Photoshop - Thiết kế ảnh "Thảm họa hạt nhân"
 Đối với nhà thiết kế, chúng ta thường được yêu cầu tạo ra các khung cảnh giả tạo cho bất kỳ một dự án nào chúng ta đang thực hiện. Tạo ra một hình ảnh như thế này thường phải thực hiện một kết hợp các hình ảnh chọn lọc cẩn thận và các kiến thức về các công cụ và kỹ thuật Photoshop. Trong hướng dẫn ngày hôm nay, chúng ta sẽ thể hiện cách tạo ra một thảm họa hạt nhân bằng cách sử dụng hàng chục bức ảnh lưu trữ, có sẵn.
Đối với nhà thiết kế, chúng ta thường được yêu cầu tạo ra các khung cảnh giả tạo cho bất kỳ một dự án nào chúng ta đang thực hiện. Tạo ra một hình ảnh như thế này thường phải thực hiện một kết hợp các hình ảnh chọn lọc cẩn thận và các kiến thức về các công cụ và kỹ thuật Photoshop. Trong hướng dẫn ngày hôm nay, chúng ta sẽ thể hiện cách tạo ra một thảm họa hạt nhân bằng cách sử dụng hàng chục bức ảnh lưu trữ, có sẵn.Nguồn tài liệu
Các hình ảnh và nguồn tài liệu sau đây sẽ được sử dụng trong hướng dẫn này. Chúng ta có thể quan sát trong hình ảnh bên dưới.
- Con đường
- Xe hơi
- Lò phản ứng hạt nhân
- Máy bay
- Bộ xương
- Biển báo
- Đống đầu lâu
- Thùng xăng
- Vũ khí hạt nhân
- Vụ nổ
- Con sóng bên phải
- Con sóng bên trái
- Hình ảnh grunge
- Brushes

Bước 1 – Điều chỉnh Background
Đầu tiên, mở hình ảnh Con đường.

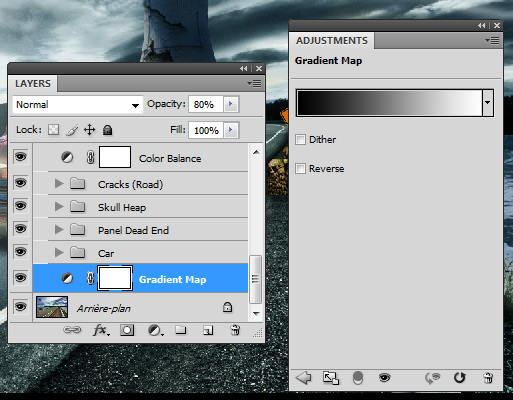
Sử dụng một gradient map bằng cách vào Layer> Adjustement Layer> Gradient Map để làm cho bức ảnh tối hơn một chút. Hãy sử dụng các thiết lập bên dưới:

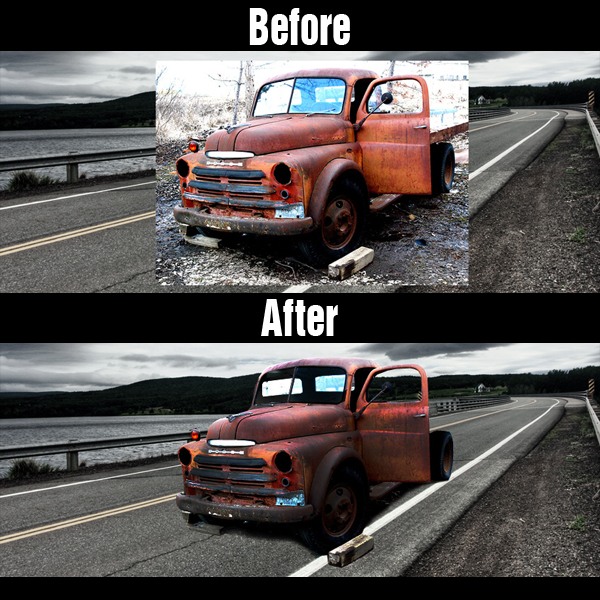
Kết quả phải trông giống như hình ảnh phía dưới.

Bước 2 –Thêm xe hơi
Bây giờ, mở hình ảnh chiếc xe hơi, copy và paste nó vào trong document bạn đang làm việc. Gọi tên layer này là “Car”. Hãy sử dụng bất kỳ phương pháp nào để loại bỏ Car/Truck từ background của nó.
Tại thời điểm này, chúng ta cũng cần điều chỉnh Brightness/Contrast của layer “Car”. Vào Image > Adjust > Brightness/Contrast và thiết lập tới –10 / 5.

Bước 3 – Thêm Shadow bên dưới xe hơi
Để tạo Shadow cho chiếc xe hơi. Sao chép layer “Car” và đặt layer đã sao chép xuống bên dưới layer “Car”. Gọi tên layer mới là “Shadow Car.” Ctrl– nhấp chuột để chọn px của “Shadow Car” và tô màu nó bằng màu đen, vào Edit > Fill > Black với Opacity 100%. Thiết lập Blend Mode của layer này sang Soft Light và di chuyển nó dần dần xuống bên dưới chiếc xe hơi như hiển thị.

Bước 4 – Điều chỉnh các cửa sổ xe
Trong bước này, chúng ta sẽ đảm bảo chúng ta có thể nhìn thấy background thông qua cửa sổ của xe hơi. Để thực hiện điều này, sử dụng Rectangular Marquee tool và tạo một vùng chọn của background layer ngay đằng sau cửa sổ. Nếu bạn cần, hãy thoải mái hạ thấp opacity của layer Truck để đảm bảo bạn đang chọn một điểm chính xác. Paste vùng chọn này ngay bên trên layer “Car” và ẩn nó.

Tạo một vùng chọn của cửa sổ xe hơi như hiển thị bên dưới. Khi bạn đã có vùng chọn, hãy làm cho vùng chọn background hiển thị, đảo ngược vùng chọn cửa sổ xe và nhấn Delete. Điều này sẽ loại bỏ những vùng dư thừa từ cửa sổ mới của bạn.


Bước 5 – Thêm một bộ xương vào trong xe hơi.
Để thêm bộ xương, chiết nó ra từ background của nó và copy-paste kết quả cuối cùng vào trong document bạn đang thực hiện. Thay đổi kích thước và định vị nó như hiển thị. Đặt nó bên trên “Car” Layer và Delete vùng dư thừa. Hạ thấp Opacity xuống một chút và gọi tên layer này là “Skeleton.”

Bước 6 – Thêm một thùng xăng
Paste hình ảnh thùng xăng vào trong document của bạn. Thay đổi kích thước, định vị và chuyển đổi như hiển thị bên dưới. Sử dụng một Brush mềm để xóa những phần bạn không cần. Bây giờ, điều chỉnh Brightness/Contrast. Gọi tên layer này là “Pool of Oil.”

Bước 7 – Thêm biển báo
Paste biển báo vào trong document của bạn và chiết nó ra từ background của nó. Đặt nó như hiển thị bên dưới. Sử dụng Burn Tool để làm tối phần biển đăng ký bên phải. Gọi tên layer này là “Panel.”

Bước 8 – Thêm một đống đầu lâu
Paste hình ảnh đống đầu lâu vào trong document. Chiết nó ra từ background của nó như hiển thị bên dưới, Filp và định vị nó cho phù hợp. Sử dụng Burn tool để làm tối nó một chút và gọi tên layer này là “Skull Heap.”

Bước 9 – Thêm shadow bên dưới đống đầu lâu
Thêm một shadow cho đống đầu lâu bằng cách sử dụng kỹ thuật tương tự như chúng ta đã làm trong bước 3. Gọi tên layer shadow này là “Shadow Heap.”

Bước 10 – Thêm các vết rạn nứt cho con đường
Chúng ta muốn con đường của chúng ta trông không còn giống ban đầu. Để phá vỡ vỉa hè, chúng ta sẽ phải sử dụng các Brushesnày. Chọn một brush màu đen và đặt vết nứt này như hiển thị bên dưới.

Bước 11 – Thêm màu sắc và độ tương phản
Để thêm một chút màu sắc, chúng ta thêm một số adjustment layer bằng cách vào Layer > New Adjustment Layer > Color Balance > –15/+10/+10.
Bây giờ, thêm một chút Contrast bằng cách vào Layer > New Adjustment Layer > Brightness/Contrast > 0/+15.

Bước 12 – Thêm vũ khí hạt nhân
Copy và Paste tên lửa hạt nhân vào document của bạn và chiết nó ra từ background của nó tốt nhất có thể. Thay đổi kích thước và đặt nó như hiển thị bên dưới. Gọi tên layer này là “Nuke.”

Bước 13 – Thêm một vụ nổ bên dưới vũ khí hạt nhân
Bây giờ, copy và paste hình ảnh Vụ nổ vào trong document chúng ta đang làm việc. Sử dụng một Eraser để loại bỏ những vùng không mong muốn của vụ nổ và đặt nó như hiển thị bên dưới. Gọi tên layer này là “Explosion.”

Bước 14 – Thêm các sóng chấn động
Như bạn biết một vụ nổ gây ra một số cơn địa chấn. Bạn có thể thêm những cơn sóng địa chấn này bằng cách copy và paste một hình ảnh với các con sóng độc đáo vào trong document và xóa một số phần không mong muốn. Điều đầu tiên chúng ta thực hiện điều này bên phía trái và thực hiện tương tự cho bên phải. Gọi tên mỗi bên tương ứng là “Left Water” và “Right Water”


Bước 15 – Điều chỉnh sóng chấn động
Điều chỉnh màu sắc của các con sóng bằng cách sử dụng Color Balance Adjustment bên dưới Image > Adjust > Color Balance và thiết lập nó lên +19/-16/-8. Thực hiện tương tự với“Right Water” layer.
Bước 16 – Thêm Lò phản ứng hạt nhân
Bây giờ, chiết Lò phản ứng hạt nhân ra khỏi background của nó và paste nó vào trong vị trí của nó. Gọi tên nó là “Nuclear Reactor.”

Bước 17 – Điều chỉnh shadow của Lò phản ứng hạt nhân
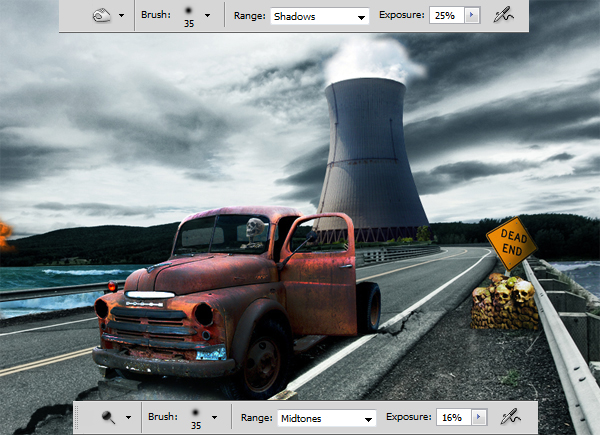
Sử dụng các cài đặt bên dưới để điều chỉnh ánh sáng của reactor bằng cách sử dụng Burn và Dodge tool.

Bước 18 – Thêm vét nứt cho lò phản ứng hạt nhân và làm tối vùng cây cối.
Sử dụng kỹ thuật tương tự như đã sử dụng trong bước 10. Sử dụng các Brush Crack mà bạn đã download trước kia để gắn một số Crack cho Reactor.
Bây giờ, chọn một brush màu đen, hạ thấp Opacity xuống 76% và thay đổi Blending mode của brush sang Color. Sử dụng Brush để làm tối vùng cây cối.

Bước 19 – Thêm ánh sáng và khói cho nóc xe
Tìm hình ảnh ngọn lửa tương tự như ngọn lửa đã đặt trên mái nhà bên dưới. Sử dụng một Eraser mềm để loại bỏ những vùng không cần thiết.

Tiếp theo, vào Filter > Distort > Motion Blur > thiết lập Angle theo hướng của ngọn lửa (trong bức ảnh của tôi >0), và Distance là 24.

Tiếp theo, lấy Eraser Tool (E) và sử dụng một brush mềm với Opacity thấp để xóa tất cả ngoại trừ nguồn ánh sáng, giống như thế này:

Gọi tên layer này là “Roof Light 1″, sao chép nó, sau đó, vào Filter > Distort > Motion Blur, Angle tương tự như trước, nhưng lần này nhập Distance 144. Lặp lại nó và hạ thấp Opacity xuống 70%.

Sao chép “Roof Light 1” và gọi tên layer mới này là “Roof Light 2”, thiết lập Opacity lên 100%, đặt nó ngay cạnh “Roof Light 1” như hiển thị.

Bước 20 – Thêm ánh sáng và khói trên mui xe và bộ giảm chấn.
Sử dụng kỹ thuật tương tự đã nêu trong bước 19 để đặt một số ánh sáng trên mui xe và bộ giảm chấn như hiển thị bên dưới.

Bước 21 – Thêm máy bay
Copy và paste hình ảnh máy bay vào trong document của bạn và chiết nó ra khỏi background của nó. Thay đổi kích thước hình ảnh và đặt nó như hiển thị bên dưới. Bây giờ, gắn Brightness/Contrast adjustment vào layer này bằng cách sử dụng các thiết lập sau –20/+10.
Gắn thêm shadow cho chiếc máy bay bằng cách sử dụng Burn and Dodge Tools. Gọi tên layer này là “Plane”.

Bước 22 – Thêm tên lửa cho máy bay
Trên một layer mới, Brush một màu vàng mạnh mẽ bằng cách sử dụng một brush mềm bên trên đám khói. Hạ thấp Opacity xuống 36%. Gọi tên layer mới là “Flames Plane.”

Bước 23 – Thêm vụ nổ hạt nhân
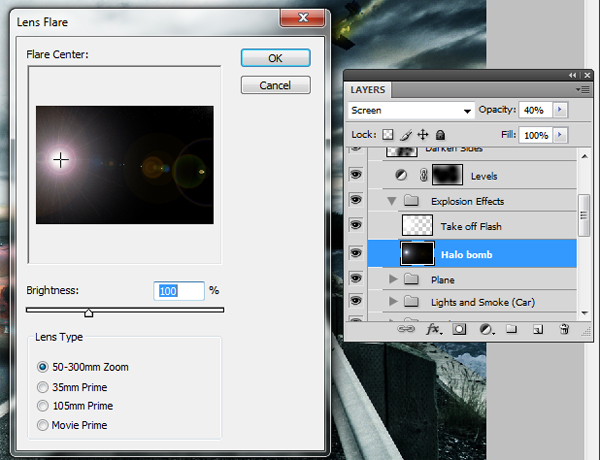
Tạo một layer mới và tô màu nó bằng màu đen. Gọi tên layer mới là “Halo”, thiết lập opacity lên 40%. Bây giờ, vào Filter > Render > Lens Flare và sử dụng cách thiết lập bên dưới.

Bước 24 – Chỉnh sửa toàn vụ nổ
Chọn một brush thật lớn, mềm, màu trắng và tô màu trên ngọn lửa mà chúng ta đã tạo ra trong bước 23.

Bước 25 – Làm tối các edge.
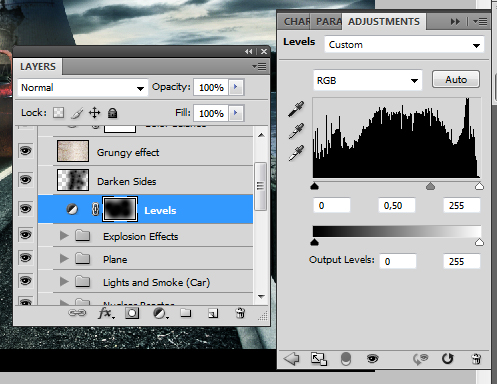
Để làm tối các edge của hình ảnh, tạo một Levels Adjustment bằng cách vào Layer > Levels. Sử dụng các thiết lập bên dưới. Sau đó, thêm một layer mask cho adjustment layer và chọn một brush mềm, màu đen và tô màu vùng giữa như hiển thị bên dưới. Thiết lập Opacity của layer này lên 66% và Blend Mode của nó sang Soft Light.


Bước 26 – Thêm hiệu ứng grungy
Bây giờ, hãy thêm phong cách grunge cho bối cảnh bạn đang tạo ra. Để thực hiện điều đó, hãy tìm một texture grunge và đặt nó lên phía trên tất cả layer khác. Thiết lập nó sang Overlay và hạ thấp Opacity xuống 10%. Gọi tên nó là “Grungy.”

Bước 27 – Điều chỉnh cuối cùng
Bây giờ, thêm một adjustment layer cuối cùng. Vào Layer > Adjustment Layer > Color Balance và thiết lập –10 / 5 / 10.

Hình ảnh cuối cùng
Hãy xem hình ảnh cuối cùng dưới đây.

 Chuyên mục
Thiết kế ảnh
Chuyên mục
Thiết kế ảnh

 Previous Article
Previous Article


Responses
0 Respones to "Photoshop - Thảm họa hạt nhân!"
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !