 Những cảnh tượng minh họa từ các ranh giới có thể làm nên một số tác phẩm tuyệt đẹp. Trong bài hướng dẫn – dài nhất mà chúng tôi từng đăng tải – Tôi sẽ chỉ bạn cách tạo một cảnh tượng không gian ngoạn mục với sự va chạm của hai hành tinh. Chính bạn, những Photoshopper, sẽ ghép nên hiệu ứng này.
Những cảnh tượng minh họa từ các ranh giới có thể làm nên một số tác phẩm tuyệt đẹp. Trong bài hướng dẫn – dài nhất mà chúng tôi từng đăng tải – Tôi sẽ chỉ bạn cách tạo một cảnh tượng không gian ngoạn mục với sự va chạm của hai hành tinh. Chính bạn, những Photoshopper, sẽ ghép nên hiệu ứng này.Bước 1 — Hình ảnh
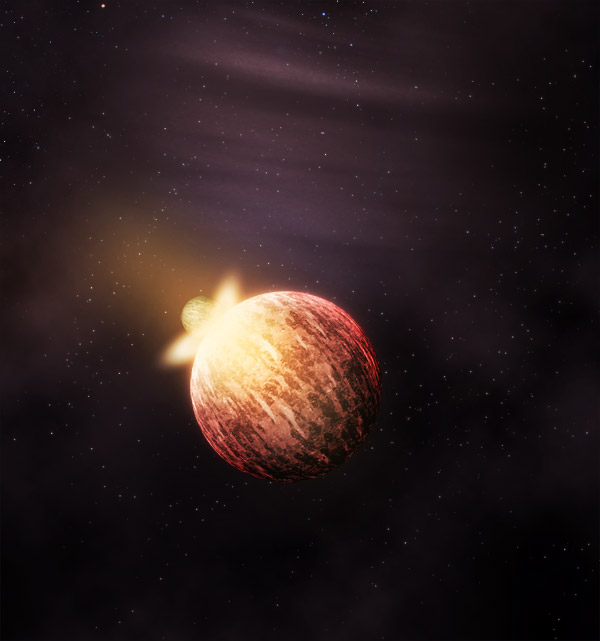
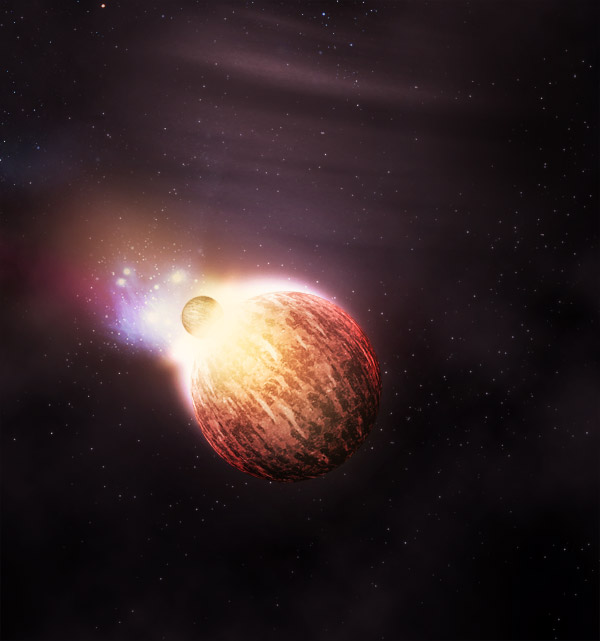
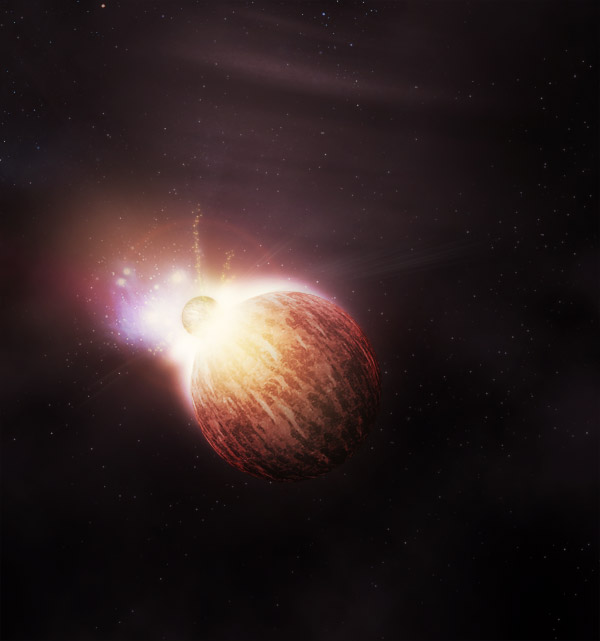
Trước khi chúng ta bắt đầu, chúng ta hãy nhìn vào bức anh mà chúng ta sẽ tạo ra, nhấp chuột vào màn hình chụp bên dưới để xem kích thước đầy đủ.
Kích thước Fil đầy đủ 55mb, 50-layer-photoshop, luôn có sẵn thông qua Psdtuts+ Plus membership.
Bước 2 &mdash The Rule of Thirds
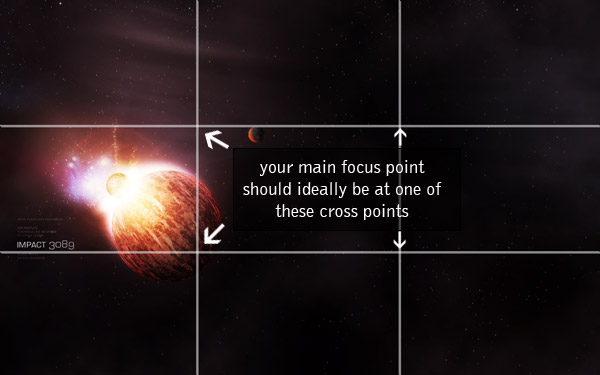
Trước khi chúng ta xem bản vẽ, đầu tiên, là một từ trên bố cục. Trên bức ảnh, hầu hết là không gian trống với một điểm trọng tâm chính – 2 hành tinh phát nổ. Do đó, nơi chúng ta muốn đặt trọng tâm là rất quan trọng. Tôi đã làm theo những gì tôi hiểu trên Nguyên tắc Thứ 3.
Nguyên tắc này là– sử dụng quay phim cũng như minh họa ảnh trong Photoshop – chỉ có các trạng thái nếu bạn chia khung hình của bạn theo 3 chiều dài và thẳng đứng, các trọng tâm chính của bạn sẽ nằm tại các giao điểm, hoặc theo các đường thẳng. Lý do đặt chúng ở trung tâm là để làm cho tính trực quan hấp dẫn hơn.
Vì vậy, tôi sẽ đặt các hình ảnh có chứa 2 hành tinh của tôi ở góc dưới bên trái. Tôi nhận thấy rằng sau khi tôi đặt các đường thẳng của tôi trên sơ đồ này, nó không hoàn toàn nằm trên mặt cắt, nhưng như vậy cũng tạm được.
Nhưng dù sao, với mục đích của hướng dẫn này, tôi sẽ phóng to ở phía bên trái để chúng ta có thể thể hiện mọi thứ gần hơn mà không phá hỏng bố cục chính đầu tiên của bạn

Bước 3 — Layers Magazine
Ghi chú của nhà biên tập: Bạn có thể download hình ảnh hàng tinh bên dưới theo đường link này.
Tôi đã bắt đầu tìm hình ảnh này từ sáng hôm qua, sau đó tôi phát hiện một đường Link tronguser link feed đến Back Page Design Contestcủa Layers Magazine. Cuộc thi là chụp một bức ảnh về một hành tinh (xem bên dưới) và tạo ra một cái gì đó với nó. Có một số giải thưởng lớn, vì vậy, nhấp chuột và Enter. Ngay cả khi bạn không Enter, bạn cũng sẽ muốn download hình ảnh này.
Tôi đã bắt đầu tìm hình ảnh này từ sáng hôm qua, sau đó tôi phát hiện một đường Link tronguser link feed đến Back Page Design Contestcủa Layers Magazine. Cuộc thi là chụp một bức ảnh về một hành tinh (xem bên dưới) và tạo ra một cái gì đó với nó. Có một số giải thưởng lớn, vì vậy, nhấp chuột và Enter. Ngay cả khi bạn không Enter, bạn cũng sẽ muốn download hình ảnh này.
(Trong trường hợp bạn thắc mắc, tôi đã không nhập hình ảnh đó từ hướng dẫn này, đó là bởi vì nó đã trở thành một hướng dẫn thay thế )

Bước 4
Ok, cuối cùng, chúng ta bắt đầu vẽ!
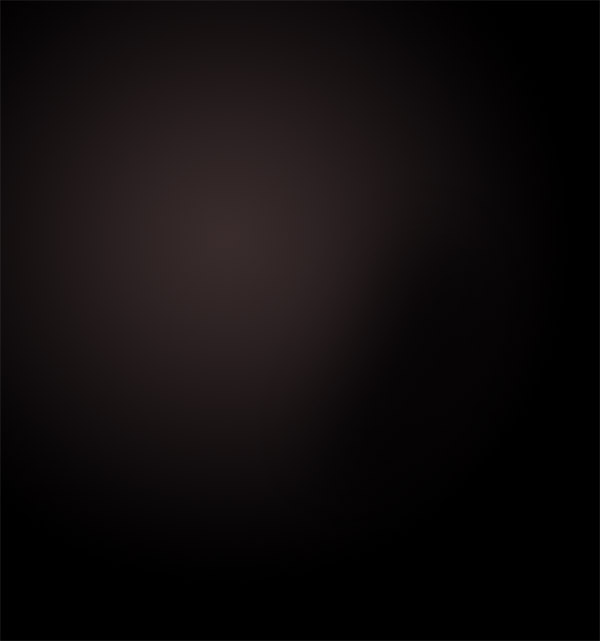
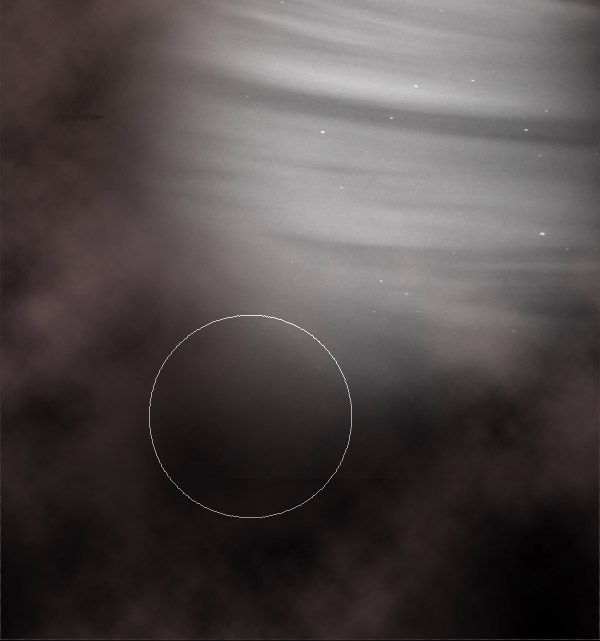
Trước tiên, chúng ta tạo ra một khung hình mới. Khung hình của tôi có kích thước chiều rộng 1920px và chiều cao là 1200px. Trên background layer, chúng ta vẽ một radial gradient, với một vùng tròn sáng hơn, nơi chúng ta sẽ vẽ hiệu ứng nổ (tức là, nơi xuất hiện ánh sáng). Nó sẽ rất tinh tế, như màn hình chụp bên dưới.

Bước 5
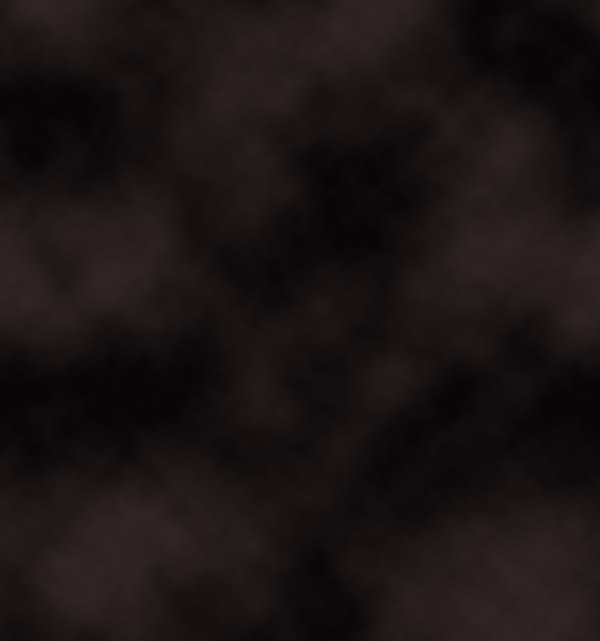
Bây giờ, để tạo không gian cho một số Texture, chúng ta cần Render một vài đám mây. Vào Filter > Render > Clouds với màu đen và màu nâu đậm đã chọn (như hiển thị bên dưới). Bây giờ, nếu bận nhấn Ctrl + Alt + F, sau khi bạn thực hiện điều này, nó sẽ Render chúng một lần nữa, nhưng với độ tương phản cao hơn. Điều này rất hữu ích vì nếu không trên khung hình lớn như vậy, toàn bộ đám mây sẽ quá gần.

Bước 6
Thật không may, ngay cả với phiên bản Ctrl + Alt + F, tôi vẫn thấy cần phải sử dụng một Brush tẩy xóa lớn và xóa đi một số phần không cần thiết. Sau đó, chúng ta thiết lập các clouds layer sang Screen và Opacity là 85%, chỉ để lại một số background radial gradient mà chúng ta đã làm. Kết quả cuối cùng như hiển thị bên dưới. Có một chút khó khăn để thấy được tại sao tôi lại thực hiện điều này trong một bức ảnh chụp màn hình nhỏ, nhưgn trên một khung hình lớn hơn, sự khác biệt rất đáng chú ý.

Bước 7
Tiếp theo, tôi chọn hình ảnh này từ this image from iStockPhoto (xem hình thu nhỏ dưới đây). Tôi chọn nó vì nó có mô hình bầu trời, mà tôi muốn thêm một Texture vào cảnh tượng của tôi. Tôi đã mua một phiên bản 9-credit vì tôi cần một hình ảnh khá lớn.

Bước 8
Sau đó, tôi paste hình ảnh lên phía trên cùng khung hình của tôi và xoay nó để nó chạy theo chiều dọc. Sau đó, nhấn Ctrl + Shift + U để Desaturate hình ảnh bởi vì tôi không quan tâm đến màu sắc, chỉ cần Texture. Sau đó, tôi chọn một Eraser mềm, lớn và xóa gần hết hình ảnh. Tôi để lại một Patch up (Miếng vá) nhỏ phía trên cùng như hiển thị bên dưới. (Trên thực tế, có một Patch khác nằm bên tay phải của hình ảnh cuối cùng.)

Bước 9
Dodge và Opacity 50%. Điều này sẽ mang lại kết quả như hiển thị, một hiệu ứng Texture xinh xắn rất phù hợp với phần còn lại của hình ảnh.
Rất ngẫu nhiên, tôi cảm thấy tôi nên đề cập đến điều đó khi tôi chính thức thực hiện bức ảnh này, đó là tôi không thực hiện tất cả các bước được hiển thị trong hướng dẫn này. Vì tôi nghĩ tôi sẽ mất khoảng 8h đồng hồ để hoàn thieenj, và còn rất nhiều thứ phải bổ sung, lấy cái này đi, thêm cái khác vào, nó không tương xứng, không phù hợp trong bố cục, phải loại bỏ nó, v.v…Tôi đã tóm tắt quá trình, có vể như rất mạch lạc và giống như tôi đã sắp xếp hết mọi thứ ngay từ đầu (nhưng trên thực tế, không phải vậy

Bước 10
Bây giờ, chúng ta sẽ vẽ các vì sao, chúng ta sử dụng các Brush. Có một số phương pháp khác để vẽ sao, đặc biệt tôi đã thể hiện một phương pháp thực sự nhanh chóng và Dirty trong hướng dẫn: Hiệu ứng Text siêu nhiên, trong đó có sử dụng Noise Filter. Rất lấy làm tiếc Noise Filter không phù hợp như trong một hình ảnh rộng hơn, trong hướng dẫn này, nơi các vì sao xuất hiện quá nhỏ và cách đều nhau.
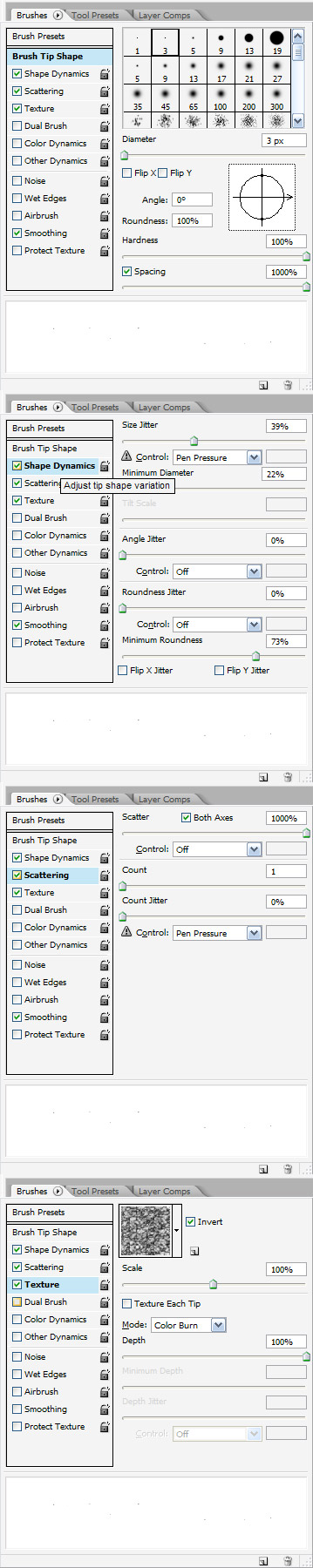
Để thay thế, chúng ta chọn một Paint Brush có màu trắng, sau đó, nhấp chuột lên Brushes tab phía trên cùng bên phải và làm theo các cách cài đặt hiển thị bên dưới. Không quá nhiều, ngoại trừ chúng ta muốn thêm những dấu chấm nhỏ bên ngoài.

Bước 11
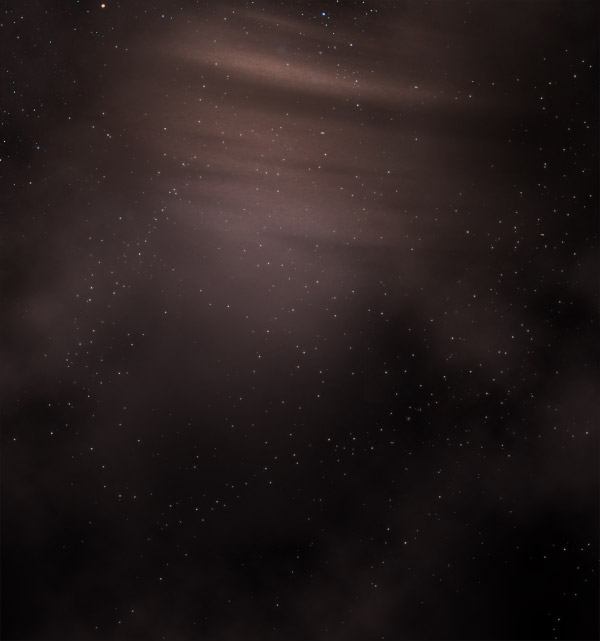
Khi tôi đã có “Star” Brush của mình, tôi sẽ vẽ tất cả vị trí, sau đó, chọn một Eraser mềm, lớn và xóa hết những phần không muốn. Tôi đã sao chép layer Star, xoay nó lên 180 ‘và làm mờ nó 30%. Điều này sẽ mang lại chiều sâu cho phần ngôi sao của chúng ta với một số ngôi sao không sáng như những ngôi sao khác.

Bước 12
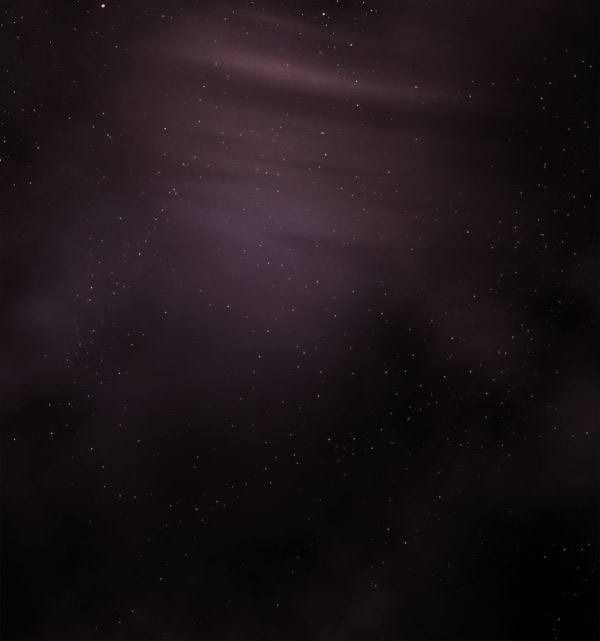
Bây giờ, tôi quyết định sau nhiều lần thử nghiệm khác nhau, tôi thấy màu tía là màu phù hợp nhất, vì vậy tôi đã tô màu một layer mới bằng màu tía và thiết lập blending mode của nó sang Overlay. (Chú ý nếu bạn sử dụng Color blending mode, nó sẽ cho ra một kết quả thực sự thô ráp và khủng khiếp), vì vậy, Overlay là một phương pháp chính xác để sử dụng ở đây).

Bước 13
Vì vậy, bây giờ chúng ta (gần như) đã sắp xếp xong Background. Tôi đặt tất cả các layer này trong một nhóm layer có tên là Background!
Sau đó, trong một nhóm layer mới có tên Planet, tôi đã paste và thay đổi kích thước hình ảnh hành tinh mà tôi đã tìm thấy từ trang Layers Magazine.
Sau đó, trong một nhóm layer mới có tên Planet, tôi đã paste và thay đổi kích thước hình ảnh hành tinh mà tôi đã tìm thấy từ trang Layers Magazine.

Bước 14
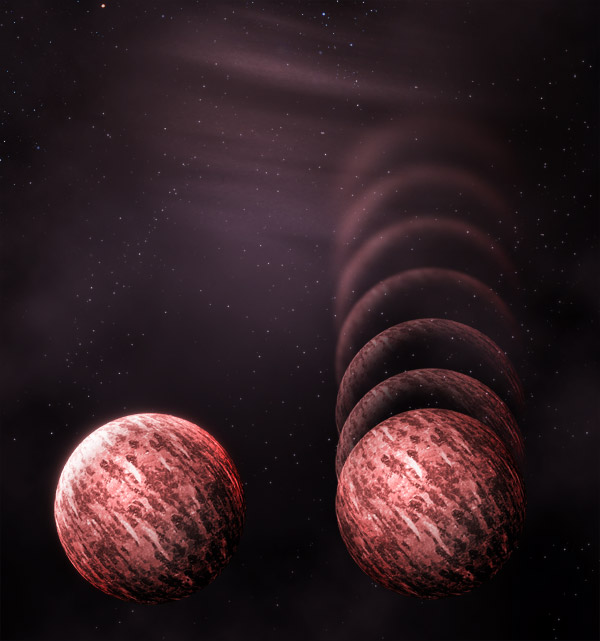
Bây giờ, vì hiệu ứng nổ sẽ nằm ở vùng trên cùng phía bên trái, đây sẽ là phần sáng nhất của hành tinh, và phần cuối cung bên phải sẽ là vùng tối nhất. Để làm cho hành tinh sáng lên, đầu tiên, tôi sao chép nó, sau đó, dùng Eraser xóa đi tất cả, nhưng còn lại phần Egde trên cùng. Tôi thiết lập layer này sang Screen và 50%.
Sau đó, tôi sao chép layer và xóa thêm một chút nữa để còn ít hơn Edge bên trái. Tôi sao chép layer đó một lần nữa, xóa thêm một chút nữa và chạy một Gaussian Blur (Filters > Blur > Gaussian Blur) trên đó với Distance 2px, sau đó, tôi sao chép layer đó và làm lại tương tự như vậy một lần nữa với Distance 4px. Tiếp theo, tôi tiếp tục làm như vậy 2 lần nữa với Distance là 8px và 16px. Bạn có thể thấy 6 layer nằm bên phải của hình ảnh bên dưới và bố cục bên trái.
Tôi có một Feeling, ngoài ra tôi đã sử dụng Burn Tool và Burn phía dưới cùng bên phải một chút, nhưng tôi không thể nhớ hoàn toàn. Trong bất cứ trường hợp nào, hãy đặt layer hành tinh và các layer mới nhất vào trong nhóm phụ có tên gọi Planet.

Bước 15
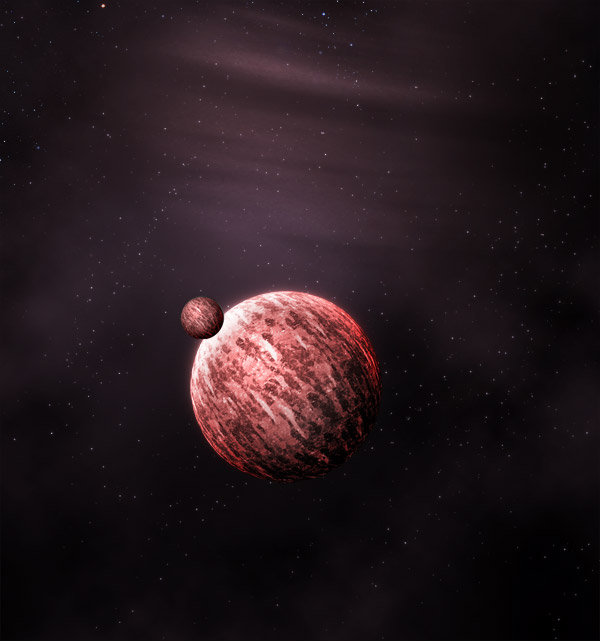
Bây giờ, chúng ta paste vào trong cùng một hành tinh một lần nữa, nhưng thu nhỏ nó lại để nó thậm chi còn nhỏ hơn (như hiển thị). Điều này sẽ làm cho sao chổi/ hành tinh va chạm nhau.
Theo cách này, trong trường hợp độc giả của bạn là những thiên văn học hay vật lý thiên văn, tôi phải chú thích (trong trường hợp nó không thể nhìn thấy rõ ràng) rằng tôi không cố làm mọi cách vì tính hiện thực trong hình ảnh này – chỉ cần làm cho nó trông thật hấp dẫn là được.
Theo cách này, trong trường hợp độc giả của bạn là những thiên văn học hay vật lý thiên văn, tôi phải chú thích (trong trường hợp nó không thể nhìn thấy rõ ràng) rằng tôi không cố làm mọi cách vì tính hiện thực trong hình ảnh này – chỉ cần làm cho nó trông thật hấp dẫn là được.

Bước 16
Để làm cho hành tinh này trông khác biệt so với hành tinh khác, tôi đã thực hiện một bước rất thông minh là tạo hình đen – trắng – một kỹ thuật đơn giản. Chỉ cần nhấnCtrl + Shift + U để Desaturate nó.

Bước 17
Tiếp theo, tôi xoay xung quanh và sử dụng Dodge Tool (O) để làm sáng nó, đặc biệt là phần dưới cùng bên phải.

Bước 18
Bây giờ, trên một nhóm layer phụ khác mà chúng ta gọi là Planet Highlight. Nhấn Ctrl– nhấp chuột lên layer hành tinh ban đầu để chọn px của nó, sau đó, tạo một layer mới trong nhóm layer phụ Planet Highlight.

Bước 19
Sử dụng công cụ Gradient, chúng tôi vẽ một gradient trắng sang trong suốt đi từ trên trái sang phải dưới cùng.

Bước 20
Bây giờ, chúng ta sao chép gradient layer và gắn một Filters > Blur > Gaussian Blur với Distance 1px. Sao chép một lần nữa và gắn một Blur khác có Distance 2px, và thêm một Blur nữa có Distance 4px. Layer đầu tiên, tôi đã thiết lập sang Screen, 50%, layer thứ hai sang Overlay, 50%, layer thứ 3 sang Soft Light, 100%, và layer cuối cùng sang Overlay, 100%.
Nếu bạn thắc mắc tại sao tôi làm như vậy, tại vì điều này sẽ mang lại một hiệu ứng Blur mềm mại và rất xinh xắn, và rất nhiều Blend Mode được chọn, chỉ để làm cho nó trông “hợp lý”. Với một hình ảnh như thế này, tôi đã phải dành rất nhiều thời gian thử nghiệm để tìm ra cách thiết lập phù hợp nhất đối với tôi.

Bước 21
Tiếp theo, chúng ta tạo một nhóm layer mới có tên là Light, và trong đó, tạo thêm một layer mới khác. Chọn một Brush lớn, mềm và nhấp chuột để có được ánh sang trắng như hiển thị.

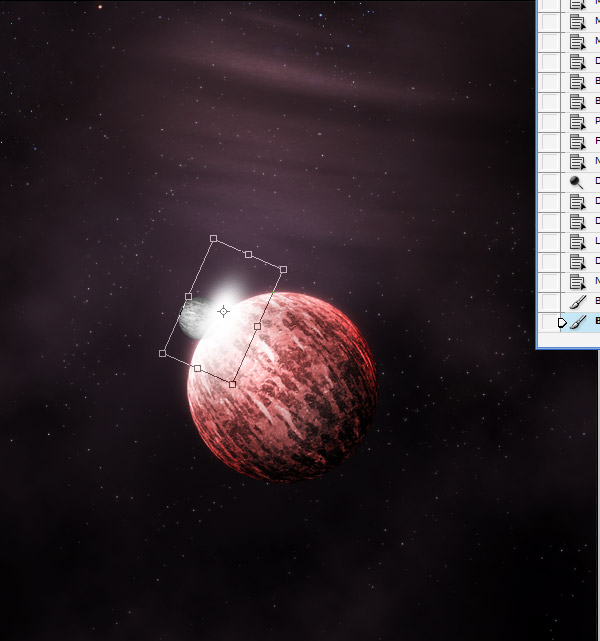
Bước 22
Bây giờ, nhấn Ctrl + T để chuyển đổi nó. Kéo dài nó ra và siết chặt các bên lại, sau đó, xoay nó để nó tiếp giáp với hành tinh chính.

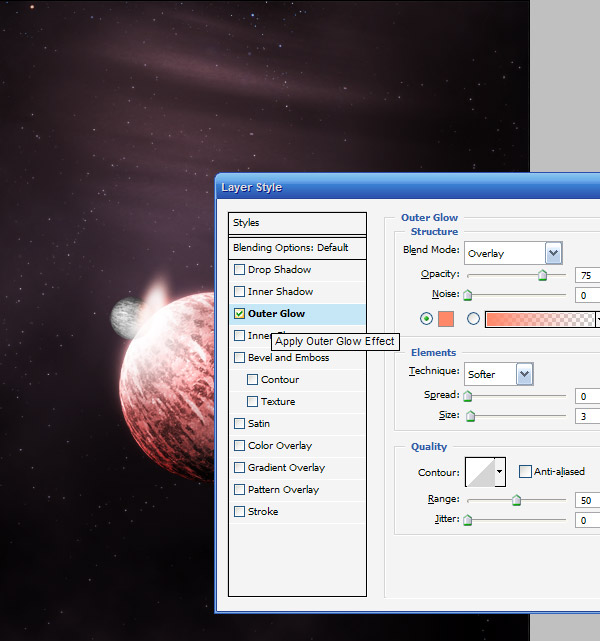
Bước 23
Bây giờ, chúng ta thêm một Outer Glow cho layer này với các thiết lập như hiển thị. Khi gắn một cái gì đó với các edge mềm mại, sẽ làm tăng thêm độ mềm mại và bổ sung màu sắc cho Egde.

Bước 24
Tiếp theo, chúng ta sao chép layer đó và xoay nó để nó đi xuống xa và xuống bên dưới như hiển thị. Ý tưởng ở đây là làm cho một cái gì đó giống như là một sự tác động.

Bước 25
Bây giờ, thêm một số màu sắc cho hiệu ứng nổ, chúng ta chọn một Brush mềm, lớn một lần nữa và lần này, tô màu vàng như hiển thị bên dưới.

Bước 26
Thiết lập layer mới nhất sang Overlay, và bạn sẽ có một kết quả như hiển thị này.

Bước 27
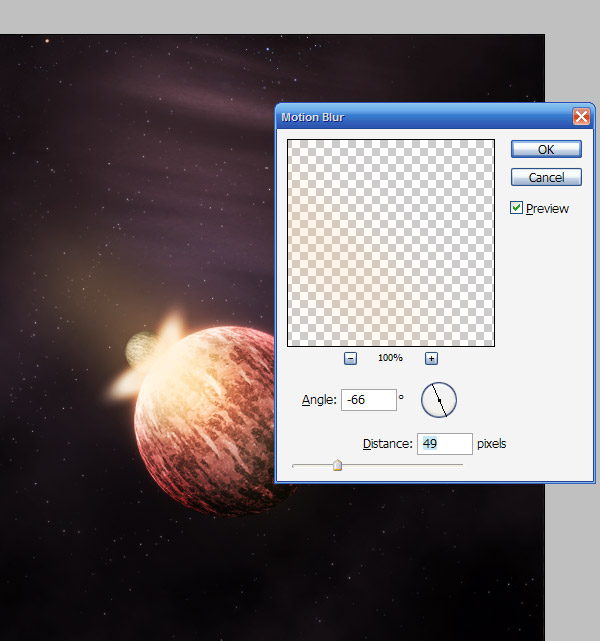
Bây giờ, chúng ta sao chép layer màu vàng và gắn một Filters > Blur > Motion Blur cho nó để làm cho nó đi theo một đường chéo xuất phát từ hành tinh. (Chú ý, tôi vừa nhận ra thiết lập Angle trong màn hình chụp nhỏ hơn một chút. Nó có thể là gần –45 độ).

Bước 28
Sau đó, chúng ta sao chép layer đó, gắn một Filters > Blur > Gaussian Blur khoảng 4px, sau đó, thực hiện điều này một lần nữa (Duplicate + Blur), và một lần nữa, và một lần nữa…

Bước 29
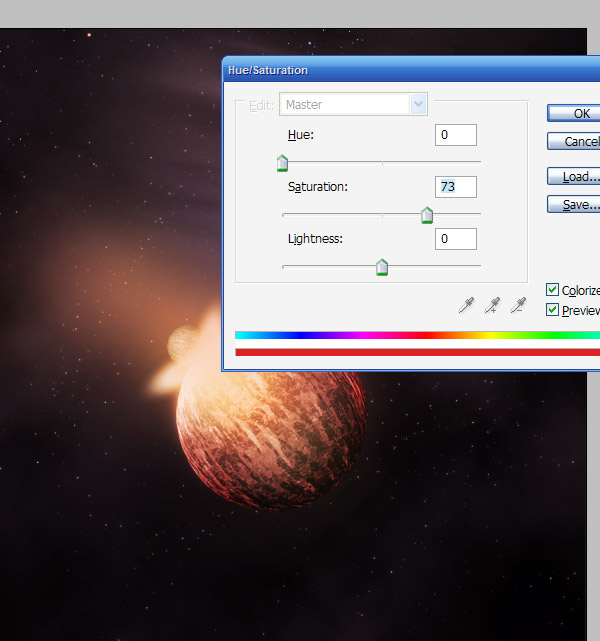
Trên phiên bản mới nhất, vào Image> Adjustments> Hue / Saturation, nhấp chuột lên Colorize và làm cho layer chuyển sang màu đỏ.

Bước 30
Đây là nơi bây giờ chúng ta đang đứng.

Bước 31
Tiếp theo, tôi chọn một hình ảnh khác từ iStockPhoto. Tôi đã chọn hình ảnh này vì ánh sáng chiếu sáng tạo nên một hiệu ứng ánh sáng rất thực và lý tưởng và sẽ làm cho hiệu ứng nổ của chúng ta lấp lánh.
(Tôi phải chú thích ở đây tôi vừa mới sử dụng hình ảnh các vì sao trên Background, mặc dù tôi không dự liệu hình ảnh đó trong hướng dẫn này).

Bước 32
Tôi paste layer này vào trong Background, thiết lập để nó đứng đằng sau 2 hành tinh. Sau đó, sử dụng một Eraser mềm, tôi đã xóa tất cả, trừ phần bạn nhìn thấy trong hình ảnh bên dưới. Điều này sẽ làm cho nó trông giống như có nhiều hạt đang được ném ra từ vụ nổ.

Bước 33
Bây giờ, tạo một bộ layer mới đằng sau bộ layer có tên gọi Planet. Gọi bộ layer này là Backglow.
Nhấn Ctrl – nhấp chuột lên layer hành tinh ban đầu để chọn px của nó và tạo một layer mới trong Backglow. Và tô màu vùng đó bằng màu trắng. Nhấn mũi tên bên trái và mũi tên lên một vài lần để di chuyển vùng trắng theo hướng như hiển thị.

Bước 34
Bây giờ, chạy một Filters> Blur> Gaussian Blur và Blur một khoảng trắng khoảng 4px.

Bước 35
Thiết lập Blurry Back Glow này sang Overlay và sao chép nó, Blur một lần nữa với kích thước 8px, di chuyển nó lên trên và sang trái một chút nữa. Lặp lại điều này một lần nữa nhưng với kích thước 16px và di chuyển lên trên và sang trái thêm nữa. Bạn phải bắt đầu nhận được ánh sáng tía (chọn từ Background) rời khỏi phần trên cùng bên trái của hành tinh.

Bước 36
Bây giờ, chúng ta sẽ thêm một số tia lửa. Về cơ bản, tôi đã sử dụng “star” brush từ trước, ngoại trừ Shape Dynamics bên dưới, tôi thiết lập Control sang Fade. Có nghĩa là khi tôi Brush nó sẽ càng gần nhau hơn.
Sau đó, trong một layer mới tôi đã vẽ một vài đường thẳng xuất phát từ cùng một vị trí. Nó sẽ trông như các tia lửa đang bay ra ngoài và lan rộng ra. Tôi đã tô layer này bằng màu trắng.
Tiếp theo, tôi thêm một Outer Glow màu vàng và thiết lập Overlay như Glow Blending Mode. Sau đó, tôi đã định vị Outer Glow này để nó trông như các tia lửa đang bay ra từ sự va chạm.

Bước 37
Vì vậy, đây là hiệu ứng nổ của chúng ta– trông khá tuyệt.

Bước 38
Bây giờ, cảnh tượng không gian trong Photoshop sẽ không hoàn thiện mà không có các vết lóe
Chúng ta tạo một layer mới bên trên các layer khác, tô màu nó bằng màu đen, và vào Filters > Render > Lens Flare. Đây là layer của tôi.

Bước 39
Thiết lập Blend Mode của layer các vết lóe sang Overlay để có được một hiệu ứng như hiển thị. Chúng ta muốn vòng tròn tóe lửa xoay xung quanh hiệu ứng nổ. Phần lớn những cái khác phải mờ đi thành không thấy gì.

Bước 40
Để chắc chắn nó mờ dần, chúng ta thiết lập Opacity của nó xuống 50% và sau đó thêm một layer adjustment và sử dụng Radial Gradient Tool để vẽ một Gradient trắng – đen như hiển thị trong layers palette (Chú ý: bỏ qua các layer khác, màn hình chụp đã được chụp sau khi tất các layer đã được tạo ra

Bước 41
Tiếp theo, tôi quyết định gắn một Blur tinh tế để làm mềm toàn bộ hình ảnh. Để thực hiện điều này, Flatten mọi thứ xuống, sau đó, nhấn Ctrl + A để chọn tất cả mọi thứ và Ctrl + C để copy nó. Sau đó, vào History Palette và xóa bỏ một vài bước để nó không phải Flatten dài hơn, và bạn sẽ có tất cả các layer xuất hiện trở lại.
Cập nhật: Cảm ơn Jared trong phần bình luận đã chú thích một lệnh mà tôi không biết, nhấn Cmd+Opt+Shift+E (Mac) /hoặc/ Ctrl+Alt+Shift+E (Win) và bạn sẽ tạo ra một bản copy của hình ảnh đã Flatten trong một layer mới bên trên tất cả layer khác. Cảm ơn Jared!
Tiếp theo, paste layer của chúng ta lên trên cùng, sao chép nó và ẩn nó đi. Với một layer khác, nhấn tổ hợp phím Ctrl + Shift + U để Desaturate nó.

Bước 42
Bây giờ, chúng ta có thể chỉ gắn một Gaussian Blur để làm mềm mọi thứ, nhưng thay vì vậy, tôi nghĩ chúng ta sẽ sử dụng Radial Blur vì nó sẽ bổ sung vào hiệu ứng nổ. Vì vậy, vào Filters > Blur > Radial Blur. Từ hộp thoại, chọn Zoom như là phương pháp để sử dụng và thiết lập Amount lên 100%. Trên sơ đồ, vị trí trung tâm của Blur phải tròn vì đó là nơi hành tinh sẽ được đặt. Bạn có thể phải thử bước này một vài lần cho đến khi bạn tìm cho nó một vị trí chính xác.
Bạn phải có một cái gì đó tương tự như màn hình chụp bên dưới. Tôi nghĩ tôi có thể chạy Blur Filter 2 lần.

Bước 43
Bây giờ, thiết lập layer Blur sang Overlay và Opacity 20%. Chọn một phiên bản khác của hình ảnh đã Flatten va lặp lại tiến trình Blur với nó (đừng desaturate nó). Thiết lập Opacity của layer này xuống 10%.
Layer đầu tiên (đã desaturate) dùng để làm tăng độ tương phản lên một chút và làm phai mờ các sắc màu. Layer thứ hai dùng để làm co hình ảnh sáng lên và phóng đại Radial Blur. Bạn có thể xem trong hình ảnh bên dưới.

Bước 44
Tiếp theo. Tôi quyết định thêm một chút Noise trong hiệu ứng nổ của tôi, do đó, tôi chọn Texture giấy này từ Bittbox.

Bước 45
Tôi paste nó ngay bên trên các layer ánh sáng và xóa tất cả các phần, trừ phần bạn thấy trong hình ảnh bên dưới.

Bước 46
Sau đó, tôi thiết lập layer sang Overlay và Opacity là 75%. Bạn phải hoàn toàn không thể thấy hiệu ứng, nhưng nó bổ sung thêm sự phân lớp cho dễ nhìn. Trong một bức tranh như bức tranh này, các chi tiết tinh tế làm cho hình ảnh rung chuyển. Ngoài ra, việc thiết lập sang Overlay giúp tạo ra sự tương phản với ánh sáng mà tôi đã làm trong bước vừa rồi.

Bước 47
Bây giờ. Chúng ta gần như đã hoàn thành.
Để hoàn thiện hình ảnh, tôi nghĩ có thêm một hình ảnh ánh trắng sẽ đẹp hơn vì nó cho phép chúng ta phản chiếu ánh sáng của hiệu ứng nổ và mang lại chiều sâu cho hình ảnh. Vì vậy, tôi đã mua một bức ảnh ánh trăng từ
iStockPhoto.
iStockPhoto.

Bước 48
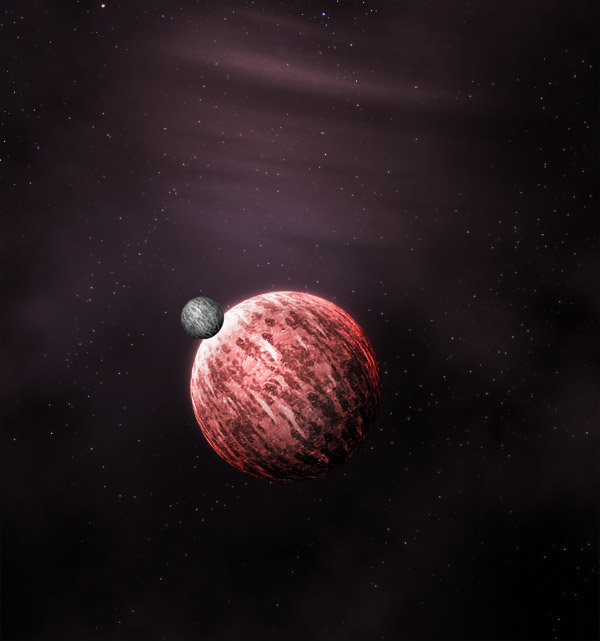
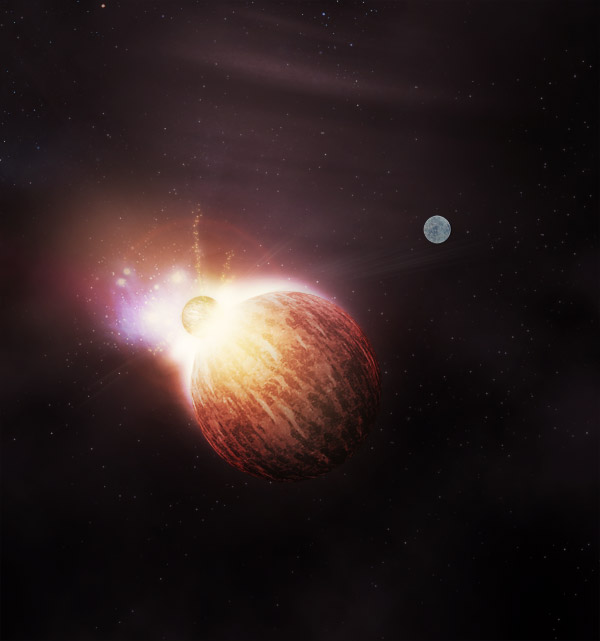
Tôi đã sử dụng Magic Wand Tool (W) để chọn tất cả các màu đen trong hình ảnh mặt trăng, sau đó nhấn Ctrl + Shift + I để đảo vùng chọn của tôi và Ctrl + C để copy phần hình ảnh mặt trăng ra.
Quay lại hình ảnh chính của tôi, tôi paste mặt trăng vào và giảm kích thước của nó xuống như hiển thị.

Bước 49
Tiếp theo, tôi chọn Burn Tool (O) và Blur Edge bên phải thành vùng tối. Tôi nhấn Ctrl– nhấp chuột lên layer mặt trăng để chọn px của nó và tạo một layer mới phía trên cùng, vẽ một Linear Gradient từ phải qua trái với mà đen mờ đến trong suốt. Điều này đã làm cho hình ảnh của tôi một bức tranh sáng – tối như hiển thị bên dưới. Trông nó giống như được chiếu sáng bởi vụ nổ.

Bước 50
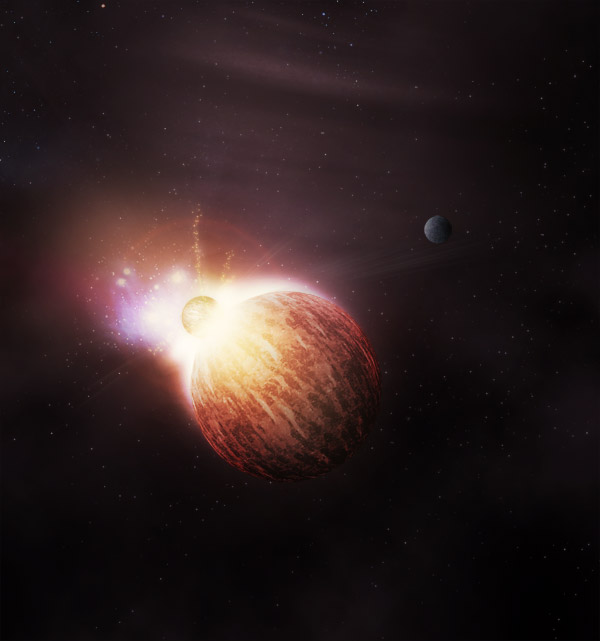
Mặc dù vậy, để thực sự làm cho nó tương tác, tôi cần phải làm cho nó phản chiếu trong cùng các sắc màu. Vì vậy, hãy sử dụng Eye Dropper – thuốc nhỏ mắt, tôi đã chọn màu cam từ hình ảnh. Nhấn Ctrl – nhấp chuột lên mặt trăng để chọn kích thước của nó, tạo một layer mới và với một Brush mềm, tô màu cam trong một hình dạng lưỡi liềmđối diện với vụ nổ. Tôi đã thiết lập layer này sang Overlay và sao chép nó 2 lần, Blur từng layer bằng cách sử dụng một Filters> Blur> Gaussian Blur.

Bước 51
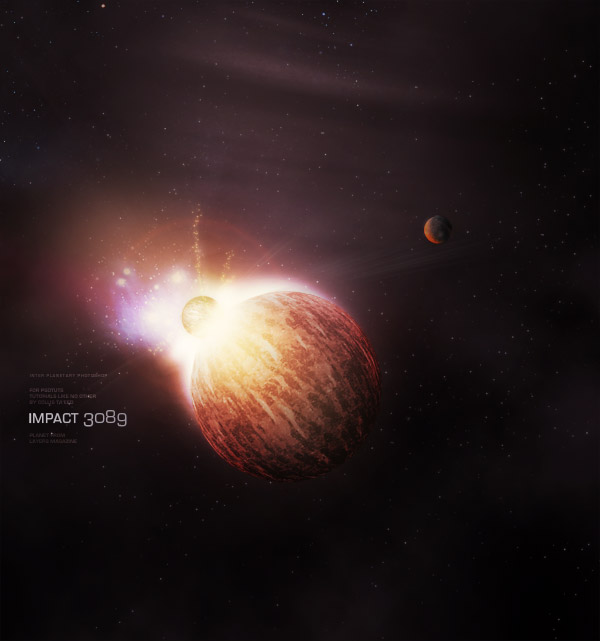
Cuối cùng, để hoàn chỉnh hình ảnh, tôi đã thêm một số Typography trên cùng như hiển thị. Tôi đã cố gắng làm cho nó tinh tế và đã sử dụng Font Eurostile vì các góc vuông của nó và trông khá giống thuyết vị lai, nhưng không quá nổi bật.
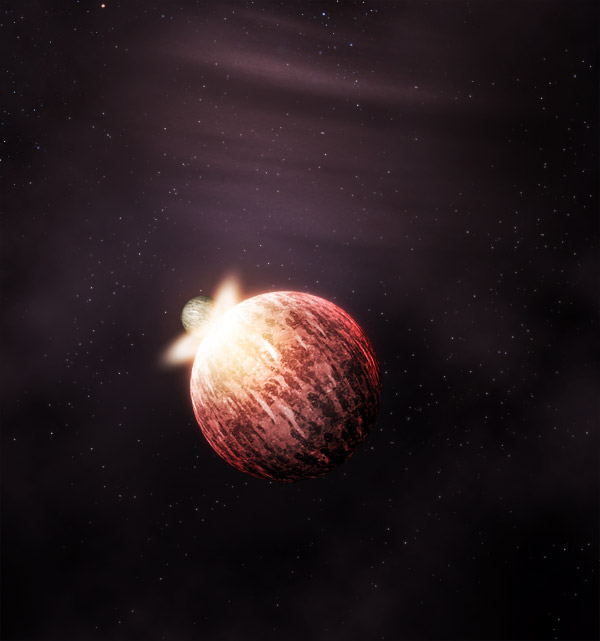
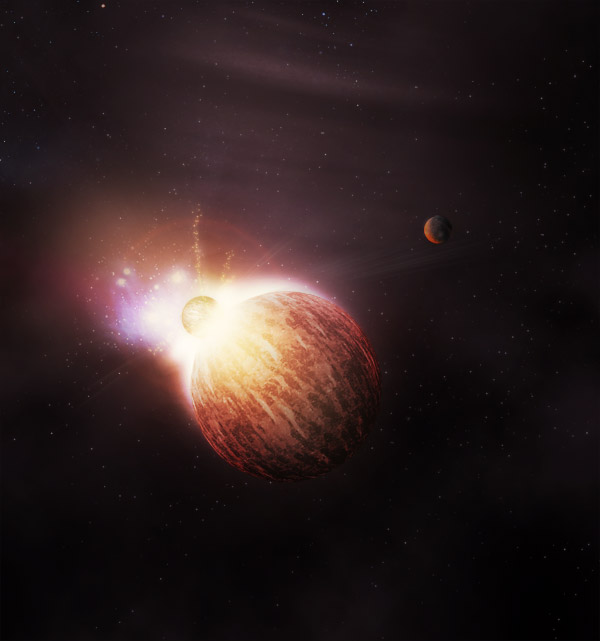
Và chúng ta đã hoàn thành. Một hình nền đáng yêu, rộng lớn cho laptop của tôi.
Và chúng ta đã hoàn thành. Một hình nền đáng yêu, rộng lớn cho laptop của tôi.
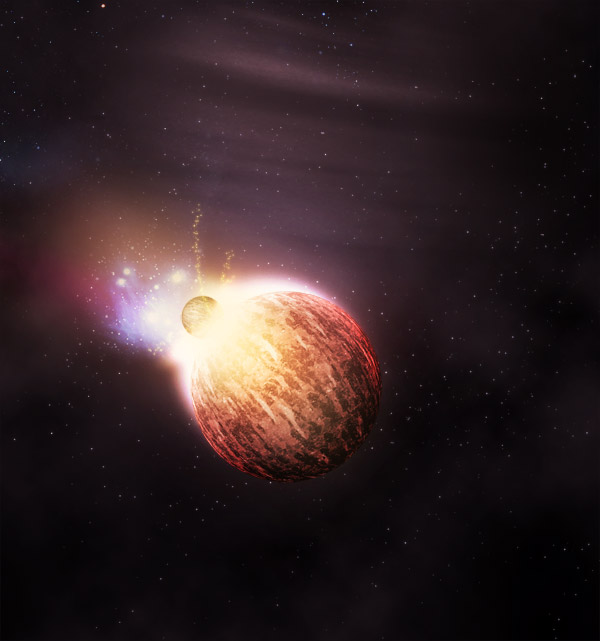
Trong hai bước tiếp theo, tôi sẽ hiển thị cho các bạn thấy hình ảnh thực tế giữa 2 ảnh chụp màn hình (đối lập với các ảnh chụp màn hình trong hướng dẫn của tôi), và cuối cùng là bạn sẽ được xem lại một lần nữa hình ảnh chúng ta vừa tạo ra

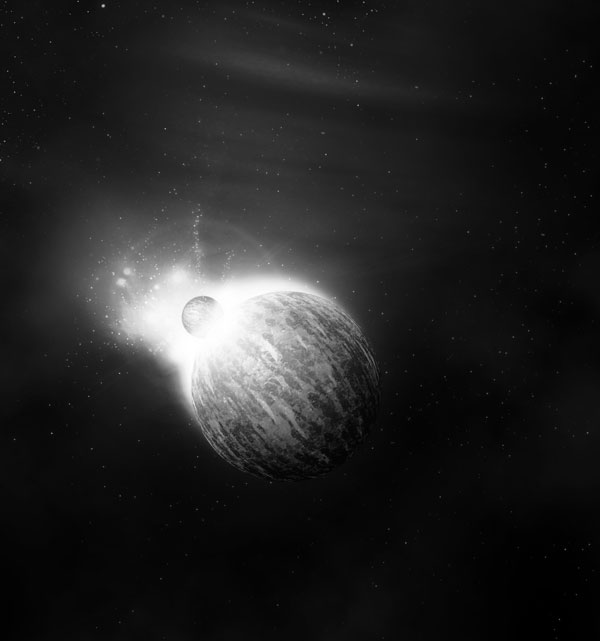
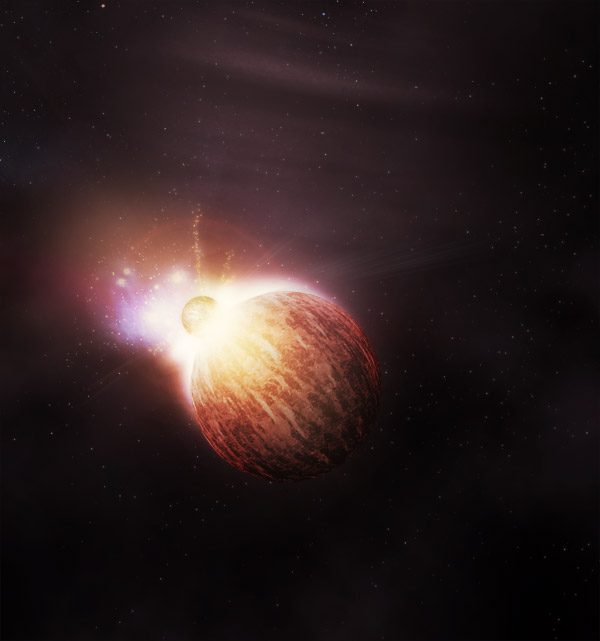
Ảnh chụp thực tế 1
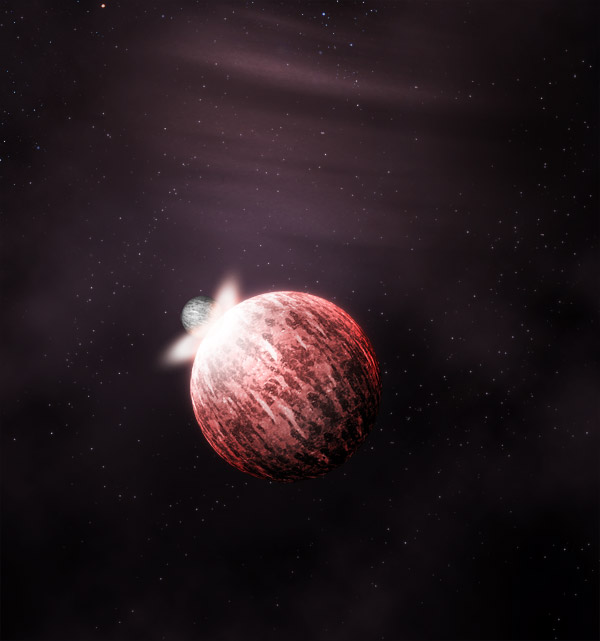
Tôi bắt đầu thực hiện bức ảnh này lần đầu tiên vào buổi sáng hôm qua, sau 3 giờ làm việc, đây là những gì tôi có. Tôi đã để nó lại đó và hôm nay tôi quay lại hoàn thiện bức ảnh. Bạn có thể quan sát thấy ở đây tôi đã không có các điểm nổi bật trên hành tinh, có nhiều “tia lửa” và hình ảnh trông giống như một hình Elip hơn với một hành tinh tối hơn so với đằng sau. Tôi cũng đã không sử dụng màu tía và sử dụng mtooj tông màu rất ấm áp – màu vàng.
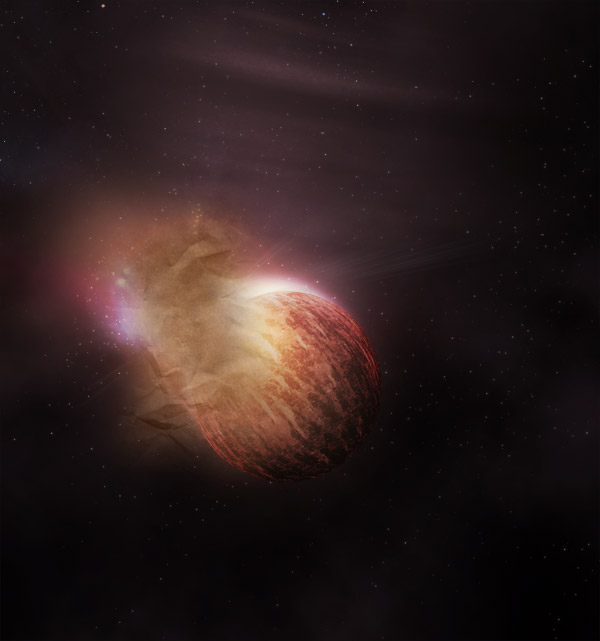
Ảnh chụp màn hình thực tế 2
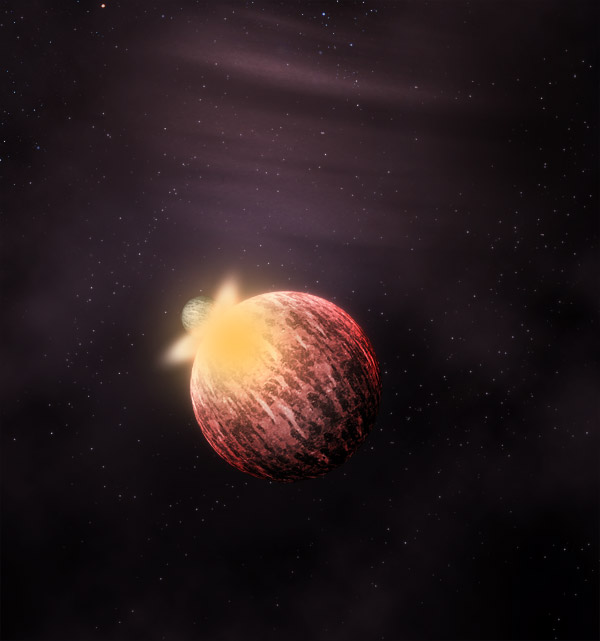
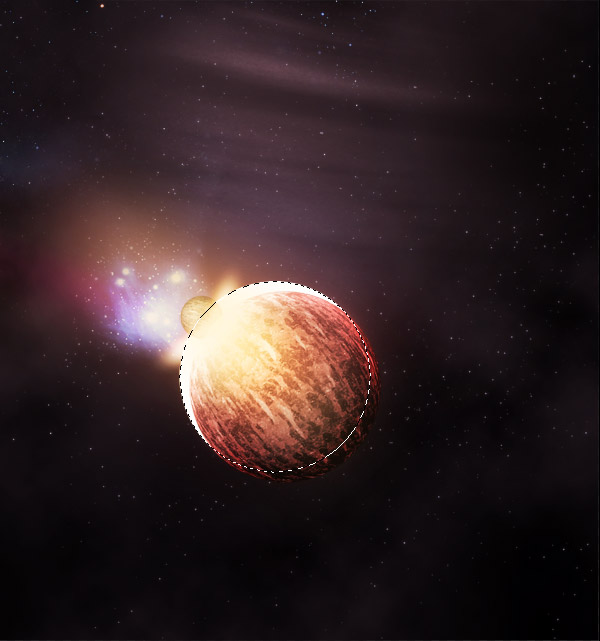
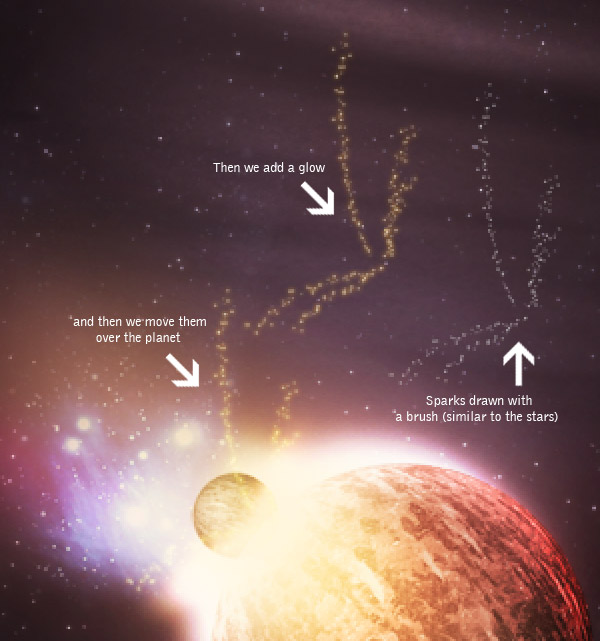
Thông thường việc biết khi nào dừng lại và loại bỏ cũng như là biết được khi nào cần bổ sung các yếu tố quan trọng hơn nhiều. Trong bước lặp lại này, tôi đã thêm một số đường gợn sóng phát sáng cho bức tranh tương tự như những gì chúng ta đã làm trong hiệu ứng ánh sáng siêu phổ biếntrên PSDtuts +.
Khi tôi cho vợ tôi xem, cô ấy đã nói với tôi ngay lập tức rằng tôi đã đi quá xa, quá cường điệu hình ảnh. Cô ấy đã đúng. Vì vậy tôi đã loại bỏ những đường ánh sáng đó và tôi dùng mặt trăng để thay thế. Tôi đã có một chút ngớ ngẩn khi đặt Text của tôi – nó quá gần bên tay phải và mất cân bằng với hành tinh.
Vì vậy tôi đã loại bỏ những đường ánh sáng đó và tôi dùng mặt trăng để thay thế. Tôi đã có một chút ngớ ngẩn khi đặt Text của tôi – nó quá gần bên tay phải và mất cân bằng với hành tinh.
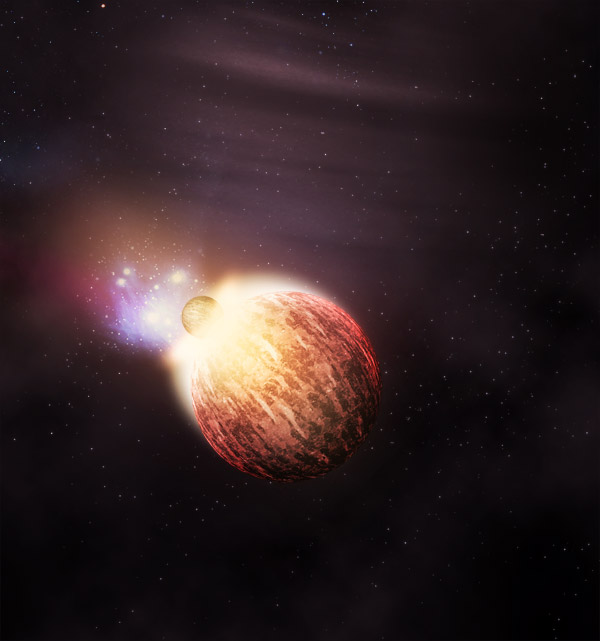
Hình ảnh cuối cùng
Tôi hi vọng hướng dẫn này sẽ hữu ích với các bạn. Có lẽ nó sẽ tồn tại được một thời gian trước khi tôi viết một hướng dẫn với 50 bước khác.
Và đừng quên bạn có thể nhận được một file PSD trọn vẹn bằng cách đăng ký vào Psdtuts+ Plus chỉ với 9 usd/ 1 tháng – và bạn sẽ có nhiều những hướng dẫn dài như thế này.
 Chuyên mục
Thiết kế ảnh
Chuyên mục
Thiết kế ảnh



 Previous Article
Previous Article


Responses
0 Respones to "Photoshop - Vụ va chạm giữa hai hành tinh"
Đăng nhận xét
Thủ thuật PTS mong các bạn nhận xét ( hoặc có thắc mắc ) một cách " có văn hoá ". Mình sẽ tận tình trả lời hoặc giúp đỡ.
*Note: Đừng Spam nhak' !