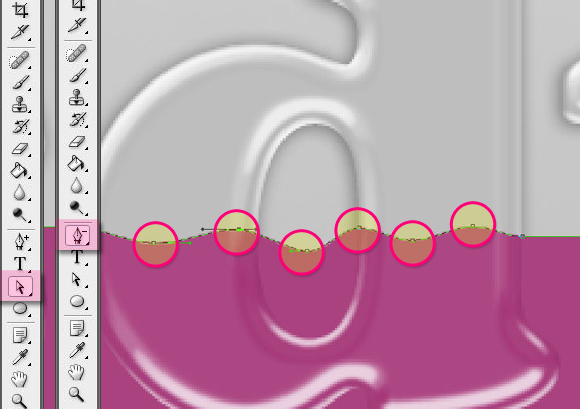
Khi bạn đã hoàn thành, hãy bắt đầu thêm các điểm giữa các Edge, những điểm này sẽ xác định phần trên cùng và phần dưới cùng của chất lòng. Sau khi thêm các điểm, chúng ta sử dụng “Direct Selection Tool” để chọn các điểm và di chuyển chúng lên – xuống. Ngoài ra, bạn cũng có thể sử dụng “Delete Anchor Point Tool” để loại bỏ bất cứ điểm nào bạn không muốn. Tiếp tục thay đổi các điểm cho đến khi bạn hài lòng với kết quả nhận được.

Bước 8
Chúng ta sẽ rasterize layer của hình chữ nhật, do đó, tạo một bản sao của layer hình chữ nhật, sau đó, nhấp chuột phải lên bản copy, và chọn “Rasterize Layer “.
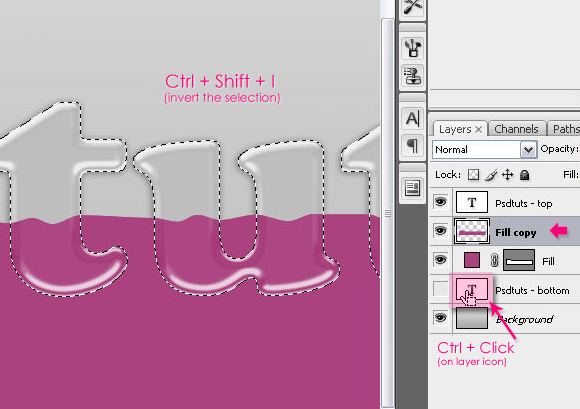
Nhấn phím Ctrl, và trong khi bạn vẫn còn đang nhấn nó, nhấp chuột phải lên icon của một trong các layer text để tạo một vùng chọn, sau đó, nhấn Cmd / Ctrl + Shift + I để đảo vùng chọn, và nhấn Delete .
Nhấn phím Ctrl, và trong khi bạn vẫn còn đang nhấn nó, nhấp chuột phải lên icon của một trong các layer text để tạo một vùng chọn, sau đó, nhấn Cmd / Ctrl + Shift + I để đảo vùng chọn, và nhấn Delete .

Bước 9
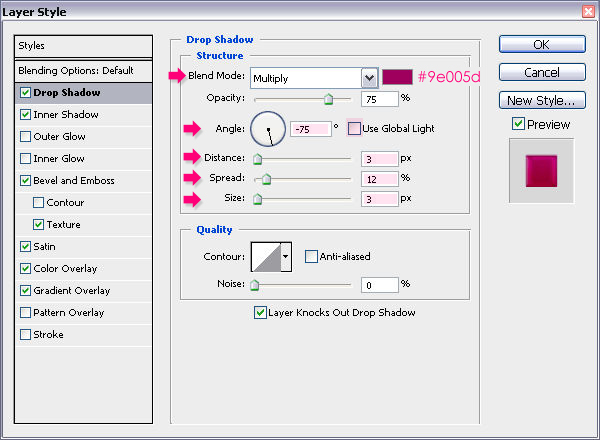
Kích đúp vào layer của hình chữ nhật đã rasterized, và gắn các Style sau đây.







Bước 10
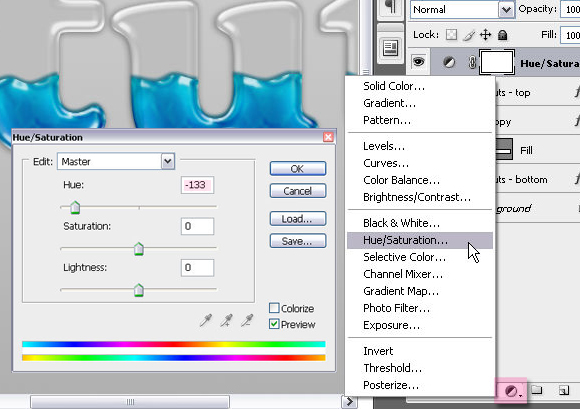
Bây giờ, bạn vẫn còn có thể thay đổi màu sắc của chất lỏng bằng cách thêm một Hue và Saturation adjustment layer, và chọn màu sắc bạn thích.

Hình ảnh cuối cùng
Đây là kết quả cuối cùng. Hy vọng bạn thích hướng dẫn này.
 Chuyên mục
Hiệu ứng chữ Photoshop
Chuyên mục
Hiệu ứng chữ Photoshop

 Previous Article
Previous Article


Responses
0 Respones to "Photoshop - Tạo chữ chứa chất lỏng cực kool"
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !